“浅交互设计”——带来更好的人机交互体验
我们的一切都被连接起来了。我的手表与手机连接,手机则与卧室的扬声器连接,因此我可以连通(或断开)卧室的扬声器。当我出门和朋友吃饭时,我们必须注意把自己身上的可穿戴设备静音或想办法不让它们影响我们的社会交往,这样我们才有精力关注正事。
我们身边的一切都和在周围连接起来,而这一切却让我们彼此渐渐疏远——这不是什么悲惨的反乌托邦的故事,这些都是我们在设计中需要认真对待并仔细考虑的问题。作为交互设计师和用户体验工程师,我们有责任考虑我们设计的用户在家中,校园里,在外面的一切体验,并且认真参考那些值得信任的顾问(比如财务顾问,教授和教育专家等)的建议。
我们需要考虑数码世界的哪些体验应该是沉浸式的,那些地方吸引我们进入互联网的世界;哪些体验与交互应当停留在浅层上。本文中,“浅交互设计”一词指一种新的设计形式,我们认为它是设计实践从沉浸式转变的一个范例。
本文中,我们将会讨论浅交互设计的概念,并展示其中一些基本原则在抗灾学习游戏中的应用方式。这类游戏的目标高度社会化;因此浅交互设计是确保游戏成功的重要因素。我们使用浅交互设计原则来确保用户间互动的优先级高于人机交互。
我们将从整个经济环境中举例(其中包括一个医疗案例)说明这些情况已经超出了我们以往研究的所谓的典型案例,强调浅交互设计中考虑时间地点的重要性。
什么是浅交互设计?
浅交互设计是一种新的人机交互设计思路。我们将浅交互设计定义为对用户体验表现层的提升,或说是为避免分散用户注意力而通过特定技术设备实现的人机浅层交互。浅交互设计的重点在于通过技术手段支持良性的社会互动,也可以说是关注用户周围的人和环境。利用浅交互设计来加强人与人之间的互动涉及各种物理设备间的协作和配合。

浅交互设计是一种新的人机交互设计思路。
近些年多数设计师关注的是与之相反的沉浸式交互设计,沉浸式交互设计的模式和特性在于尽可能增强用户与界面和体验之间的深度联系。一般来说,我们将低跳出率和较长的停留时间作为验证沉浸式体验的主要指标。
沉浸式设计包括许多鼓励用户继续使用应用的特性和功能。比如当你读完一篇文章时,内容供给型的网站会引导你去阅读下一篇,还有当你付账或查看最近的购物情况时,电子商务网站通过鼓励你和其他用户之间的攀比来唆使你继续购物。这些体验使你沉浸在技术之中,而不鼓励你在现实生活中完成购物。
附加内容的浅交互设计
数码工具可以被用于提高人们交流的效率,比如预约医生和与财务顾问的会议。沉浸的方式让用户埋头在技术构造的世界中,而忽略了他们面前的人,这会侵蚀他们的社会交际。我们确定浅交互设计原则是为了帮助设计师批判性地思考用户目标和用户所处的使用环境,进而确保设计能够支持正常的社交互动。
注:本文中,我们将以您与财务顾问的会议与我们的游戏作对照举例。
传统的会议可能需要许多页纸的报告。为了会议的顺利进行,你的顾问需要在专业工具上花费大量的时间来仔细检查各项指标和分析。你自己也可能要在 Yahoo 金融或晨星网上花很多时间提前做功课。这些产品让用户沉浸在它们提供的信息上,但可能会阻碍你们两人之间更加灵活直接的对话和互动。
相对的,以一个相对浅层次的,支持数字化的方式来进行会议的话,只需要一个展示可视化数据的平板电脑就能够帮助你和顾问一起探讨问题。这种浅层的方法并不会让你的注意力离开屏幕,正相反,你会通过标注和屏幕上的模型来进行更深入的了解,无需像跌下兔子洞一样过分深入到数据本身当中。通过持续性的浅层交互,数码技术提高了财务顾问和客户间的沟通,而不会分散他们的注意力。
