-
 陈田华
平安银行
体验架构设计师
陈田华
平安银行
体验架构设计师
现任平安银行体验架构设计师,主要负责平安银行设计体系、产品设计中台建设,以及构建平安集团统一的OPA设计体系;
从事体验设计行业6年,曾就职于乐视旗下众思科技、360 OS等公司。负责过多家公司的设计规范及组件建设,对设计规范、设计组件及设计体系的构建有丰富的经验,同时对设计开发协同、设计工具等有较为深入的研究。
设计理念:设计的本质是解决问题,好的设计应该是感性和理性的结合,感性的部分吸引用户,理性的部分留住用户。
金融数字产品的设计体系建设
随着用户体验行业日渐成熟,各大公司蓬勃发展,体验一致性成为了大家共同的难题,于是大家都纷纷开始构建自己的设计体系,国内外都有一些优秀的案例。对于一个公司来说,构建一套设计体系,可以更好的应用一套设计语言,可以提高整个产品甚至是产品体系的一致性,还可以让设计师以及前端工程师的工作更加高效,更加有成就感。
本次工作坊是从产品的思维出发,通过从《设计体系》、《原子设计理论》、《设计心理学》等多本权威著作中提炼核心概念,对近年来国内外兴起的设计体系做系统的分析,探索设计体系的构成及内容,再结合我们构建平安集团OPA设计体系的经验案例,总结出一套构建金融领域级别设计体系的方法论,希望能帮助大家快速学会设计体系的构建方法。(OPA是平安集团统一的设计体系,包含整套前端级别的组件库)
工作坊中学习到的具体内容包括:
1、 设计体系的概念和构建过程
1.1 设计体系是什么
