设计师的十大难题之一 ——如何选择一款好的APP原型设计工具
现在的移动开发越来越趋于小规模团队协作,似乎只要懂得一些APP开发的人就自称了解了用户体验和用户界面的重要性,一个好的APP原型设计理念很容易被糟糕的界面和体验毁于一旦,如今市面那么多的原型工具帮助我们解决问题,我们又何乐而不为呢?但如何选择原型工具却成为设计师们最头疼的事情,一方面是由于不懂哪些工具适合自己,另一方面又没有多余的时间去挨个使用。别担心,今天就为大家解决这一大“难题”。
首先,要考虑到哪些人将会使用你的原型,然后针对不同的用途选择最好的原型工具。
1. 个人或小型的设计团队:主要要求的是设计理念和设计思路,追求的是高效率,此时手绘和白板是最好的工具,或者Balsamiq Mockups也是适用于这个阶段的好工具。
2. 公司高层,客户,投资人等:原型不要求一定要精美华丽,但至少要美观,在交互逻辑和元素布局上尽可能追求与真实产品接近。主要流程可以走通即可,需要可以在移动端做演示,使用像Mockplus等可以作出逼真的交互效果并且方便在移动端演示的工具。
3. 开发团队&视觉设计师:要求设计流程完备,最好有操作流程图。Fluid UI 这种可以完善设计出各交互元素,并输出流程图的工具是不错的选择。

其次,要了解好的移动端原型设计工具应该具备的以下几个特性(摘自知乎):
1. 组件库专门对移动端定制过。
2. 方便输出到移动端查看效果。
3. 支持移动端的手势操作。
4. 支持移动端视图切换的转场动画。
5. 可以快速生成全局流程图。
还有一些其他加分的特点:
6. 低保真最好,不要带太多iOS高光渐变效果。
7. 组件库丰富,有社区可以看其他设计师的作品。
8. 自带网格系统。
9. 在线协作&版本管理。
10. 能做一些异常检查,比如某个按钮没设链接,某个list没有空置状态等。

最后,给大家介绍几款适用于移动APP的原型设计工具;
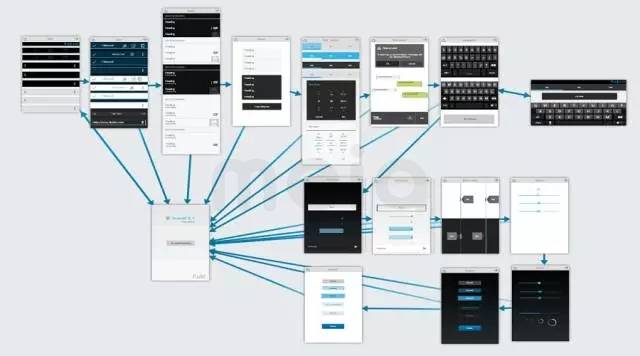
Fluid UI
Fluid UI是一款用于移动开发的原型设计工具,它能够帮助设计师快速高效地完成产品原型图的设计。
优点:Fluid UI 内置超过1700款的线框图和手机UI控件,并且还会经常进行更新,适合跨平台开发者。符合上面1,2,3,4,5,6,7,8。而且是html5版,全平台支持!
