面对浑身黑科技的iphone X 设计师们必须要知道这些事
昨晚一年一度的科技界“春晚”苹果最新的产品发布会已经结束了。此次的发布会上,我们见到了最新的iPhone 8/Plus以及iPhone X,当然还包括了公测已久的iOS11的正式版,Apple Watch Series 3、全新Apple TV 4K等等新产品。大家朋友圈想必都被苹果发布会的内容覆盖了吧。对于我们设计师来说,新发布的iphone X也和以往产品的交互有所很大变化,那么设计师需要注意哪些问题呢?

在交互上,iphone X与以往的产品有什么变化呢?
1、脸部识别解锁
没有 Touch ID,全新 Face ID(面容识别)以后用户可以刷脸就能解锁。
2、返回主屏幕的操作
去掉了home键,当用户在一个应用内部时,从底部向上轻扫,即可返回主屏幕。
3、激活多任务操作
当用户需要启用多任务时,只需屏幕向上轻扫并停顿一下,就能激活多任务界面。
4、激活控制中心
之前打开控制中心的手势是从上往下拉出,现在则更改为从屏幕的右上角向下轻扫。
5、激活Siri
没有了实体的Home键,用户想要激活 Siri,变为了长按侧边的实体键。
6、激活Apple Pay
用户打开Apple Pay 的式更改为连按两下侧边按键。
因为实体的Home键的取消,交互变化还是有区别的,设计师都要考虑到这个问题,还有就是以后用户会更多的运用到了扫屏幕这个操作,以及侧边实体按键的组合运用,在用户体验上应该考虑到这两点。
作为设计师,如何让你的应用程序在iphone X可以更舒服浏览呢?
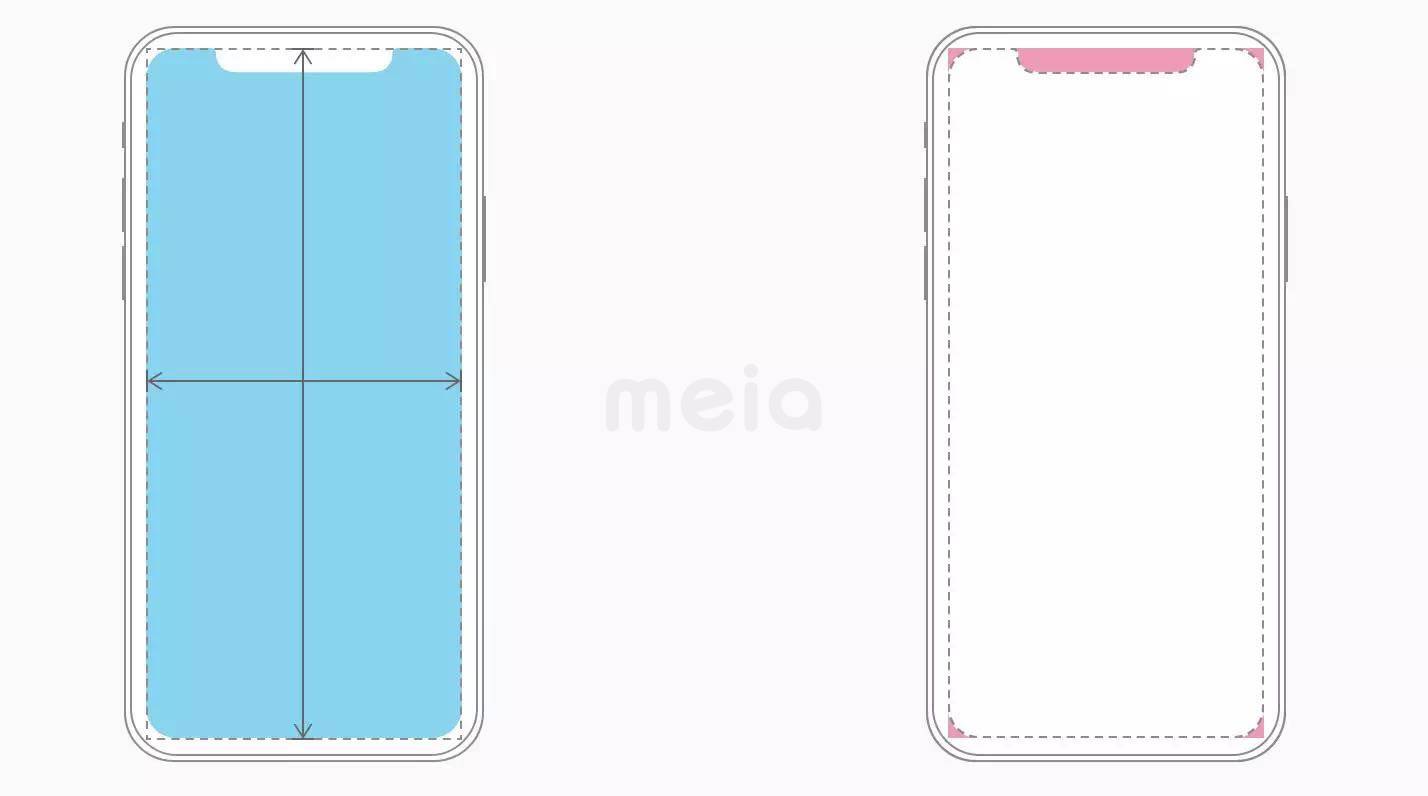
iPhone X 拥有一个宽大的、高分辨率、圆角的、扩展到边缘的屏幕,提供了以前从未有过的沉浸式、内容丰富的体验。
第一:在 iPhone X 中设计时,您必须确保布局填满屏幕,并且不会被设备的圆角、传感器外壳或用于访问主屏幕的指示灯遮蔽。大多数使用标准系统提供的 UI 元素(如导航栏、表格和集合)的应用程序会自动适应设备的新外形。背景材料延伸到屏幕的边缘,并且 UI 元件被适当地插入和定位。
