-
 王晓辉
百度MEUX
设计经理
王晓辉
百度MEUX
设计经理
来自百度MEUX,研发和设计双背景,十年互联网行业经验,现专注于设计系统管理平台(LIGHT DSM)的设计与研发。期待设计、技术和艺术的结合。
一个优秀程序员的修养是什么? if else (BUG)----- 找漏洞
一个体验设计师的修养是什么?如果(场景),(用户)会怎样? ----- 洞察力
设计理念:做减法,自然
赋能提效-工程化设计系统探索
随着职业的发展,UX设计师的工作已经不限于设计人机交互界面,还会有意识地去洞察产品的机会,提升产品体验,让产品具备更强的竞争力,但现实往往是每天忙于界面绘制、与研发和产品经理沟通、检查设计还原度、切图、标注...... ,用于理解产品、理解用户、了解场景的时间少之又少,在职业发展道路上很容易触及天花板。
工程师通常有一个习惯,对于任何有逻辑规律可循的事务,都希望尝试用程序来解决,达到“偷懒”的目的。那么界面设计有没有可能融入编程思维呢?这正是我们要分享的主题:界面设计的工程化。
经过研究发现,设计的结构化(精确描述)是关键,简单说就是将“设计规范”、“设计资源”、“设计元件”、“设计文稿”都用编程中的“变量”(Design Token)来表达,这样设计可以具备一些编程的特性,比如“继承”、“引用”、“实例化”等等,但是设计的工程化需要借助平台和工具才能实现,因此百度打造了“LIGHT DSM”(工程化设计系统管理平台),对界面设计多个维度进行抽象和结构化,同时与工作流结合,让它成为一个有机的完整系统,工程化的界面设计有很多优点,比如代码化能力、极低的迭代成本、极强的扩展性等等,设计研发效率可以得到成吨的提升....
通过这次工作坊,可以让参与者了解界面设计工程化的基础原理和特性,学习如何利用 LIGHT DSM 构建一套行之有效的设计研发系统,打造工程化界面,现场实现酷炫的暗黑模式切换、界面风格迭代实验,同时能够提升参与者的设计架构思维,帮助产品设计团队工作更加高效、高质,灵活面对需求变化,最终提升产品的竞争力。