案例分析
使用浅交互设计构建一个社会学习游戏
设计面临的情况
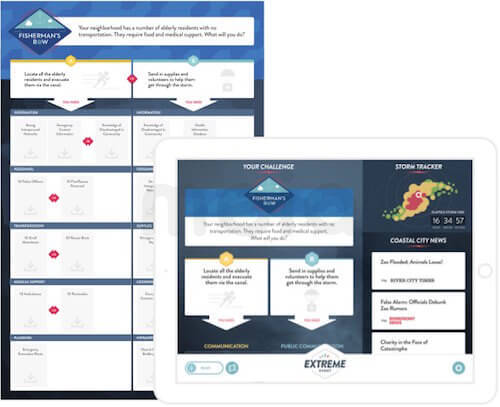
我们的设计挑战是设计一个支持面对面游戏的数字化工具,它能够在 14 岁以上的观众群体中演示约一小时。可以把这个游戏当做破冰,或将它用在一些灾后恢复和应急反应的大型活动中。其目的是为包括社会团体,应急管理学生和 FEMA 队员在内的广泛受众服务。
我们与美国国家科学院的科研博物馆合作,设计并开发了一套数字化工具和相应的支持组件(即游戏卡片,特性徽章,挑战板)来实现这个游戏。此游戏的重点在于其高度的社会化。在我们思考如何将数字化的内容集成到一个社会化的体验游戏中时,我们突然意识到,传统的设计方法并不够好。我们需要重新考虑应该如何使玩家沉浸于现实社会而不是数字化世界。很快,浅交互设计成为了我们最终采用的策略,并运用到了游戏设计的迭代和扩展过程中。
我们采用的方法
我们从 2013 年秋到 2014 年春一直致力于以用户为中心的产品迭代设计。为了了解类似灾后恢复这样的主题之中的社会因素,我们对博物馆的参观者进行了前沿访谈。通过访谈,我们了解到灾祸的创伤对每个人来说都是一个非常私密的问题——大家都知道明白,对每个经历者或者见证者都是如此。恢复的想法同时存在于个人与群体层面。人们感兴趣的是去更好地了解灾祸前应当做些什么才能让恢复更容易。
我们对玩家分组进行了五次游戏测试,并依此迭代完善了游戏。我们对在当前状态下游戏的玩家进行了跟踪调查以收集那些我们有兴趣提炼的社会化,数字化和学习体验相关的信息和数据。每当我们加入新的元素,或加深用户与游戏材料和数字化工具交互的深度,我们都会对其进行测试以确保游戏过程中社会参与度不会受到影响,进而保证关键学习目标的实现。
我们在对游戏的反复迭代和设计中发现了许多能够提升游戏体验的技术机会点。比如说技术(即平板电脑或移动设备)可以作为一个简单的信息点来减少游戏所需的非关键的纸质材料的数量。如果不使用数字化设备,我们就需要使用纸张来完成所有工作。除了关键的资源卡和特性徽章外,我们还必须印制每个阶段的规则表和所有资料的描述说明,这一切都使游戏玩家和后勤人员头痛不已。
正如我们测试的一样,我们还发现可以通过惊喜和突发事件来增强灾难的戏剧性,进而创造更加愉悦的社交体验。技术能够支持声音,动画和非线性的游戏方式并使之更好地反应当灾难发生时,在现实生活中都会发生些什么。我们也从我们的玩家那里发现,他们对使打分更加复杂的叙事性元素和游戏方式很感兴趣。通过数据库信息,技术能够有效提升故事性优化响应突发事件的游戏得分系统。
下面是我们在头脑风暴阶段提炼出的一些想法:
·多终端和个人设备
玩家可以使用他们的个人设备,此外,每个人都可以通过数码设备进行游戏。
·详细的得分情况和排行榜
在“准备”和“反馈”阶段,分等级和地区进行详细的得分情况和实时排行。
·整合社交媒体
借助社交媒体流可以实现跨区的交流。
·资源跟踪
资源应当被扫描和跟踪。
·特性分类
包括特殊规则下的特性分类和故事线能够提升叙事性。
·城市卫生
玩家能够了解城市卫生的实时状况。
·数据可视化
数据可视化可以呈现游戏中哪里发生了什么。
因此,我们应该从哪里开始着手呢?虽然我们对这之中的所有可能性都很感兴趣,但我们很清楚自己必须过滤掉那些可能损害游戏社交体验和精心设计的用户界面与产品框架的内容,这样才能避免玩家沉迷于那些数字世界的体验中。
我们的挑战