第二:在 iPhone X 上预览您的应用程序,您可以使用 Simulator(附带 Xcode)来预览应用程序,并检查剪辑和其他布局问题。如宽彩色图像这样的属性,最好在设备上预览;对于具有自定义布局的应用程序,支持 iPhone X 也应该比较容易,特别是如果您的应用程序使用 Auto Layout 并遵守安全区域和边距布局指南。

第三:提供全屏体验。确保背景延伸到屏幕的边缘,并且垂直可滚动的布局(如表格和集合)一直延续到底部。

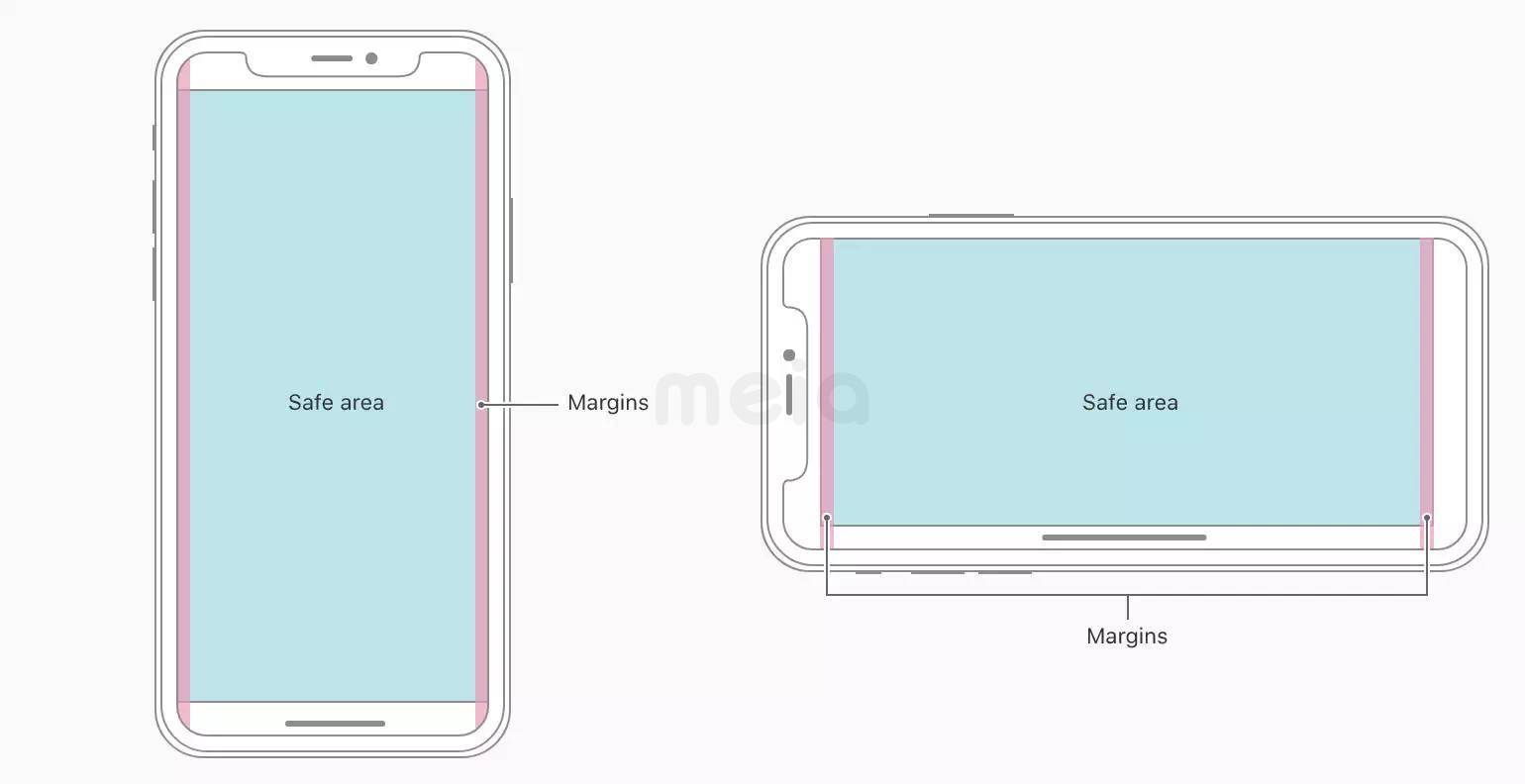
第四:为获得最佳效果,请使用标准的系统提供的界面元素和 Auto Layout 构建您的界面。所有应用程序都应遵循 UIKit 定义的安全区域和布局边距,这些区域可以根据设备和上下文进行适当的填充。安全区域还可以防止内容覆盖状态栏、导航栏、工具栏和标签栏。
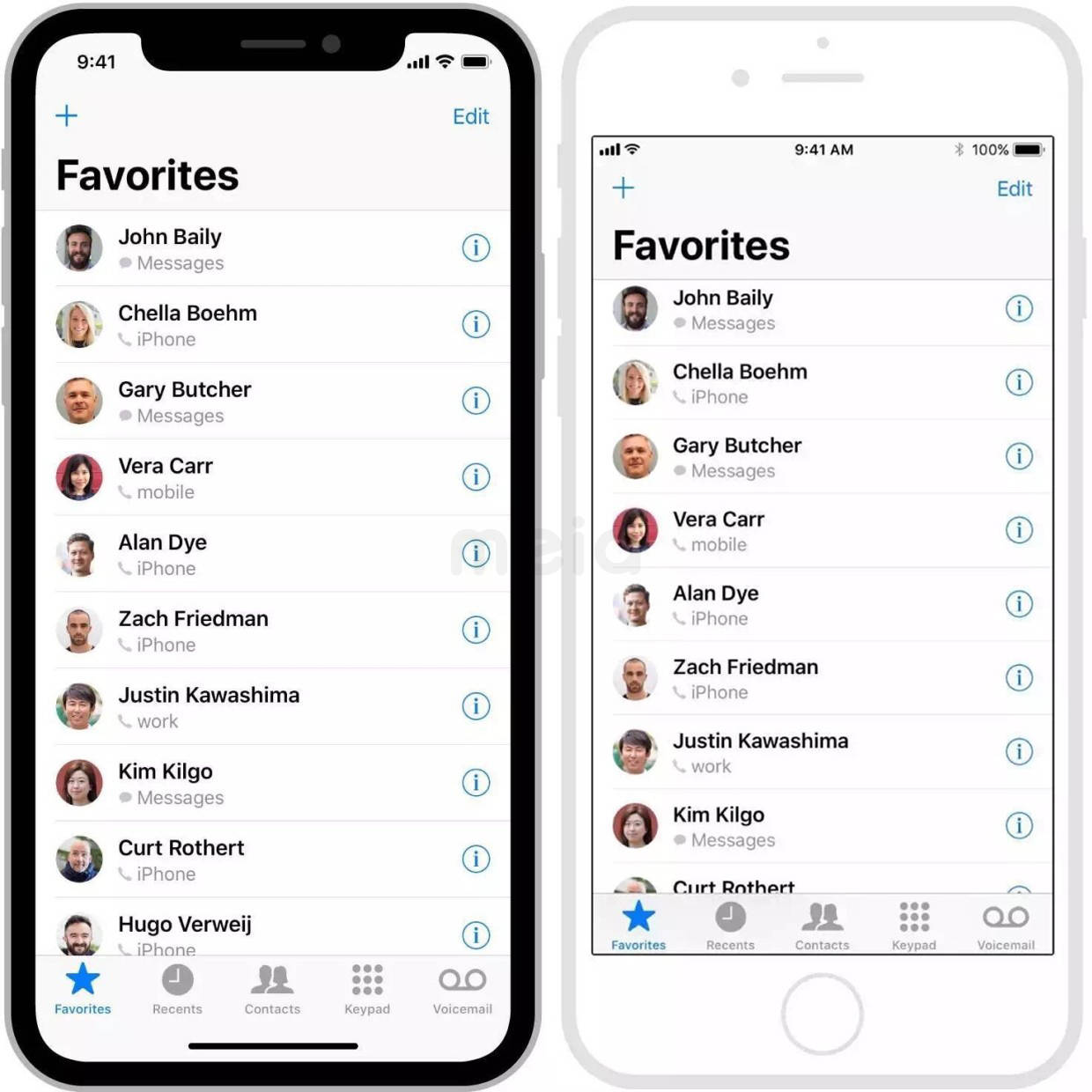