缺点:不够直观,免费版只能创建一个1个项目和10个页面
价格:付费版25美元/月,可以创建10个项目和无数个页面以及使用所有组件库。

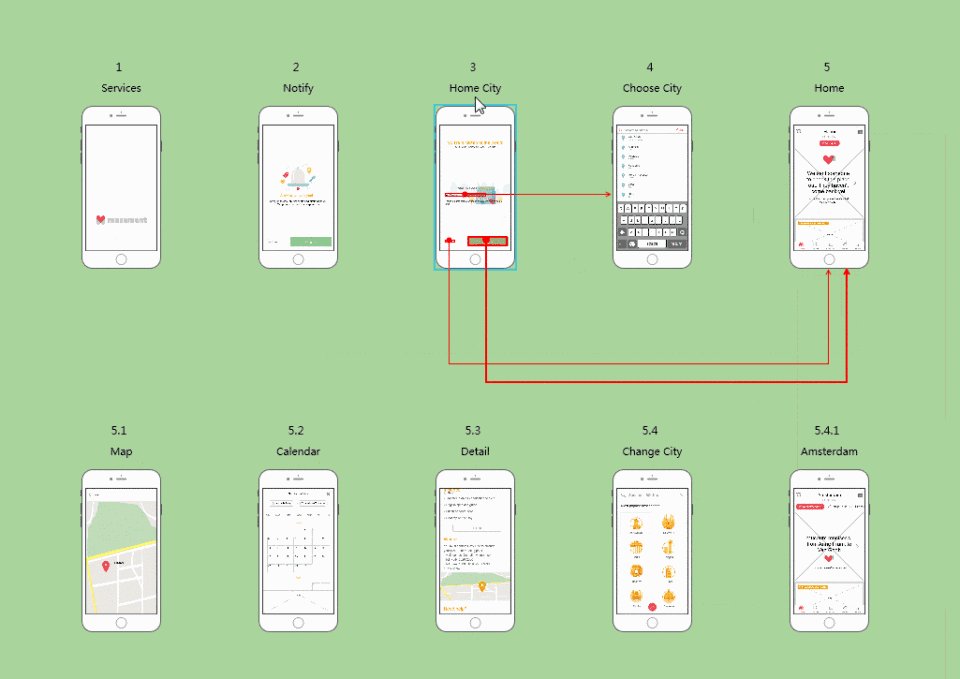
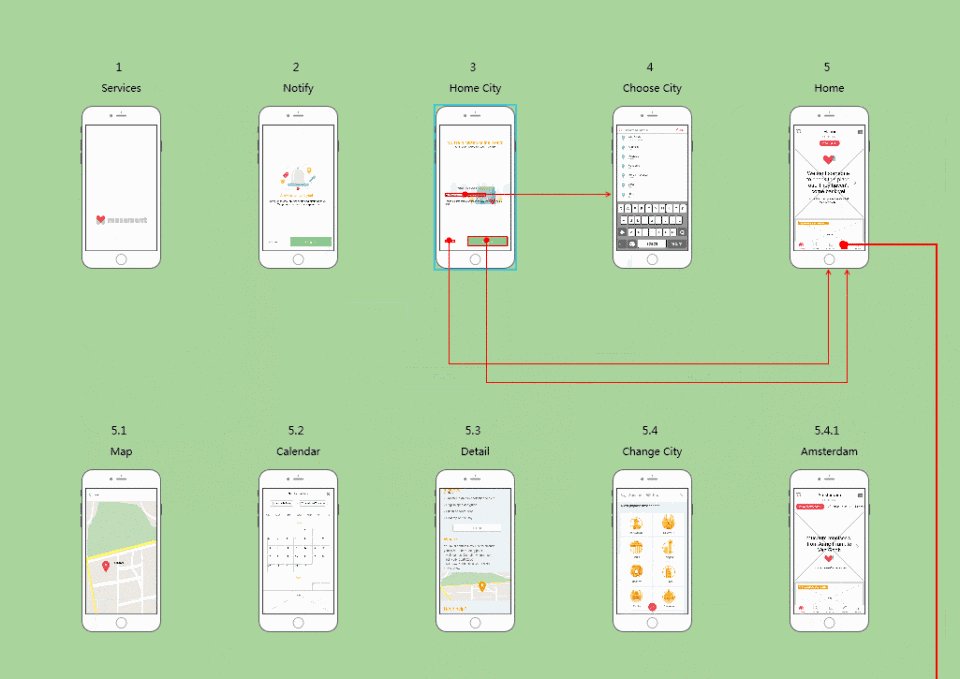
Mockplus:
Mockplus是一款快速简单的原型设计工具,主要适用于新手产品经理和设计师。
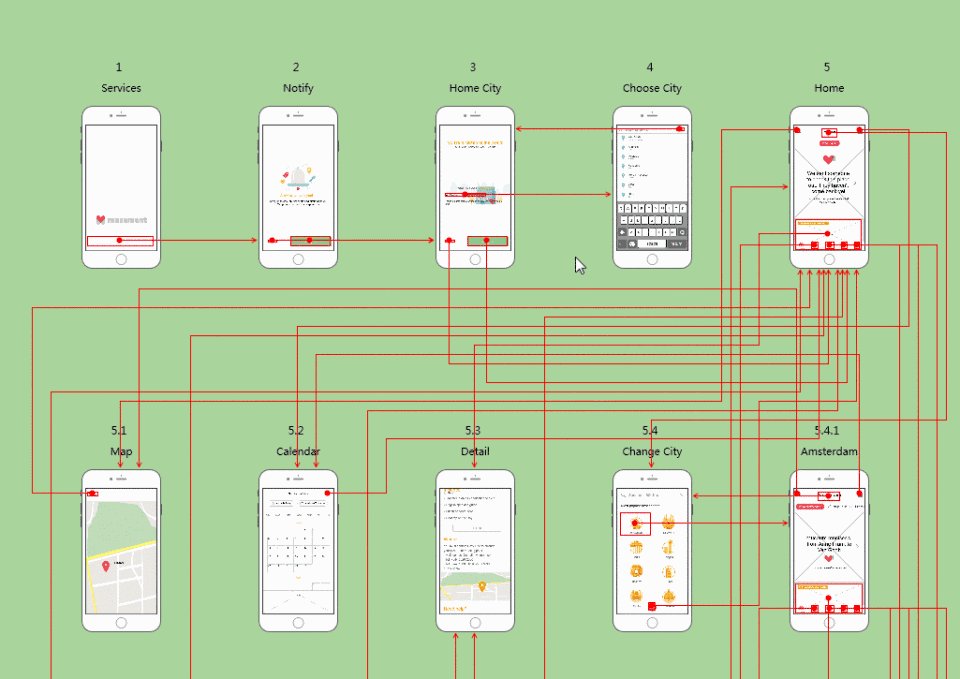
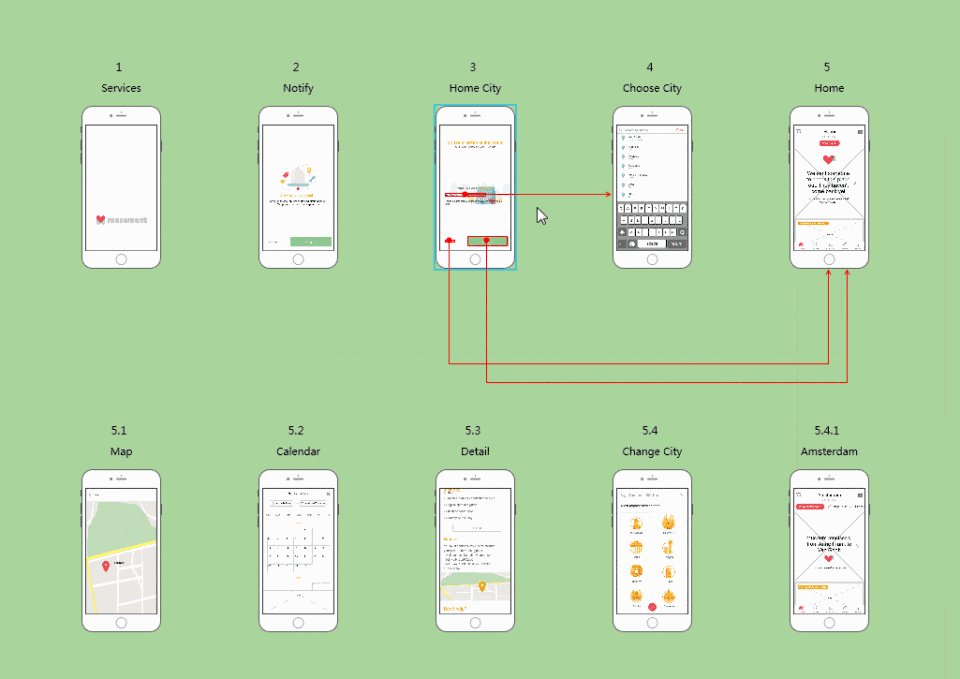
优点:封装3000个图标和200个组件,操作简单快速,学习成本低。在最近发布的版本中支持团队协作功能,审阅和评论非常方便,听说在即将到来的3.2版本中,支持将Sketch的设计文档导出为Mockplus的mp项目文件。导出后,你可以在Mockplus中打开它。说了很久的页面流程图也终于要面世了。Mockplus的页面流程图可以做到:
– 即时生成;
– 你可以选择展示全部或任意多个页面的流程图;
– 智能生成流程链接线,同时也可以手动调整;
– 展示页面的批注信息;
– 一次导出页面流程图。

