你是在做设计还是仅仅在堆砌素材?
平面设计被定义为:通过各种手段创造和结合图片、符号、文字、色彩(构成要素),借此作出用来传递信息的视觉表现。关于设计的构成要素很好理解,而关于创造与结合这些要素的手段,很多人只是做到了堆砌,以至于做出来的设计很不整体。有人可能会问,什么是整体啊?设计中的整体是指画面中各个元素要结合得很自然,要达到1+1+1=1的效果。
我们拿砌房子举例,如果只是把砖头、水泥、钢筋、木材堆在一起,那还是一堆杂物,但如果通过建筑工人把它们按照一定的架构建成房子,它们就成为了一个真正的整体,设计师要做的也是这样的事。
那么如何解决设计不够整体的问题呢?小编概括了5个增加设计整体性的技巧,不过这5个技巧主要针对的都是图片和图形元素,而非文字。具体如下:
// 1.使相连元素的轮廓形成互补 //
当版面中相连元素在轮廓上形成互补时,感觉就像它们之间彼此有作用、互有影响,所以看起来会更自然一些。

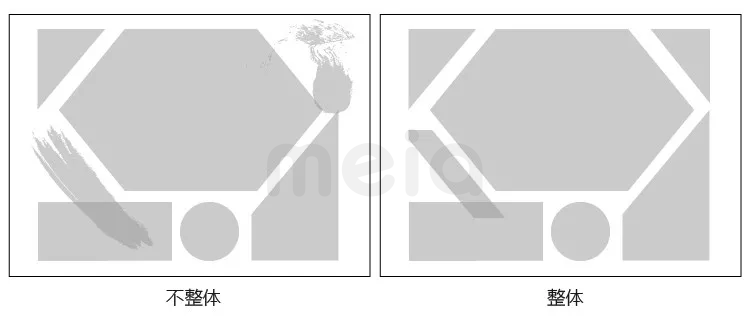
例如在下图的作品中,标题部分与左下角、右上角这两个通人物在轮廓上都没有互补关系,这两个卡通人物只是被机械地堆砌在标题周围,融合得比较生硬,所以该画面是不整体的。

调整之后的方案刻意把标题做了错位处理,使左下角和右上角形成两个可以刚好能融合两个卡通元素的缺口,从而使这三个元素结合起来不再突兀。

▲这样的效果就整体多了,这里为了增加画面的空间感,还把标题做了透视处理。
// 2.统一画面的色彩、风格和字体 //
统一是设计最基本的原则之一,指同一画面内的色彩、元素风格、字体要统一,比如主色和字体最好都不超过三种,元素的风格只能保持一种(混搭风格除外)。缺乏统一的画面不协调,自然也会显得不整体。

举个例子,在下面这款包装设计中,很明显小孩与其他元素的风格不一样。比如其他元素都没有描黑边,而小孩图形却描了很厚的黑边,牛奶飘带等元素是通过渐变方式来创造体积感,而小孩图形却是用比较硬的明暗色块强化体积感。所以我们可以感觉到小孩与整个画面有点格格不入,也就是不整体的表现。

正确的做法应该是把小孩的风格要与整体的风格统一,如下图:

// 3.把元素集中摆放 //
有些人在做设计的时候喜欢把所有空白都填上元素,这么做不仅会造成画面拥挤不透气,还会使得画面很散。如果版面中的元素东一个西一个,像一盘散沙一样,那也会显得很不整体,因为画面的视觉不集中时,各元素之间也就很难关联起来。
 下图的海报就是这样,版面的上下左右都有元素,而且很分散。
下图的海报就是这样,版面的上下左右都有元素,而且很分散。

正确的做法是把各元素集中排列,使各元素紧密相连,当然,个别元素也可以与“大部队”分散开来,创造出鲜明的稀疏对比,如下图。

除了通过移动元素使其集中起来,其实也还有另一个技巧可以达到此效果,即在元素之间增加一个元素把它们贯穿起来。比如在下图中,文字下方的元素就很散。

所以设计师没有这么处理,而是在元素下方增加了一个九宫格色块,于是这些元素就形成了一个整体。
// 4.创造一个视觉焦点 //
前面我们刚说了元素要集中摆放,但做到了集中也不一定会整体,画面还需要有一个视觉焦点。

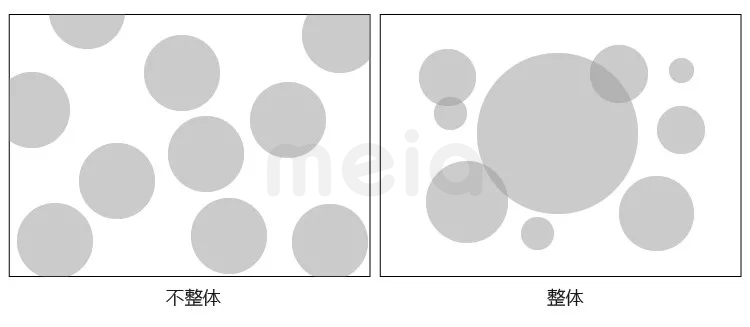
比如在下图的banner中,所有元素都集中在画面中间,但是感觉仍不整体,因为画面缺少主次之分,没有重点的画面就像没有将军的部队,会缺乏凝聚力。

所以在方案二中,人物被拉大了好几倍,装饰的圆圈图形也拉开了大小对比,使得人物部分成为视觉焦点,于是画面的整体性就加强了。

// 5.强化不同元素之间的过度 //
元素与元素之间有过度的话,它们的衔接就会更自然一些,也会更像一个整体。

这一点其实主要体现于合成图中,合成就是将原本不是在一起的元素组合在一起,并尽量达到真实、整体的效果,而如果各元素之间没有过度,结合起来就会很假。
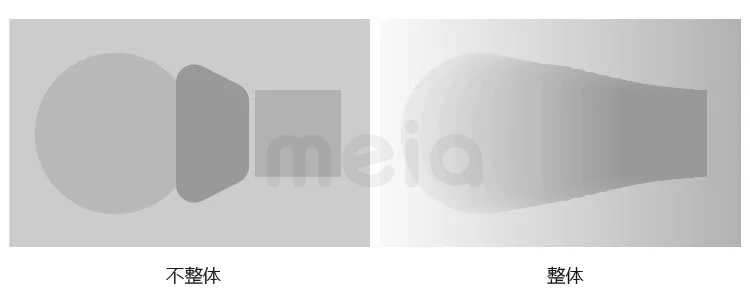
那过度在设计中具体指代什么呢?举个例子:下图是一张简单的合成海报,从图中可以看出云朵、天空、海水与背景明显没有融合成一体,下面的海草也没有融入大环境,这都是因为元素与元素的结合处缺乏过度。

所以要提升天空与背景接触地方的亮度,加强海草的明暗对比度,并且在水草下方增加了一层水波,目的都是为了让元素与元素之间的过渡更自然。

我们经常说细节决定成败,但是这个说法成立的前提是你已经把整体做得足够好了,整体既指设计的调性要对、构图要平衡,也指画面中的元素要结合得有张章法,要以一个整体、一栋房子的形象呈现在受众面前。
转自公众号:
ID:
拓展阅读
UI设计入门 4节课带你设计一款外卖O2O产品
趣达学院 产品经理
专访前华为终端云业务UI设计总监:设计就是为了满足用户需求
香港大学SPACE中国商业学院 客席讲师
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
小米汽车 设计总监