1.1.1 设计体系的宏观概念,分享国内外设计体系的优秀案例
1.1.1 设计体系、设计规范、设计组件、设计协同之间有什么联系和区别
1.2 为什么要做设计体系
1.2.1 设计体系对公司有什么用
1.2.1 什么样的公司适合做设计体系
1.2.3 公司以及APP产品在不同的发展阶段对应不同设计体系的建立
1.3 怎么构建标准的设计体系
1.3.1 设计语言和设计原则
1.3.2 规范及设计指南
1.3.3 原子级别的组件库
1.3.4 图标图片素材资源库
1.3.5 客户等级的实现的底层支持
2、 金融领域设计体系的区别
2.1 银行柜台等既有认知的的延续
2.2 设计应遵循物理世界的规则
2.3 柔性可用和容灾机制,保障极端情况可用性
2.4 建立属于金融领域的标准,制定原则
3、共享实践的模式
3.1 设计体系应该是约束的还是开放的
3.1.1 系统的意义在于指导
3.1.2 不应该是一个约束的系统
3.2 设计体系的工程化构建
3.2.1 系统由谁来构建,系统最终给谁用,打造一套“可复用”的设计体系
3.2.2 通过一些效率型工具高效的进行共享协作,实现智能化合作模式
3.2.3 对设计体系内的组件内容进行调用埋点,通过数字化的方式进行迭代优化
3.3 相关案例分享
3.3.1 OPA设计体系的内容分享
3.3.2 OPA设计体系宣传视频
1、工作坊介绍:介绍工作坊主要的内容,设计体系的概念和构建过程、金融领域级别设计体系的区别、以及共享时间的构建模式
2、理念讲解:原子化设计理念、图标元素周期表、客户等级的底层支持等一些列方法讲解