问题是,大部分的想法都在鼓励用户与技术载体的交互,而不是与房间内的其他玩家互动。在真正的灾难中,技术和沟通往往首当其冲,因此在现实灾难中的人们会很快回家以获取第一手信息,这也是游戏中的一种重要的体验路径。这些点子能够创造一种沉浸式的数字体验和一种浅层次的社交体验——这也正是我们要避免的。我们需要技术的触发点。更需要设计出能够使技术隐于产品之下同时又能够适时浮现的设计方案来支持面对面的人与人的互动。
在对产品概念进行数字化前的纸面原型阶段,我们确定了游戏的三个关键点。
纸面游戏中成功的交互:
·社会角色
在没有任何数字化工具的情况下,游戏本身就是一个隐含的社会。玩家专注于游戏本身,没有任何能分散人们注意力的元素。寻找一种方式来保护这一特性是我们的首要任务。
·反思性地学习
游戏结束后的讨论也是很成功的。让人们回家也能回顾关键的学习成果,并促使玩家进行反思学习。我们不希望漏掉这方面的社会学习经历。
·移动的主持人
纸张很容易携带,这使它很容易被主持人带着来回走动管理游戏。主持的经验是游戏的关键,我们必须支持他并确保数字化的体验不会影响主持人管理屋内的玩家,从而可以让他与玩家共同创造体验。
极端事件的纸面游戏(去数字化)演示。
我们希望能够在设计数字化工具时能够保持并进一步提升这些社交体验。之后,我们确定了借助数字化工具增强游戏体验的关键机会点:
数字化机会点:
·减少纸张的需求量。
数字化工具可以有效减少游戏中对于类似规则表,描述说明和其它纸质材料的需求,在这种情况下,技术可以用于相关信息的存储。我们只需要确认它是否让人们过度沉浸在数码世界的体验中而忘记了周围的人们。
·提升游戏的兴奋度。
在我们的纸制原型中,玩家们通过社会性受到公平的对待。这之中存在着浅层的互动的机会,它能够提升游戏社交性的体验并使其更令人兴奋,富有戏剧性。
·创造非线性的体验。
借助脚本的纸制游戏没有给玩家留下很大的反应空间,因此玩家必须通过线性路径体验游戏。我们好奇自己是否能够创造一个支持非线性游戏模式的数字化工具,这种游戏模式能够加强玩家在游戏中的社交关系。
·提供能够支持主持的工具
虽然纸制版本的游戏能够让主持人自由移动,但这对他们来说跟踪游戏中的各个事件也是一个莫大的挑战。我们希望这种体验能够帮助主持人“拿得起,玩得转”并且能够让诸如得分系统等方面都更加有趣,更具有社会性。
在我们所设计的游戏范围中,类似这样的机会并不是唯一的。正相反,它们是组织和团队向项目的整体方案中添加数字化体验的常见理由。再想想之前提到的关于财务管理的案例。财务顾问总是输出一份庞杂的报告并向他的用户分享一份死板的报告;他们希望人们能更加积极地参与到他们负责的财务规划之中;客户则希望报告能更加灵活些,这样他们就可以以非线性的灵活方式查看那些饼状图和具体的款项;顾问希望工具能够帮助他们促进与客户之间的更有意义的交流沟通。虽然我们的设计范围主要集中在学习性上,不难发现,这些点子能够很快体现在那些可数字化的机会点上并继续扮演重要角色。
浅交互设计
为了解决这些问题,同时保持我们之前在游戏上的工作成果,我们将重点放在了浅交互设计原则上。这里有六个用于实现我们目标的浅交互设计原则。我们还简要地指出我们已经找到的思考相关问题的典型原则,这些原则能够帮助我们在更广泛的领域找到或提供机会点。
1、扁平化的工作流程
要想建立一个浅层的数字化体验就必须从体验的结构,框架入手。类似下图的结构层次阐明了数字化体验的结构模式。一张典型的沉浸式体验的层级图能够充分表现出深度体验的多个层次:

沉浸式的层级图