第五:注意状态栏的高度。状态栏在 iPhone X 上比在其他 iPhone 上更高。如果您的应用程序的固定状态栏高度在状态栏的下方,则您必须更新您的应用程序,才能根据用户的设备动态定位内容。请注意,当背景任务(如录音和位置跟踪)处于活动状态时,iPhoneX 上的状态栏不会改变高度。
第六:如果您的应用程序目前隐藏状态栏,请重新考虑 iPhone X 上的决定。iPhone 上的显示高度为 4.7 英寸,iPhone 的显示屏提供了更多的垂直空间内容,状态栏占据了您应用程序本可能赢得的屏幕区域,状态栏还显示了人们发现的有用的信息,只有在交换附加值时候才能被隐藏。


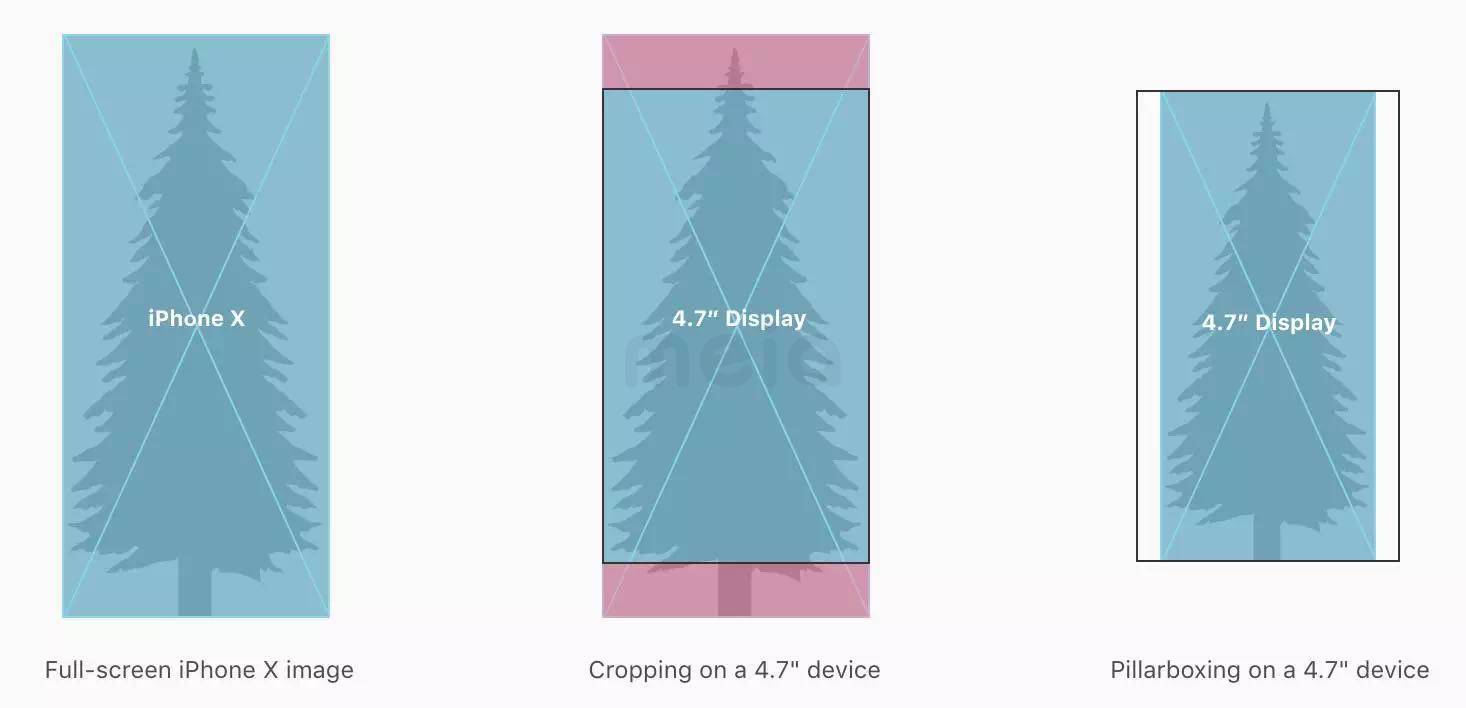
第七:在重复使用现有图稿时,请注意长宽比差异。iPhone X 具有不同于 4.7 英寸 iPhone 的长宽比,因此,全屏 4.7 英寸 iPhone 图形在 iPhone X 上全屏显示时出现裁剪或 letterboxed。同样,全屏 iPhone X 图稿在显示时被裁剪或被添加黑边。全屏显示在 4.7 英寸 iPhone 上,确保重要的视觉内容保持在两种显示尺寸上。
第八:不要遮挡或突出显示关键的显示特性。请勿尝试隐藏设备的圆角、传感器外壳或通过在屏幕顶部和底部放置黑色条来指示主屏幕的指示器。不要使用像括号、边框、形状或教学文字等视觉装饰来让人注意这些区域。
第九:准确的参考认证方法。iPhone X 支持 Face ID 进行身份验证。如果您的应用程序与 Apple Pay 或其他系统身份验证功能集成,请勿在 iPhoneX 上引用 Touch ID。同样,请确保您的应用程序在支持 Touch ID 的设备上未引用 Face ID。
第十:在 iPhone X 上不要重复系统提供的键盘功能。即使用自定义键盘,Emoji/Globe 按钮和 Dictation 按钮也自动显示在键盘的下方。您的应用程序不能影响这些按钮,因此避免在键盘中重复这些按钮造成混乱。
总结:虽然界面设计的流程依然没有变化和以往没有什么变化,但是因为它的小刘海出现,设计师们最好多做测试,看看有没有元素遮蔽的现象。