缺点:不支持手势操作,函数和动态面板。官网教程较少,例子模板没有具体的操作步骤。
价格:基础版永久免费,付费版118元/年,终身版:699元,无需另外付费更新版本。
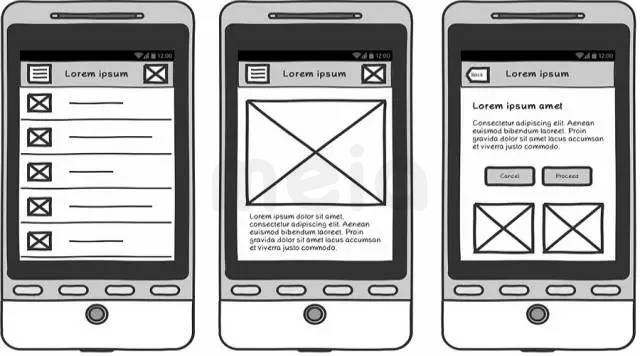
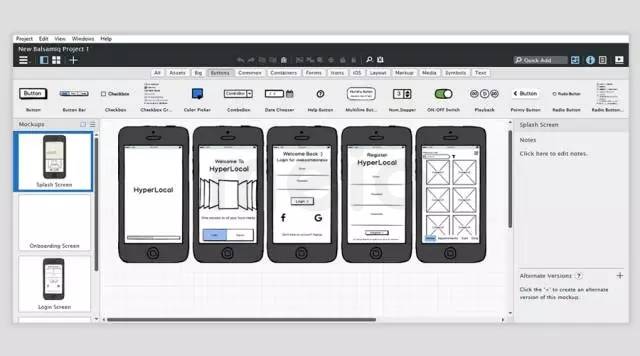
Balsamiq Mockups
这个软件相信很多人都知道了,它是一款低保真的线框图工具,主要用于原型设计的初始阶段。
优点:内置了大量的模块,在需要的时候在搜索框里找,然后拖到画布里面进行排序组合,画图很快速,功能强大(比如在tab选择框里可以选择哪个tab是active,哪些是default的)。很快就能画出想要的app原型。如果你还觉得BM内置的模块点少?Mockups To Go 可以满足你需要的大部分需求!
缺点:Balsamiq Mockups里面画的只是草稿,没有配色,没有设计风格。它只是每个页面的布局,不能进行交互展示。
价格:个人版89美元,可以根据项目数量来购买。

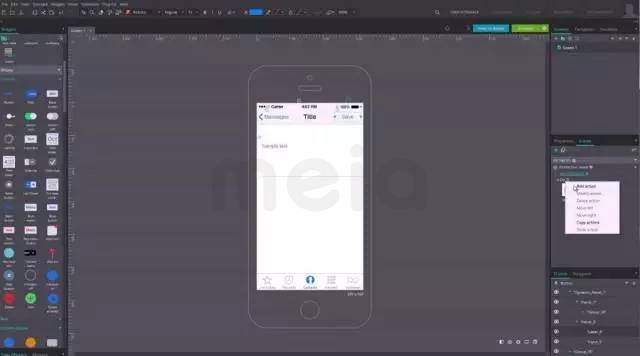
Justinmind
Justmind是一款为移动而生的原型设计工具,虽然它没有像Axure那么火,但是对移动APP的原型设计支持似乎比axure更好。
优点:高保真,支持手势操作。Justinmind的新小部件库包括所有的苹果IOS图标,还添加了Android Nougat UI工具包。并且在版本7.6.0中与Microsoft Team Foundation Server集成,添加一些新的现成屏幕,如苹果音乐播放列表,库和播放器屏幕,和苹果通知屏幕。
缺点:学习成本高,定义为高保真,需要设计人员懂的美工,又要懂的产品。Justinmind导出的html文件限制很强,需要特定的浏览器,还需要安装插件。动态面板无状态交互。
价格:29美元/月,终身版:495美元,Justinmind终身版仅支持一年的大小版本更新。 如果你想在第一年后继续使用新版,则需每年花费额外的$ 99保持更新。

总结
总之,做原型还是要看设计人员自己的想法和理念,而原型工具是你在设计路上的“最佳拍档”,工具终究是工具,看你如何结合自己的设计思路来实现工具的最大价值。以上几款APP原型设计工具是个人比较喜欢的,如果你是新手上路,那么我还是推荐Mockplus,毕竟一开始就学习难的工具也是得不偿失。