不难看到,内容间的相互嵌套使沉浸式的体验更加深入。为了保证浅层次的游戏体验,我们需要一个不那么深入,更加扁平化的结构来避免玩家过度沉浸在数字世界的体验中,就像下图所示:

浅层体验的层级图
我们使用了常见的“点击,浏览,关闭”模式在上述框架中添加新的交互来保证浅层体验。内容总归需要一个触发点,但玩家隔着屏幕却从不敢尝试。在下面的例子中,玩家可以在屏幕上任一点点按(比如点按右侧的新闻条目)。这种模式下屏幕并不提供能够引导用户进一步深入体验的导航栏。信息被呈现在表层,用户能够快速离开并清楚地了解他们应从何处开始。
Tip:可以想象上述内容也许适用于你在检查动态资产数据和投资策略的情况。使用共享的设备能够令你们查看自己的资产组合,或点击查看详情以更好地了解情况和现金流。浅层体验中一次点击,查看浏览,关闭离开的经验模式使你得以和你的顾问在没有高密度导航的系统中进行分析,进而保持高效的沟通。
2、将现实与数字化相结合
创造浅层数字化体验里的一个机会点是利用并支持游戏中关键的纸制材料。作为设计师,我们总是沉浸在数码世界,忘记纸张能够提供简捷的方法来维持用户与其它事物之间的联系。对于这次游戏来说,我们保留了诸如特性徽章和资源卡以及挑战板这类的关键项目,它们共同支撑着游戏中的社会属性。我们从资源描述,规则和其它细节中抽丝剥茧以减少纸制材料中的冗余信息,同时充分发挥数字化工具的优势。之后,我们在有游戏中加入了像追风者和社交媒体这类有趣的元素以增强游戏的趣味和戏剧性,为玩家提供额外信息,这样他们就可以在游戏过程中对此进行讨论。
我们也尽可能地在数字体验中模拟纸张以减轻玩家的认知负担,打造真实社会和数码世界之间的无缝体验。玩家需要立刻了解他们的数码设备与游戏中物理对象的联系,我们将之反映到设计中,就像下图所示(左图为现实世界的呈现方式,右图则是数字化的方式):

纸制和数字化游戏在视觉元素上的相似性。
Tip:在我们的日常经济生活中,最常见的东西莫过于每月的账单。对浅交互设计原则的应用表明,人们的直观感受往往与每月账单之间有着微妙的联系。想象一下,数字化版本的每月账单能够拉近你与顾问的距离,你可以在浏览饼图,折线图和业绩比率时随时发问。
3、多用户共用终端
在整个项目过程中,我们重点争论的一大问题在于项目中可否利用多数人随身携带的个人移动设备。我们最终统一了意见,认为使用自己的设备会分散玩家注意力。他们很可能会把注意力转向电子邮件和 Facebook 上,进而破坏游戏中面对面的交流方式。
作为替代,我们选择使用一台经过适配的 iPad ,这样人们必须聚集在一起,共同参与互动。在游戏的最终版本中,我们确定由二到八人共用一台设备。为了保证每组都使用的同样的设备,我们将页面的视觉元素设计的足够大,这样组内的用户能够更轻松地查看信息,同时我们还使用了简单的信息图表,使内容易于理解。我们还在设备中采用了左右两侧的面板相互独立的双面板滚动设计来鼓励玩家们共同参与游戏。
支持多用途的内容划分。
Tip:我们曾经在博物馆购物厅看到过类似的桌面互动体验,但从来没见过类似这种小组内通过平板电脑互相交流协作的方式。可以想象一下你和财务顾问坐在一起,共同使用这样的多用户界面来研究讨论他提供的数据信息。
4、易感知的通知
在纸面原型阶段,我们发现在适当的时候使用技术能够提升灾害的戏剧性,令人激动。这种戏剧性和兴奋会促进房间内的社交互动。我们希望我们的数码设备不会受到过分的关注,但必要的时候,我们必须能够通过音效和动画吸引玩家的注意。我们使用动画鼓励玩家在设备上集中注意力处理信息,然后致力于解决他们遇到的挑战。我们在正确的时机使用声音来吸引玩家的注意力,而不是强迫他们在整个游戏中一直死盯着他们的设备。
