优化UI界面会惹怒用户?你应该这么做
有时,优化网站或移动应用的界面会让用户感到崩溃。人们可能会对新的配色方案、元素的定位或其他类似的东西感到失望。显然,用户这样的反应并不是你所期望的界面优化。
即使是像Facebook、Instagram和Spotify这样的大型成功公司,也经常受到负面的反馈。例如,在2017年2月,Spotify更新了它的网页播放器,引入了新的布局、新的搜索功能和带艺术范的页面。这一改变导致许多用户在社交媒体上表达了自己的不满。一位推特用户甚至写道: “哦,太酷了,他们升级了Spotify网页播放器,让它变得更糟糕了! ”太棒了!”
那么,如何在你改变UI界面的时候,不会让用户不满意呢?下面,我们一起来看看有哪些技能可以帮你在改变产品界面的同时,又能使你的用户对此改变感到满意。
人们是如何感知信息的
现如今,界面有了多样性,用户每次遇到新的(或更新的)界面都必须学习。因此,要用户花时间寻找功能时就会让他们感觉不愉快。
阿尔托大学(Aalto University)最近进行了一项研究,他们对视觉搜索进行了建模,试图找出人们是如何获取新的或改变的界面。结果,研究人员认为,用户快速学习的关键在于三个因素:长期记忆,短期视觉记忆和眼球运动。知道人们如何感知视觉信息使UI / UX设计人员能够创建出不妨碍用户找到自己想要功能的高效界面(和微调的UI界面)。
包括尼尔森诺曼集团(Nielsen Norman Group)在内的多家研究公司对人们是如何浏览一页的信息以及他们的眼睛如何移动的问题进行了研究。据该小组的研究表明,用户通常在阅读或观察内容时遵循以下三种模式。
古腾堡图表
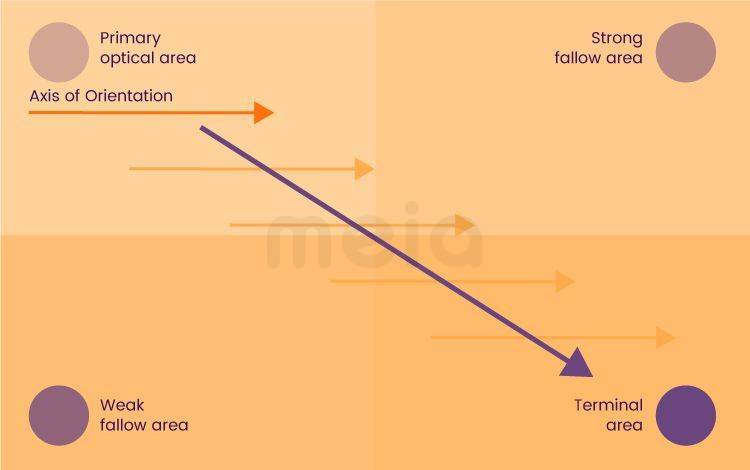
古腾堡图表反映了西方的阅读文化: 从上到下,从左到右。根据古腾堡图表,页面上的信息应该被分成四个象限,让用户更容易感知丰富的文本内容:

古腾堡图介绍了内容排列原理,阐明了如何让用户更容易找到相关内容。
如你所见,用户选择先浏览左上角的象限;这个象限被称为主视觉区。你应该把你的关键内容,比如标题和标志,放在这个位置。
接下来,用户的眼睛移动到强烈的休闲区域。可考虑在本区域中提供某种后续内容,例如你之前表达的想法的图片说明。
然后,用户就会进入弱的休闲区,这个区域不太可能会引起人们的注意。它是用户在阅读路途上的“休息”区域。最后,在右下角的一个终端区域将引导用户得出合乎逻辑的结论。建议将CTA(行为召唤)在此区域中以文本、视频或链接的形式出现。
在界面上使用古登堡图表可让用户把握阅读节奏和增强对阅读的理解。这种模式还能让你洞察到在那些最有可能被阅读或注意的地方放置重要元素。
F模式
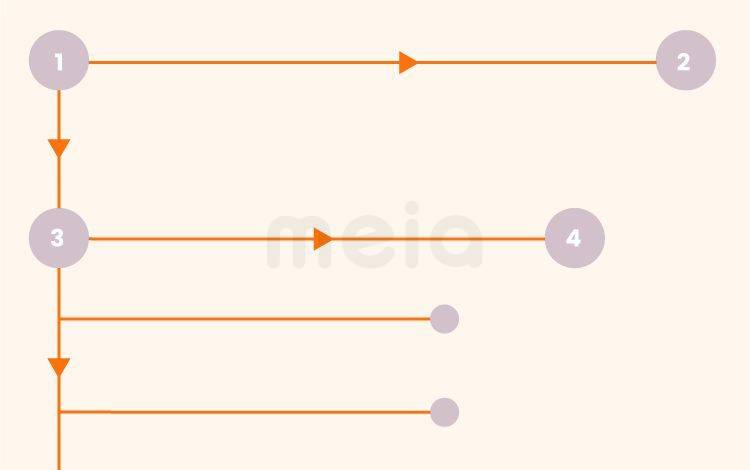