工作坊的具体内容:
1、界面工程化原理
1.1 Design token ,这个部分是设计语言与研发语言打通的关键部分
1.2 结构化,设计“变量化”还不够,还需要结构化,让设计的一切都有逻辑可循
1.3 落地,除了理论上的支撑,需要平台和工具的支持,才能让工程化界面切实可行
2、LIGHT DSM : 工程化设计系统
2.1 DSM全景,介绍DSM的架构组成和工作流
2.2 团队管理,基于团队的协作平台介绍
2.3 设计资源工程化管理,介绍如何将图标和图形资源进行工程化线上管理
2.4 设计规范工程化管理,介绍设计规范的结构化抽象的原理,如何在线管理工程化的设计规范
2.5 设计工具,演示如何将设计资源和规范与设计工具连接起来,打造工程化界面
2.6 设计输出,演示工程化界面输出的在线设计稿,介绍它能提供给研发的代码和资源
3、工程化界面案例
3.1 一键暗黑模式案例
3.2 风格大改版案例
3.3 研发演示
1、工作坊介绍:内容介绍
2、理念讲解:界面设计结构化和工程化的原理、实现以及其优势
3、案例介绍:低成本的暗黑模式实现、风格升级实现
4、实践互动:分组完成一个结构化界面,并实现暗黑模式自动化,并输出在线设计稿
5、Q&A
6、总结
1、架构设计师 / 人机交互设计专家 / 界面视觉设计专家
2、设计经理 / 设计主管
3、H5 / NA 前端研发工程师
4、操作系统从业人员
1、更深刻理解设计的规范架构
2、开拓设计与技术结合的思路
3、学习如何利用工程化设计系统提升团队协作效率和产出质量
-
 LIGHT DSM
LIGHT DSM
-
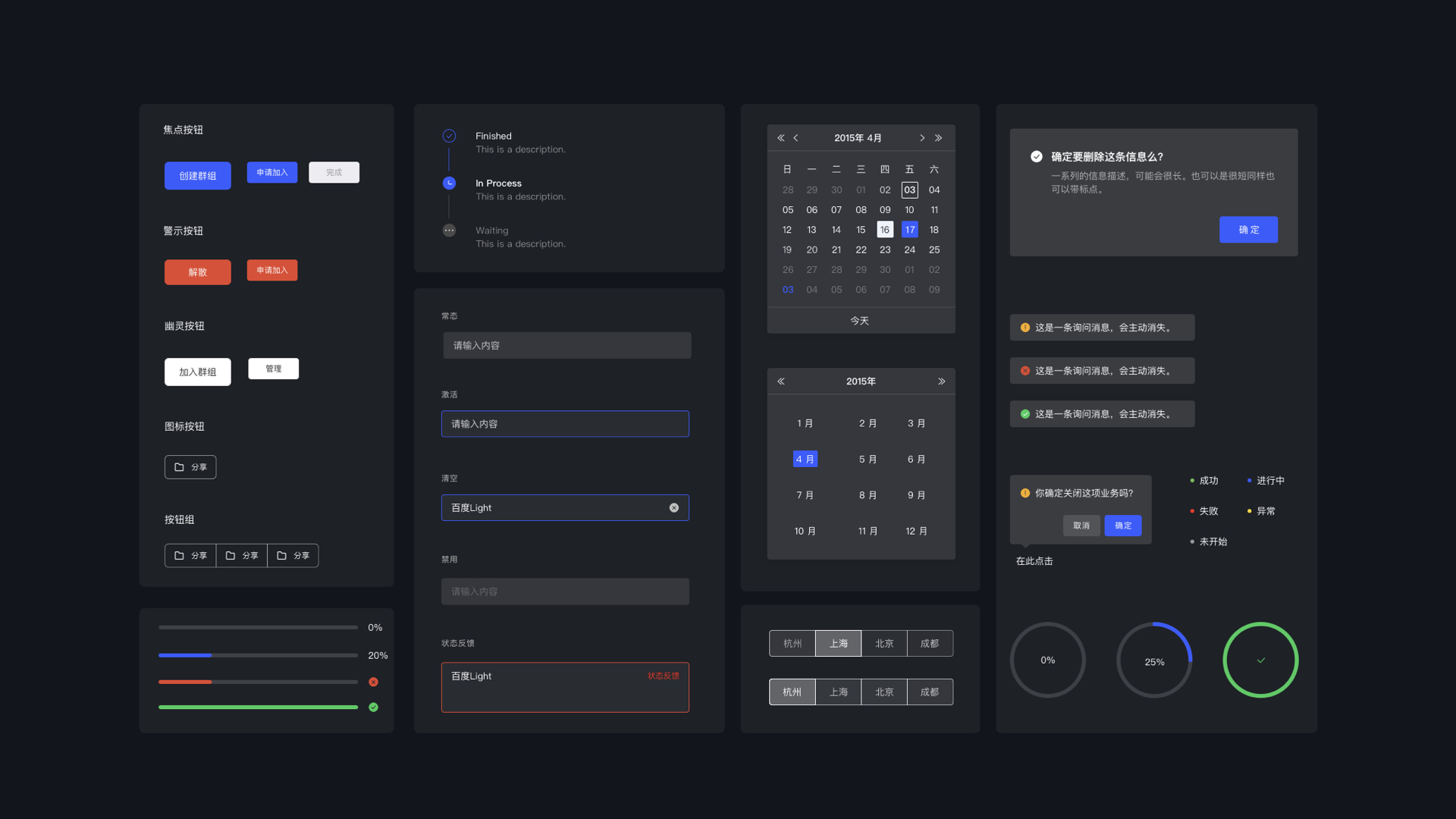
 暗黑模式组件库
暗黑模式组件库
-
 界面结构化新思路
界面结构化新思路
-
 DSM全景图
DSM全景图