适时的动画和音效能够有效使玩家集中注意力。
通知并不是什么新颖的点子,不过却是浅交互设计理念中直观重要的内容。我们发现这些通知的类型渐渐与智能手表这类可穿戴设备的通知方式同质化。只有在合适的时间连接后,智能手表才能通过在用户手腕上短促的震动和蜂鸣吸引用户的注意力,给予用户通知和提醒。
Tip:我们知道,对这类体验来说,通知是至关重要的,它使我们不必全天都注意自己的设备。从经济角度来说,你并不需要每天都检查你的退休计划。不过如果市场真的发生了能对你资产产生重大影响的事情,你会想要迅速了解情况并与财务顾问取得联系。简单的通知能够在适当的时候吸引我们的注意力,让我们把精力投入到需要的地方,而不是要求我们把时间耗费在无谓的数字化体验之中。
5、语境的引导和支持
主持是角色扮演游戏中的关键,这涉及到许多其它的社会经验(比如就诊,与财务顾问的会议等等)。主持人决定了用户最终体验的社交等级。下面是我们游戏主持的一些观点。屏幕左侧是脚本,它包括了一些小诀窍和为主持人作为首席维护师要使用到的一些对白。这些信息能够帮助任何经验水平的主持人维持一个相对一致的体验,并鼓励他们的社交互动和个人发挥。
屏幕右侧是“操作面板”,它使主持人能够调度玩家在游戏中何时,怎样专注于设备。纵观整场有,主持人使用操作面板发出提示或挑战,同时作为主持人,他可以动态调整玩家在游戏中面对的挑战难度。这种管理游戏的方式不仅保证了玩家与数码设备的浅交互,还支持非线性的游戏模式。
通过在数字化工具中提供支持和技巧提示帮助指导主持人和游戏参与者提高在用户界面中的体验,并提供更加丰富的整体体验。我们一般认为,对新用户来说,一定的教育和引导是很必要的,事实上,大量产品初体验的过程表明,那些教程往往会被那些希望尽快开始体验产品的用户快速略过。在浅交互设计中,关注场景有助于在合适的时机提供有效的引导。在正确的时间提供合适的信息能够有效帮助用户实现他们的目标。在复杂的数字化社会体验背景下,提升数字化的效率能够节省人们的时间,让人们能够亲身参与到互动中去。
Tip:在经济方面,提供符合客户需求的指导内容是顾问的必备技能。
6、技术不应介入学习时间
最后,移除一切不必要的基于技术的交互是一个并不明显的浅层原则。在创造数字化工具时,我们反复问自己,“有必要在这里使用技术么?”游戏的最后阶段对实现学习目标来说至关重要。它必须由主持人引领,帮助玩家反映出游戏机制与现实生活的种种联系,加强游戏的社会效应。在纸面原型阶段,这种讨论方式得到完美的验证,我们认为自己没有理由过多干涉它。因此,我们在讨论阶段决定去除交互,动画和音效,转而专注于谈话的形式。
下图是玩家在游戏的计分和讨论阶段看到的屏幕画面的示例。用户只需几秒钟就可以阅读并理解它,这样他们就可以迅速沉浸在更加广泛的小组对话中,而不是尝试进一步与屏幕上的内容或信息进行互动。在线下体验的重要时刻限制或直接移除交互。

Tip:最后顺便看看我们的财务案例吧,我们可以想象一个各方面都不需要任何数字化信息来打断或支持的对话。顾问经常问客户一些关键点的生命周期,并依此来评估客户的风险承受能力和项目在整个生命周期中的目标。虽然科技能够介入这种交流,但在这种情况下,顾问的目标是与客户建立关系。这需要的是仔细地倾听和同理心,而技术的应用只会徒增干扰。这种情况下,我们建议尽可能不要使用技术解决问题,要在合适的时机充分利用其它浅交互设计原则(比如易感知的提示),吸引用户回到数字化体验之中。