F模式表示元素在页面上的类似F的定位。据尼尔森·诺曼(Nielsen Norman)的研究显示,人们通过横向移动眼睛开始接触内容。接下来,他们扫描一条垂直线,试图找到他们感兴趣的点,如果他们找到他们想看的内容,他们会继续横向浏览内容。

Nielsen Norman对200名参与者进行了研究,结果显示其中一种流行的浏览内容模式是F型的。
为了提高用户体验,可以使用诸如要点、排版、彩色按钮、高亮文本等元素。这些元素赋予界面视觉权重,并指出页面中重要的点。
使用F模式可以确保页面上有一个高效的视觉层次结构,这样用户就可以快速浏览内容并快速找到相应问题的解决方案。
例如,Medium之前的布局利用了F模式,将主要内容(博客文章)放在左边,同时把侧边栏放在右边。侧边栏中包含了非主要内容,但仍然是相关内容,包括每日摘要、标签和“关于我们”和“使用条款”的链接。
Medium之前的排版就是F模式的鲜明案例
现如今,Medium已经没在使用带有图片预览和大标题的经典线程模式。相反,新的博客文章以列表形式显示,因此他们将用户的注意力吸引到文章的作者,而不仅仅是图片预览。
Z模式
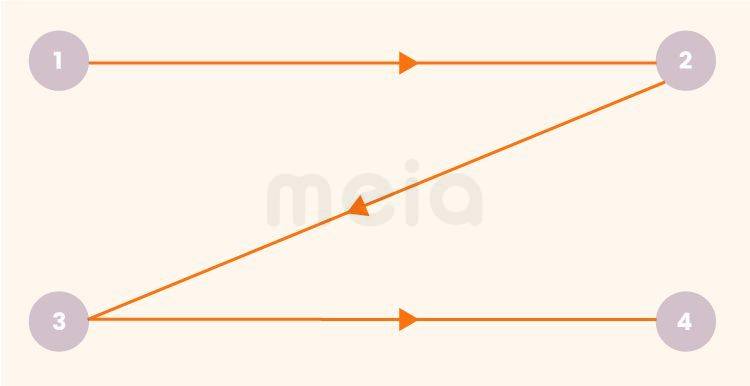
Z模式被非官方认为是登陆页面的王者,因为它涵盖了视觉层次结构,内容结构和CTA等重要方面。与更适合文本或展现繁重内容页面的F模式不同,Z模式有效地将用户的注意力集中在带最小副本的登录页面上。
你可能已经猜到,这个模式代表了用户眼睛的类似于z图案的移动。

简约的界面可以从Z模式中获益,它以一致的布局和视觉上令人满意的内容结构为用户带来愉悦。
在使用z模式设计时,应遵循以下结构:
1.顶部的水平线应该包括醒目的内容和元素,比如logo和导航栏(这样用户很快就能访问网站的相应页面)。
2.遵循经典的讲故事方式,对角线应该向用户介绍主要内容,包括主要内容,吸引注意力的图片,幻灯片等。
3.最后,一条较低的水平线应该有一个CTA(行为召唤),它可以刺激用户执行某些动作,比如注册、订阅或购买。
底部线条:
视觉模式的知识使设计师理解用户是如何感知和识别页面内容的。成功地应用这些模式使设计者能够构建和优化出使用户愉悦的界面,并创造整体的易用性。
如何防止用户对界面优化的不满
一个网站或应用程序的成功改版是通过深入的研究,包括各种可用性测试来实现的。可用性测试旨在评估新系统的设计和功能或具有真实用户的现有新系统。以下是设计人员采用的一些有效的测试技术:
A/B测试
A / B测试,或对比测试,是一种比较两个不同概念的方法,如按钮、CTAs、配色方案和广告横幅。A / B测试的目的是找出哪些选项是最成功的; 例如,哪个按钮点击的次数最多。
每一个A / B测试的案例都是独一无二的。测试的元素取决于你的业务目标。虽然如此,在用户界面设计中,通常需要测试以下元素:
●复制(产品说明,按钮文字等)
●号召性用语(例如,他们的刊登位置或措词)
●注册表单
●布局
●图片
●配色方案
