网页设计师要注意的那些事儿 你做到了吗?
转化率的高低,很大程度取决于网页设计的好坏,给到用户更好更极致的用户体验,网页设计这部分千万不能忽略,用户看得舒服了才能在你的网站或者APP上才有下一步的行为,每个网页设计师在设计网页时都应该考虑下面这些注意事项。
1.不管设备如何,都应该提供相同的用户体验
用户会使用不同的设备来访问你的网站:他们可通过台式电脑或笔记本电脑,平板电脑,手机,音乐播放器甚至手表上访问您的网站。UX设计很关键的一部分是要确保用户应该具有类似的用户体验,不论他们是通过什么来访问你的网站,不论他们是使用什么样的设备。
如果用户是通过手机访问你的网站,他们应该能毫不费劲的找到他们需要的所有东西,就像他们在家里通过桌面端查看你的网站一样。
2.设计一个简洁,易用的导航
导航是可用性的基石。请记住,这不关乎于一个网站设计的有多好,但必须确保用户可通过自己的方式进行浏览。这就是为什么你的网站上的导航应该设计成这样。
•简单(每个站点都应该有最简单的结构)
•简洁(导航选项对访客而言必须清楚易懂)
•一致(主页的导航系统应该在每个页面上都一样)
设计导航方式,尽可能减少点击次数而帮助用户到达他们想去的网页。同时,应易于浏览并能轻易找到他们想去的地方。
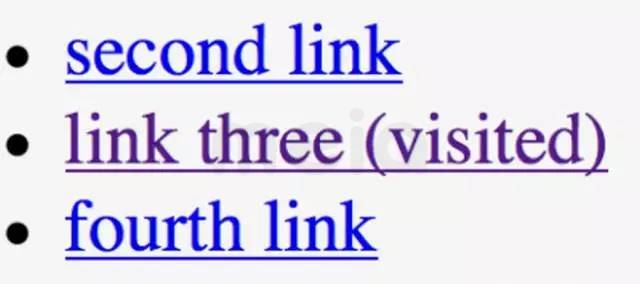
3.更改已访问链接的颜色

链接是导航过程中的关键因素。当已访问的链接没有改变颜色时,用户可能会无意中重复访问相同的页面。
了解用户已访问过哪些页面可以避免让他无意中重复访问相同的页面。
4.轻松浏览你的页面
当用户访问你的网站时,他们更有可能快速扫描屏幕,而不是阅读页面的所有内容。因此,如果访问者想要查找内容或完成某项任务,他们将一直浏览直到找到他们需要的内容。而作为设计师,你可以通过设计好的视觉层次结构来帮助他们。视觉层次结构是指以暗示重要性的方式安排或呈现元素(例如,他们的眼睛应该集中在哪了? 第一、第二等)
将屏幕标题,登录表单,导航项目或其他重要内容等重要内容标记重点,以便访问者可立即查看。
5.仔细检查所有链接

当用户点击站点上的链接并收到提示404错误页面时,用户可能很容易变得沮丧。当访问者正在搜索内容时,他们希望每个链接都可以将它们带向所指的地方,而不是出现404错误的提示或者其他一些他们不想去的地方。
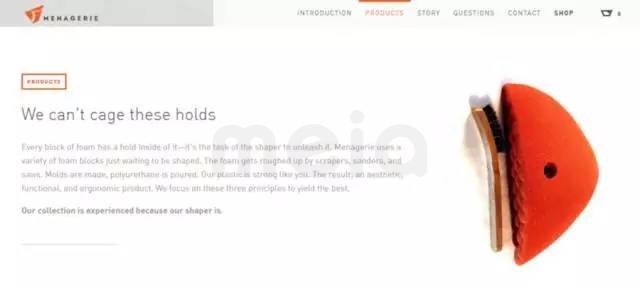
6.确保可点击的元素对用户显而易见
一个物体的外观可告知用户如何使用它。视觉元素看起来像是链接或按钮,但不可点击(即,有下划线的单词没有链接,具有文字动作的元素,但不是超链接)这样很有可能会使用户混淆。用户需要知道页面的哪些区域是纯静态内容,哪些区域是可点击的。
应让用户明白哪些是可点击的元素

橙色的盒子是一个按钮吗?答案是:不。形状和标签使其看起来像一个按钮,但它不是。
不应该做什么:
1.让你的访客等待网页加载
网页用户的注意力和耐心往往很差。根据NNGroup研究:
10秒是将用户的注意力集中在此任务上的最低限度
当访问者必须等待你的网站加载时,如果你的网站加载速度不够快,他们会变得沮丧,并可能离开你的网站。如果加载时间过长,即使你有设计精美的加载指示器,也可能迫使用户离开网站。
2.不要在新标签页中打开链接
这种粗鲁的行为会禁用Back按钮,而这是用户返回到以前的站点的常规方式。
3.让促销掩盖内容

促销和广告可以掩盖他们旁边的内容,并使用户更难完成任务。不要说任何看起来像广告的东西通常会被用户忽略(这种现象被称为旗帜盲点)
4.劫持滚动

劫持滚动是设计师和开发者通过操纵滚动条来使网站表现的不同。包括动画效果,固定滚动点,甚至滚动条本身的重新设计。被劫持滚动是许多用户最烦人的事情之一,因为其不受用户控制。当你设计网站或用户界面时,你希望让用户通过网站或应用程序掌控其浏览速度和移动。
MacPro页面使用一些令人烦恼的滚动效果。它使用单页视差布局,其中的点表示页面的每个部分。
5.用声音自动播放视频

在后台自动播放视频,音乐或声音会刺激用户。这些元素应谨慎使用,只有在适当的时候和可预期的情况下才能使用。
Facebook视频设置为自动播放,但不会出现任何声音,除非用户有意图以某种方式观看视频(例如通过视频进行交流)。
6.为了美而忽视可用性

站点或用户界面的设计不应影响用户在屏幕上阅读内容的能力。重要的是要避免内容繁琐,色彩不均匀,其会妨碍网站的可读性或导致颜色对比度不足(例如下面的示例)。
字体的低对比度总是一个糟糕的做法。
7.使用闪烁的文字和广告
闪烁的内容可能会触发敏感个体的癫痫发作。它不仅可以引起癫痫发作,而且对于一般使用者来说,这可能让人讨厌或导致分心。