在设计中应用浅交互设计
就自身而言,我们专注于浅交互设计原则以确保玩家能够把精力集中在游戏,学习和屋内的其他人上。正如我们前文中所提的,这些思想可以在游戏和学习之外的其它领域大有所为。我们以财务管理为例,说明了浅交互设计在不同领域的应用,但在其他领域(比如医疗服务)中又怎么样呢?下面我们举一个例子来阐述如何使用作为工具的浅交互设计。
在医疗服务中,最重要的关系可能就是医生和患者之间的关系。新兴技术才刚刚起步,它们尝试打破信息壁垒以提高信息透明度,改善医疗状况。可以想象一下医生手里拿着平板电脑查看患者数字病例的情景。为确保与患者的有效沟通,(我们假设)平板电脑应该有一个较浅的内容层级结构,使医生能够快速查看相关信息,有效与患者沟通,并在不打断沟通的情况下关闭界面。
为了确保从纸媒到数字化的过度,承载内容的用户界面应当采用与纸质媒介相似的方式组织信息。这样医生才能够更轻松地查看病历。这种体验应该结合纸质材料进行设计以缓解从现实世界到数字化过度的应激反应,而不是粗暴地强迫医生直接学习和适应与数字化信息的交互。这并不是说用户界面一定要走拟物化的路线,而是强调在数字化空间中结合现实世界再现一些物理上的限制。体验可以结合交互,内容分组或其它类似的元素以加强数字化和纸媒之间的联系。
虽然这可能是废话,但在医患沟通中有必要限制使用设备的数量。事实上,医生和护士已经被一系列设备包围了——其中包括药剂,室内监视器,一些医生的个人设备等等。设备与诊室内人员的配比越来越高,但只有精简医疗程序,医生才能更多地把精力放在患者身上,而不是去学习各种新的工具。
最后要说的是,语境支持在上文所提的背景中与其它任何情况下都具有一致的相关性和价值。数字化的患者信息图表可以帮助医生理解重点信息,并能够附加一些其它可能与患者相关的内容。例如,如果患者近期情况堪忧,数字化工具可以提醒医生患者需要通过他们的康复计划来获得进一步的治疗以阻止情况进一步恶化。在这种情况下,医生应当为患者提供相关信息以减少检索信息花费的时间。
结论
正如我们所展示的一样,相信大部分读者都会认可环境设计的重要性。前面没有给出浅交互设计模式或特性的使用和自查清单。我们在文中确定了浅交互设计的六个原则,但不排除有更多未被探索的内容。我们也并不建议将浅交互设计作为用户体验设计发展的独木桥。正相反,我们建议设计师仔细考虑用户和利益相关者(从以用户为中心的设计来看,这两者没有多大区别)的目标来确定浅交互设计是否适用。下表分别注明了浅交互设计和沉浸式设计的适用范围:
适用沉浸式设计原则的情况:
·当主要目标在于技术时
·社交体验发生在线上
·重内容的体验
·目标与现实生活相关度较低
适用浅交互设计原则的情况
·当主要目标在于用户时
·社交体验集中在用户之间
·轻内容的体验
·目标为对现实生活的提升
浅交互设计原则会变得更加重要,尤其是在物联网逐渐成为现实,可穿戴设备变得随处可见的时候。我们有责任改变我们的观念:无论是技术领域内外,还是从教育到财政直至健康领域等等,究竟什么才能创造优秀用户体验?当我们通过浅层设计在正确的地点,合适的时间使用技术时,我们就能够创造最深度的参与感,那种人与人之间最真诚的联系。
(文章来源公众号:设计夹 转载已获得作者授权)





精选课程
人工智能背景下的人机交互技术
顾嘉唯
百度研究院 人机交互负责人
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程