请谨记,A / B测试必须同时执行,而不是连续执行,因此你可以获得不受趋势或行为变化影响的相关结果。
做A / B测试可以帮助你避免用户的不满,甚至可以通过对界面进行必要的调整来帮助你获得更好的转化率。
Google Analytics, Optimizely和CrazyEgg这些在线工具可以帮助你进行A / B测试。
走廊测试
走廊测试是一种非正式的利用真实用户来测试你的设计的方法。一个走廊测试需找到一个拥挤的区域,然后,简单地要求路人对你的某一个设计界面进行测试和评估。
当地的星巴克可以是一个好的去处: 一般来说,人们在舒适的环境中与陌生人互动的可能性更大。此外,在星巴克,你可以给帮你测试的人买一个松饼或一杯咖啡作为奖励,这还可以帮你多争取几分钟的宝贵时间。

和你的同事一起测试一个设计也是一种方法。在这种情况下,你可以快速地在走廊上或饮水机旁对你的想法进行测试。此外,有些人更喜欢和他们认识的人交往,而不是和陌生人在街上交往。
要想成功地进行测试,你需要事先计划好一切。准备布局,测试产品,问卷,以及在测试过程中任何可能需要的东西。另外,请记得向参与测试的用户解释测试的目的,这样他们就能完全参与到这个过程中来。
当你展示你的设计时,你可能会问以下问题:
●你明白这个标题/名字吗?
●你觉得按下这个按钮后会发生什么?
●你如何评价这个界面的外观和感觉?
虽然走廊测试是一种测试用户体验设计的首选方法,它可以检查一个界面是否易于导航,但它也常被用于UI设计测试。通过对UI设计的测试,你可以找到界面中哪些元素会让用户困惑,以及你的用户是如何构思整个系统界面的。
五秒钟的测试
5秒测试(也称为印象测试)的目标是引出用户对界面的第一印象,并了解一个网站或应用程序能否将其目的传达给来访者。
尽管此测试的名称意味着在界面评估上只花费5秒钟,但有时会根据界面的视觉复杂性将时间延长到10或15秒。
在5秒的测试过程中,用户查看界面并尝试尽可能多地去记住界里面的元素。之后,你可以问他们一系列问题,这可以帮助你了解他们的反应:
●你对这个网站/应用程序的外观和感觉是怎样的?
●这个网站/应用程序是关于什么的?
●界面中的什么元素吸引了你的注意力?
●在这个网站/应用程序中,你最喜欢的是什么?
●……
请记住,作为详细研究的一部分,使用5秒钟的测试是有效的,因为这个测试通常是为了评估一个可视的UI组件而不是整个界面。
像UsabilityHub和Userzoom这样的工具可以帮助你有效地进行5秒的测试。
结语:
全球化的公司的实例告诉我们,用户界面的优化可能会让用户感到不满。但是,当你的UI界面需要做出重大优化而你忽视的时候,一样会让你的用户感到不满。
为了使优化的界面对用户不产生负作用,你可以采用研究策略。去做可用性测试和进行用户研究,这将帮助你做出必要的调整,而不会让你的用户离你而去。
原文作者:Maryna Zavyiboroda
翻译:Thomas