3、案例解析:OPA设计体系的内容解析及宣传视频播放
4、实践互动: 分组进行设计体系的构建练习、组与组之间互相评估内容的完整性
5、开放回答:Q&A环节自由交流
6、工作坊总结回顾
1、中级以上视觉设计师,交互设计师,用户体验设计师
2、初中级体验架构师、前端架构师
3、金融领域体验相关从业人员
1、理解设计体系的概念、构成和构建方法
2、学会分析自己所处公司情况,从而构建属于自己公司的设计体系
3、掌握产品级别、领域级别、系统级别的设计体系构建区别和方法
4、帮助大家构建产品级别的体系化思维,学会解决复杂问题的通用方法
-
 案例视频截图
案例视频截图
-
 视频截取
视频截取
-
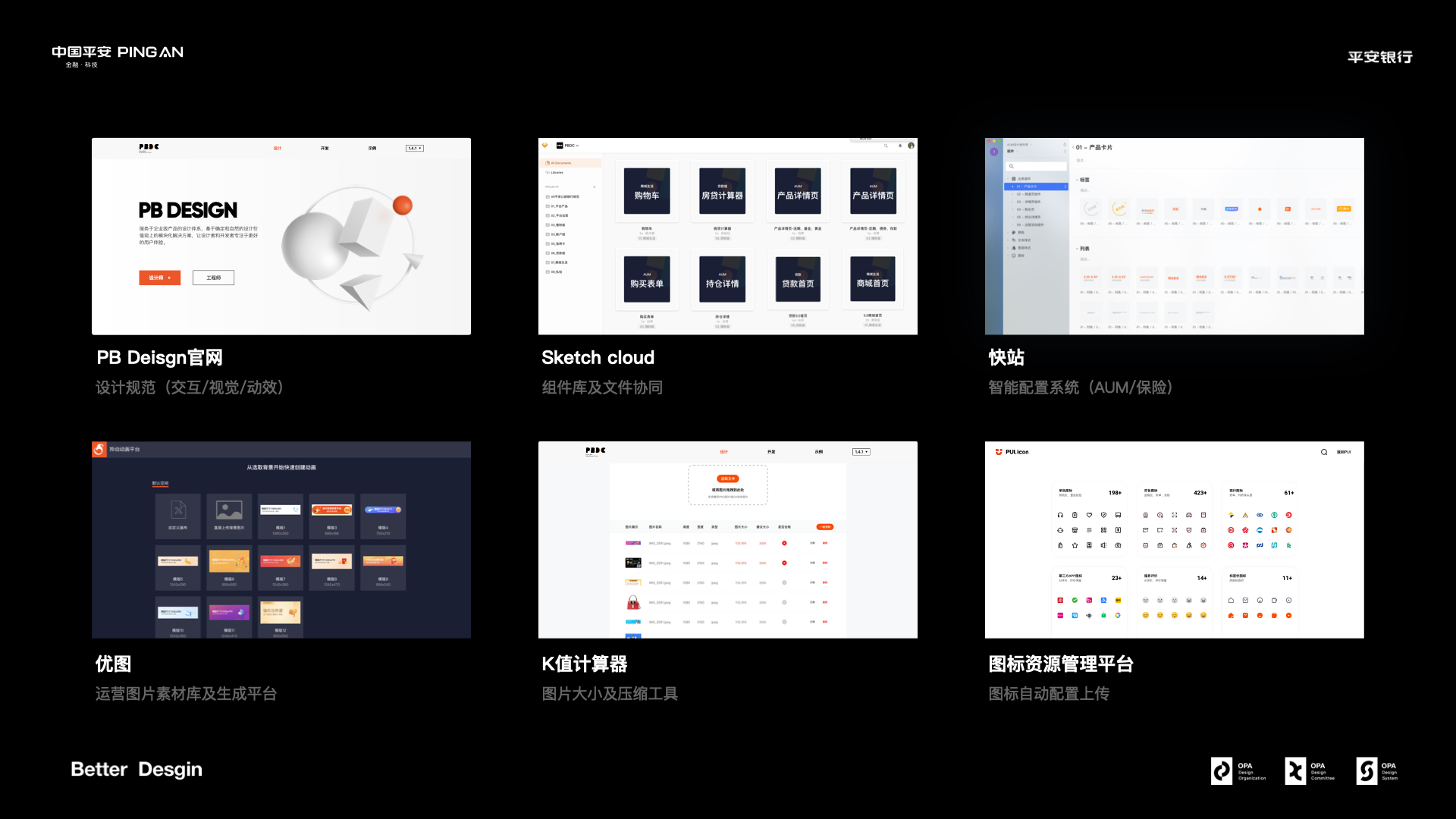
 OPA设计体系内容
OPA设计体系内容
-
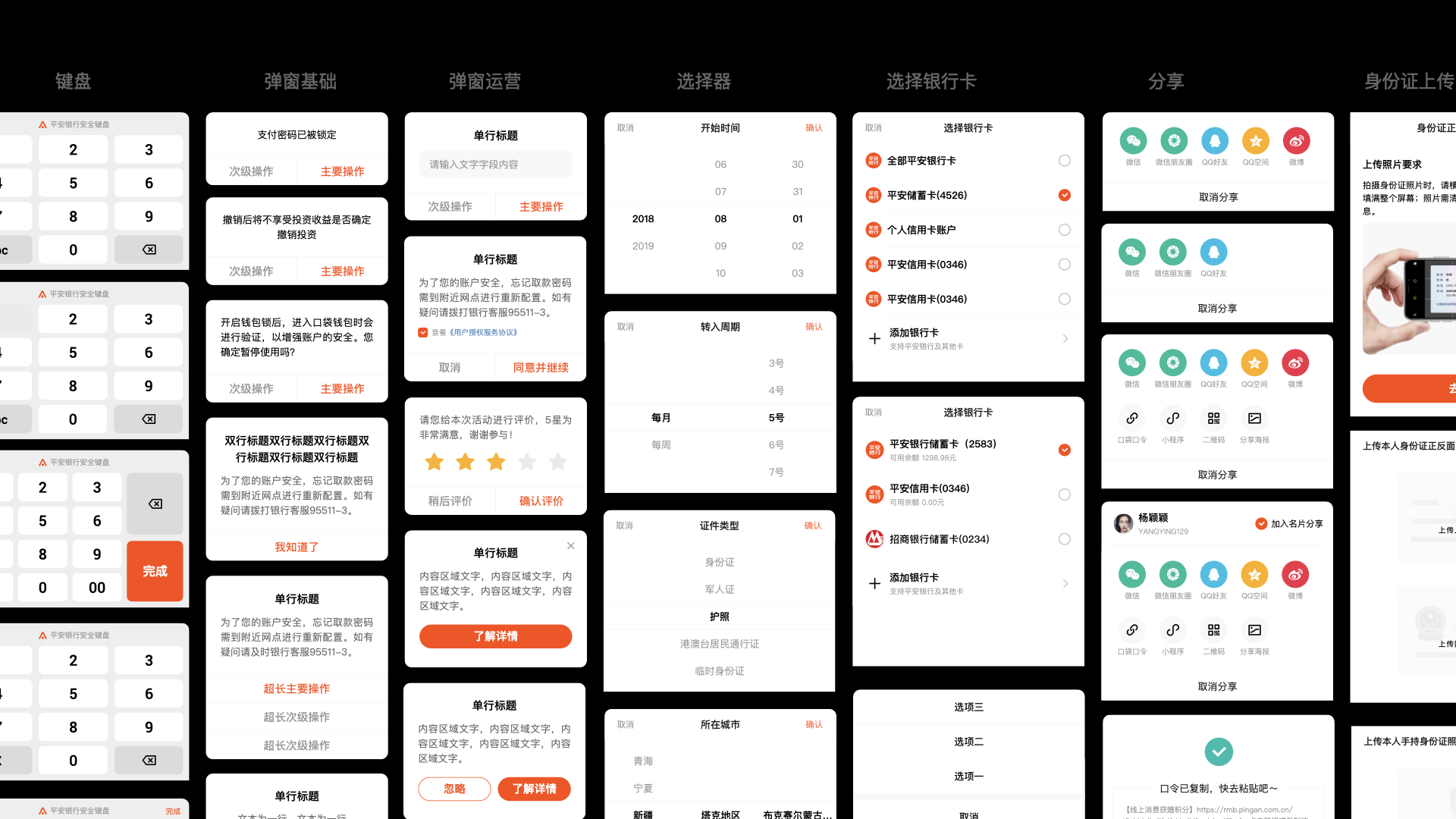
 设计组件展示
设计组件展示
-
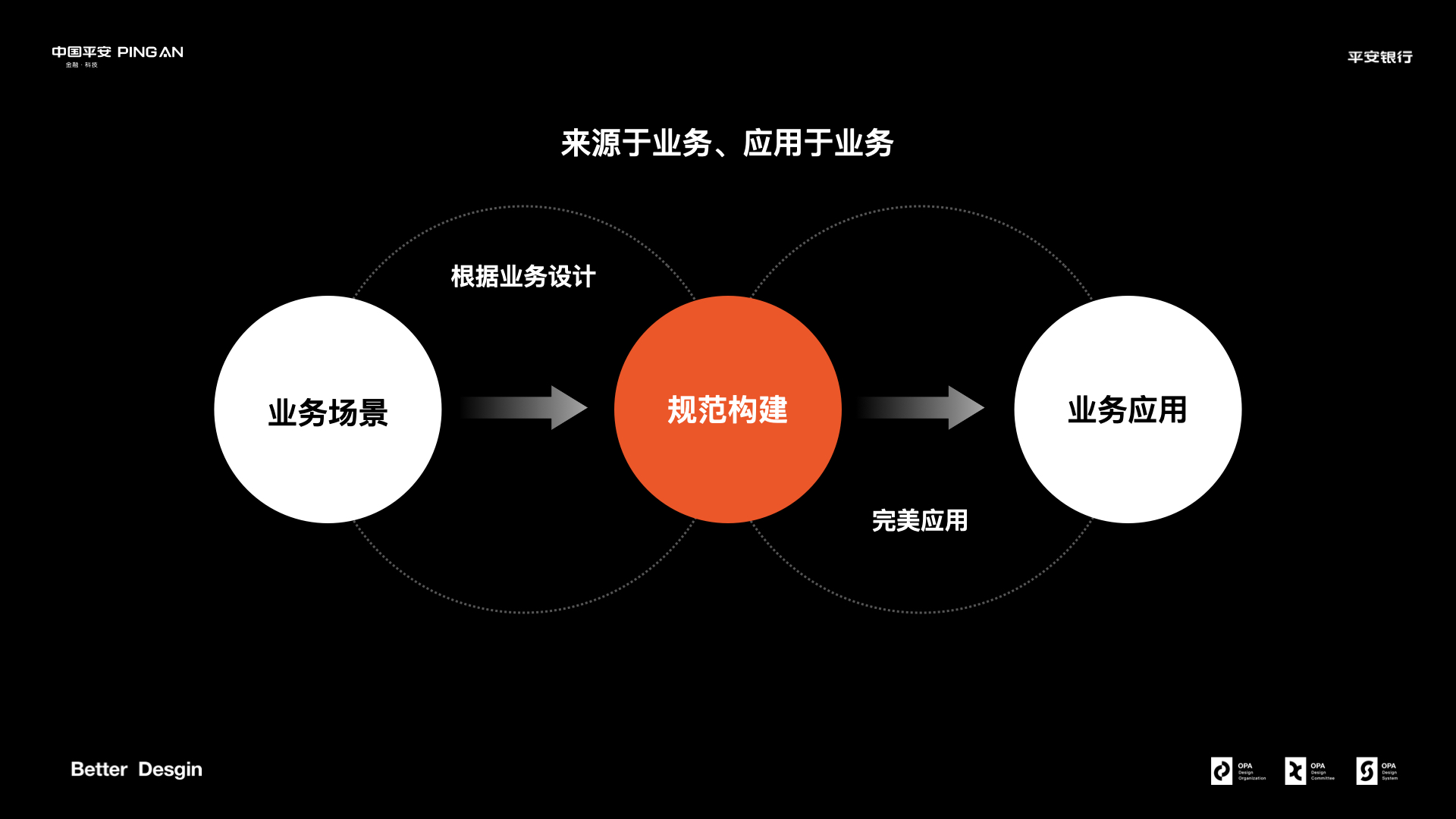
 体系构建者与业务协作模式
体系构建者与业务协作模式
-
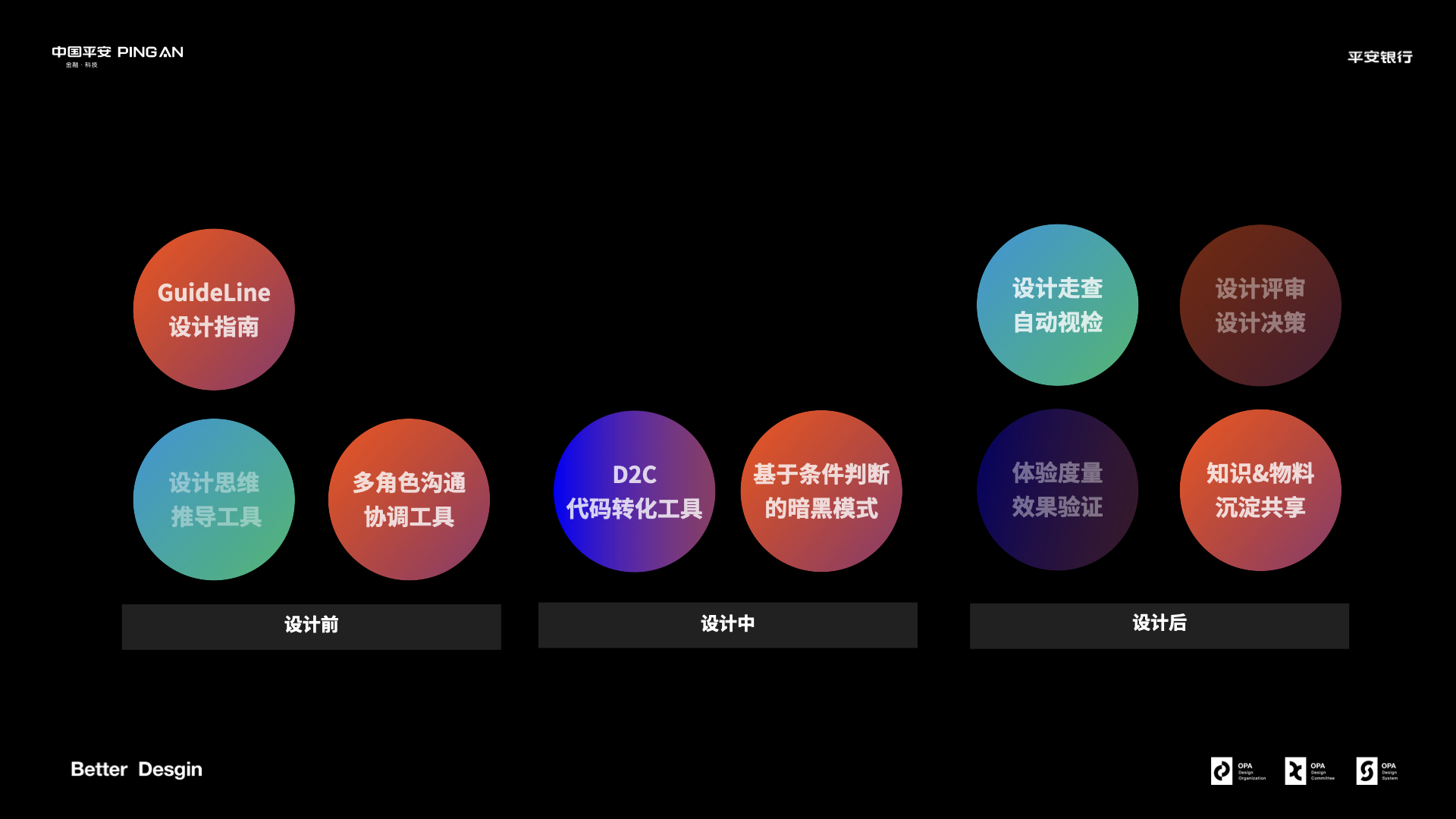
 设计体系相关工具
设计体系相关工具
-
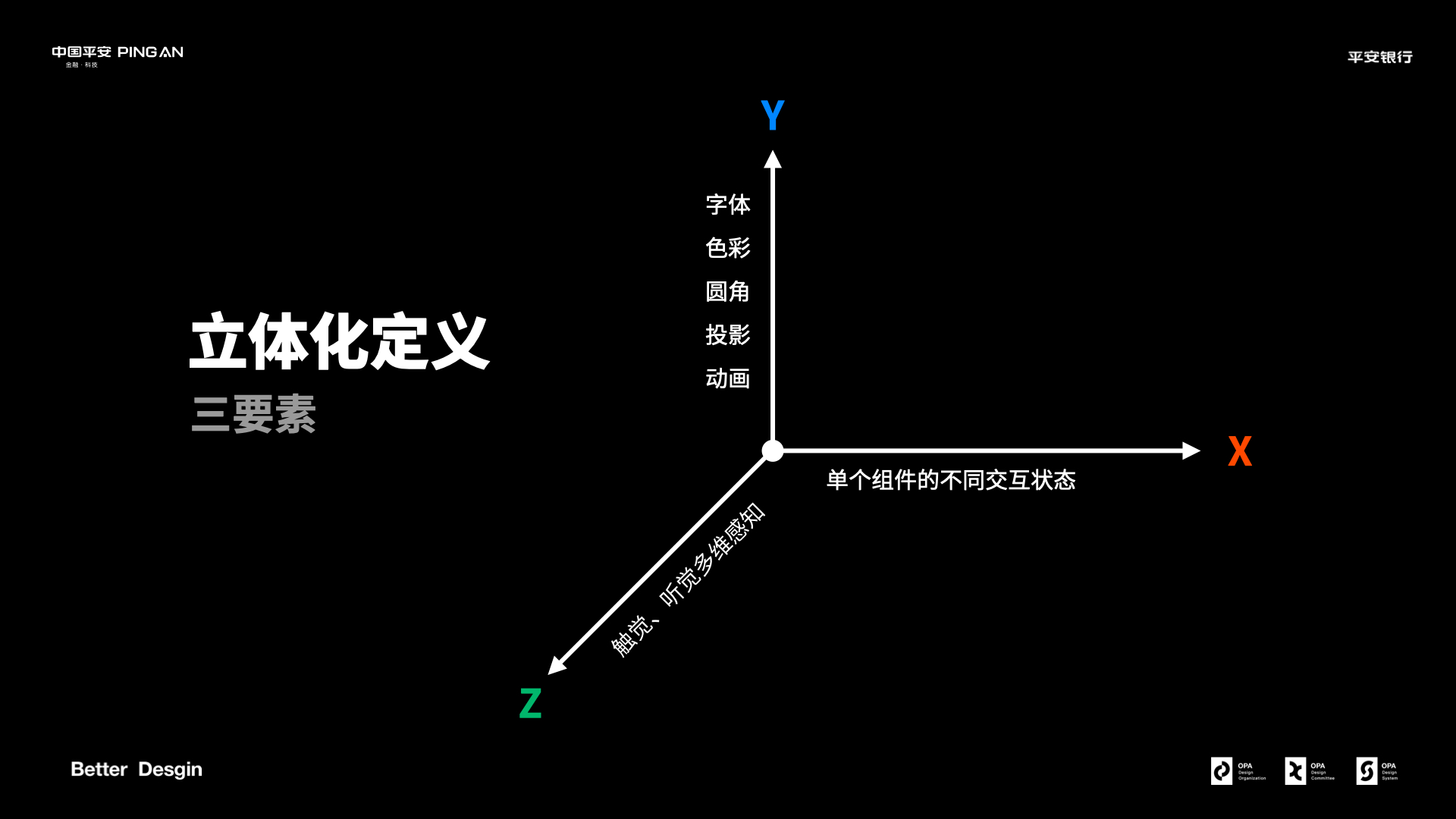
 设计体系的立体化定义
设计体系的立体化定义
-
 设计体系的构成
设计体系的构成








