制作UI 设计规范时遇到的最大瓶颈
一、前言
上一篇文章是给大家提供一个制作UI设计规范的大体思路,这一篇准备来聊聊我们在具体执行过程中遇到的最大问题、瓶颈是什么!
此篇文章适读人群:想进阶的初级UI设计师、有追求的初级交互设计师。
二、发现问题
前期做规范的过程是十分痛苦的,每做一个板块都要花很多时间去思考怎么表达、展示才能让其他设计师和程序员都一目了,然而随着内容的增加,发现很多地方无法深入的执行下去,只能含糊其辞,给我们制作规范的人员带来了很大苦恼。
为什么有如此大的执行阻碍呢?带着问题我们找到团队的一位设计前辈请教了一番,在前辈的指点下,终于发现了问题所在:我们对于前端如何实现设计稿其实并没有很好的了解。
三、解决问题
大家要明白,如果你没有彻底了解你做的界面,那么做规范就会十分艰难,因为你只是做了表层的视觉设计,换句话来说就是你根本不明白界面是怎么用代码实现出来的。我就是因为遇到了这样的问题,所以在做规范的时候,经常无从下手。
了解原因之后,我们决定如果后期再发生执行困难的情况,我们就会向设计前辈或者前端程序员咨询一些简单的实现方法,慢慢了解他们的思维模式,让设计执行变得越来越顺畅。
四、举个实例
其实遇到困惑的地方还是蛮多的,这里就拿二级导航来举例,希望大家能举一反三,多多思考与实践。

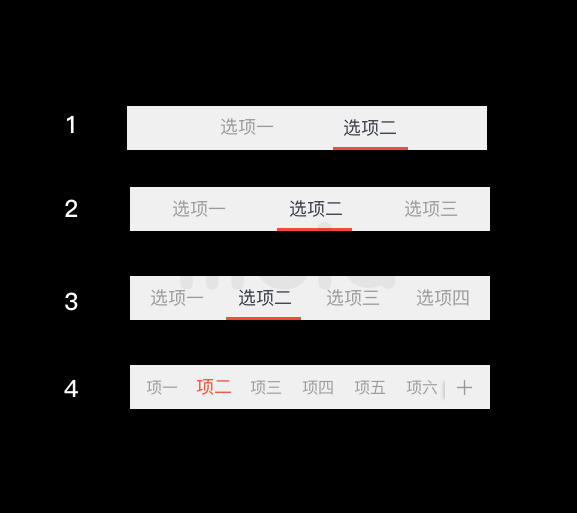
图1-1是XX项目的所有关于二级导航的样式,因为这一块的界面不是我做的(都是借口),所以规范不太了解,导致在做整个项目的规范时,遇到了极大的阻碍。
最初看这几个二级导航时,我的第一感觉是4个样式遵循相同规则:整条导航栏平均N等分后,文字在每个等分区域内居中,但是仔细查看间距后发现只有2、3的样式遵循这样的规律,1和4并不遵循,那1和4的样式到底是什么呢?
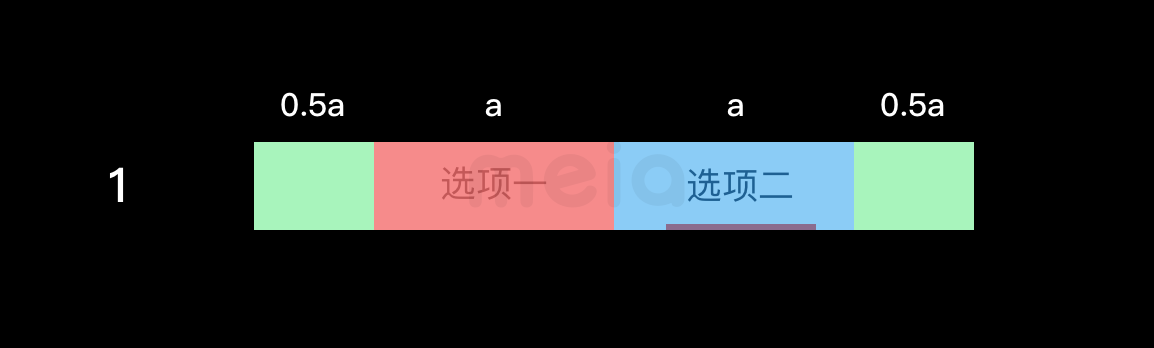
导航1,如下图

标明颜色后,我们可以清晰看出,原来这个导航是平均分成了3等分(红绿蓝),只不过将绿色分割成两半放在左右两边,这样我们就可以根据整条导航的长度计算出每块区域的长度,不论是开发还是设计师都可以一目了然并且明白其中的设计规则。
导航4,如下图

首先我们先来认识一个单词:auto(自动的意思),就是指数值可以变化、不固定。
再来看这个导航样式,在程序员眼中这个导航其实是由两个容器组成的,一个容器是:绿色区域+红色区域+蓝色区域,另一个容器是:黄色区域(不可滑动,大小固定)。
而第一个容器内的绿色和蓝色部分(间距)也是固定的,所以只有红色区域是可变化的,因为红色区域的文字个数是可以变化的,我们只要给出字体大小即可。
所以对于导航4的规范,我们要给出绿色、蓝色、黄色区域的宽度;文字(选中、未选中)的大小及颜色;黄色区域内图标的大小、间距以及滑动规则就基本可以高度还原出视觉稿的样式了。
了解了这些前端知识之后,我们发现再次制做二级导航的规范时,过程顺畅很多。
五、心得
先来总结一下当设计师拥有一定开发思维后的好处有哪些?
1.减少与开发哥哥不必要的沟通,推进工作的顺利进行。
2.对于设计师自身管理设计文件、规范化作图、规范的制定、页面标注都有极大的帮助。
3.避免设计很多无法落地的设计方案,省时省力,提高工作效率。
任何事情都有其内在的套路与规律,我们必须要了解事物的本质,才能帮助我们更好的执行;所有的苦恼与迷茫都是源自你对事物的理解不够透彻,所以让我们从现在开始,锻炼透过事物看本质的思维能力,就算以后你不做设计了,这种能力也可以伴随着你,让你受益终身!
来源公众号:菜心设计铺
本文版权归原作者所有,转载请注明出处。如有任何问题,请加微信ixdc-apply详谈。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监