如何用Sketch制作精致的交互原型?

对很多做设计或产品的小伙伴们来说,Sketch应该不会陌生。它是一款由Bohemian Coding团队一手打造的矢量绘图应用软件,最初发布于2010年,后在2012年荣获Apple公司ADA设计奖项。从产品开发及功能侧重点来讲,很多人会认为Sketch是专为UI设计师打造、擅长也只能用于UI设计,比如:图形拼接、文字渲染、样式链接等等。
毫无疑问,像Sketch、Photoshop、Illustrator这类矢量绘图工具,是进行网页、图标以及界面设计的最好方式。不同的是,Sketch也可以用于制作精致的交互原型,虽然相对于其它原型设计工具来讲会有不足,但也不乏亮点之处。下面将具体介绍Sketch原型制作,其中包括小编重点推荐的一些功能,帮助你更好、更快地完成原型设计。
一、如何使用Sketch做原型?
Sketch是在最近几年火起来的,且逐渐成为设计师、产品经理等互联网从业人员的新宠。究其原因还是在于,它提供强大且全面的功能支持,让产品设计有“颜”有“料”。
1. 设计模板
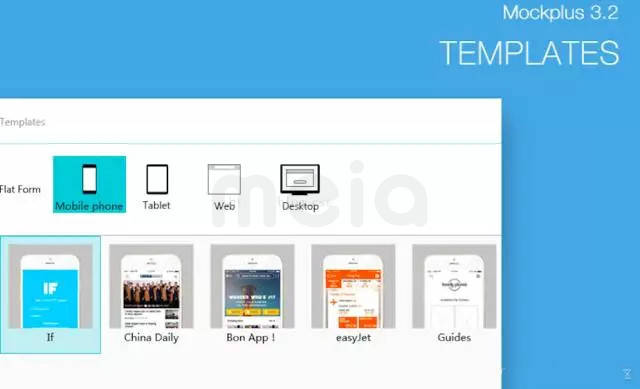
Sketch自带有超过2000套模板,其中包括网页、iOS、线框图、原型等项目的现成模板,可以免费下载和使用,省去了从网上各种非正规渠道找资源的麻烦。每个模板中包含了各类常用的控件,如ios中的状态栏、导航栏、键盘等,省事而且精致。如果对这些控件的制作过程进行拆解,也能给我们提供更多的设计灵感和思路。
除Sketch外,其它工具还提供有关于“社交”、“购物”、“新闻阅读”等不同应用分类的完整项目模板,其中Mockplus还支持将模板页面直接拖用软件,进行设计。

2. 组件复用
在Sketch自带的模板(即组件形式)基础上,可以选择创建一个新文件为模板,然后根据具体情况,将需要的控件进行复制使用。此外,还可以选择自己创建模板,同时灵活地进行维护,使用在不同的项目中。这点其实类似于Mockplus母版功能,能帮助在多个页面和画板中重复运用组件、模板内容。即拖即用,方便快捷。
3. 原型文件维护
需要注意的是,无论是Sketch的“组件”还是“文本样式”,它们都被保存在某一文件中,而不能在不同文件中共享。因此,需要以1个页面呈现1个版本的原型内容,或者以1个画板呈现1个功能点模块点原型内容,这两种方式来维护Sketch原型文件。
二、如何使用Sketch做交互和团队协作?
Sketch支持以画板为单位进行导出,但导出的设计多为图片、PDF等格式,需要借助三方插件进行后期的交互设置。而Mockplus最新推出的3.2版本,便能无缝对接从Sketch导出的文件,在交互、团队协作及逻辑展示等方面加油助力。
1. Sketch直接导出MP文件
Mockplus支持将Sketch的设计文档,导出为Mockplus的MP项目文件。导出后,可直接在Mockplus中打开、编辑。多种交互设置方式(组件交互、页链接、交互状态),高度可视化的交互设计,高度封装的智能交互组件,交互命令一键自动还原等功能,绝对独家所有、简洁高效。

2. 支持发布为Mockplus团队项目
同时,Mockplus支持将Sketch的文档发布为Mockplus的云项目,支持多人协作、实时审阅,提升开发团队的生产力,大大降低沟通交流成本。其中,可以在原型页面上发表评论,同时使用箭头、文字、矩形、画笔等多种工具在页面的任意位置进行标注、说明,交流很明白。
3. 可插入新Sketch页面
在Mockplus团队项目中,可插入Sketch页面。每个画板可以作为单独的页面,进行导入。
4.更多诚意满满功能
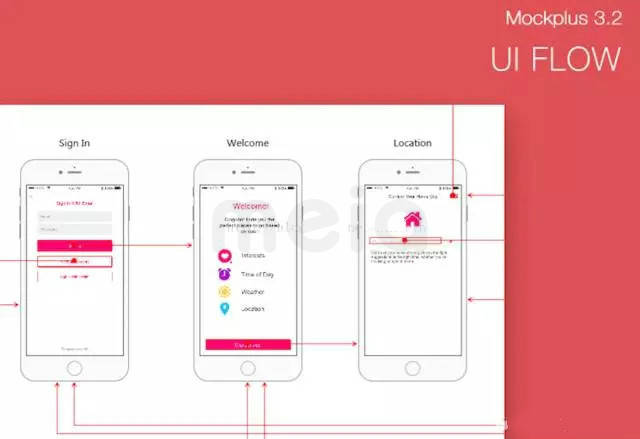
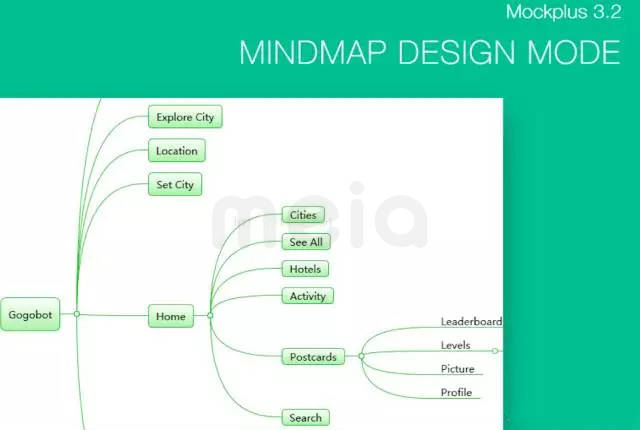
除此以外,Mockplus 还支持脑图、页面流程图两种设计模式,自由切换、即时生成。可以快速完成项目的所有页面架构,同时能直观地看到每个页面多内容展示和功能流程,让你的设计有逻辑、更流畅。同时,类似于Axure的中继器的Repeater功能,能帮助快速制作重复的布局,新增的定时器组件,能实现页面自动切换,每个页面能自动编号,且根据需要进行单独页面的隐藏,都绝对是产品经理及设计师的一大福利。



毫无疑问,Sketch非常适用于制作视觉效果图,但如果是带有交互、支持团队协作且能展示逻辑流程的原型项目,那你可以试试Mockplus即将推出的Sketch三方插件工具,一键导出Sketch画板、上传到云项目,精致的交互原型即刻在手!








