如何设计一款富有情感吸引力的拼字游戏
现如今许多游戏已经不单只具有娱乐性,还具备了不错的教育性和学习性。和之前的赛车游戏 UI 界面设计不同,这次我们要设计的游戏 UI,需要在娱乐性和教育性之间,找到平衡点,这款游戏是填字游戏 Letter Bounce 。

项目说明
为移动端填字游戏设计 UI 和相应的图形化元素。
设计过程
这一次给我们团队的任务,是为这款移动端的手机游戏创建一个充满趣味的游戏界面,考虑到它是一款教育类的游戏,需要兼顾到有趣和协调,教育性和游戏性。确保简单有趣的同时,又不能完全没有游戏本身应有的紧迫感。
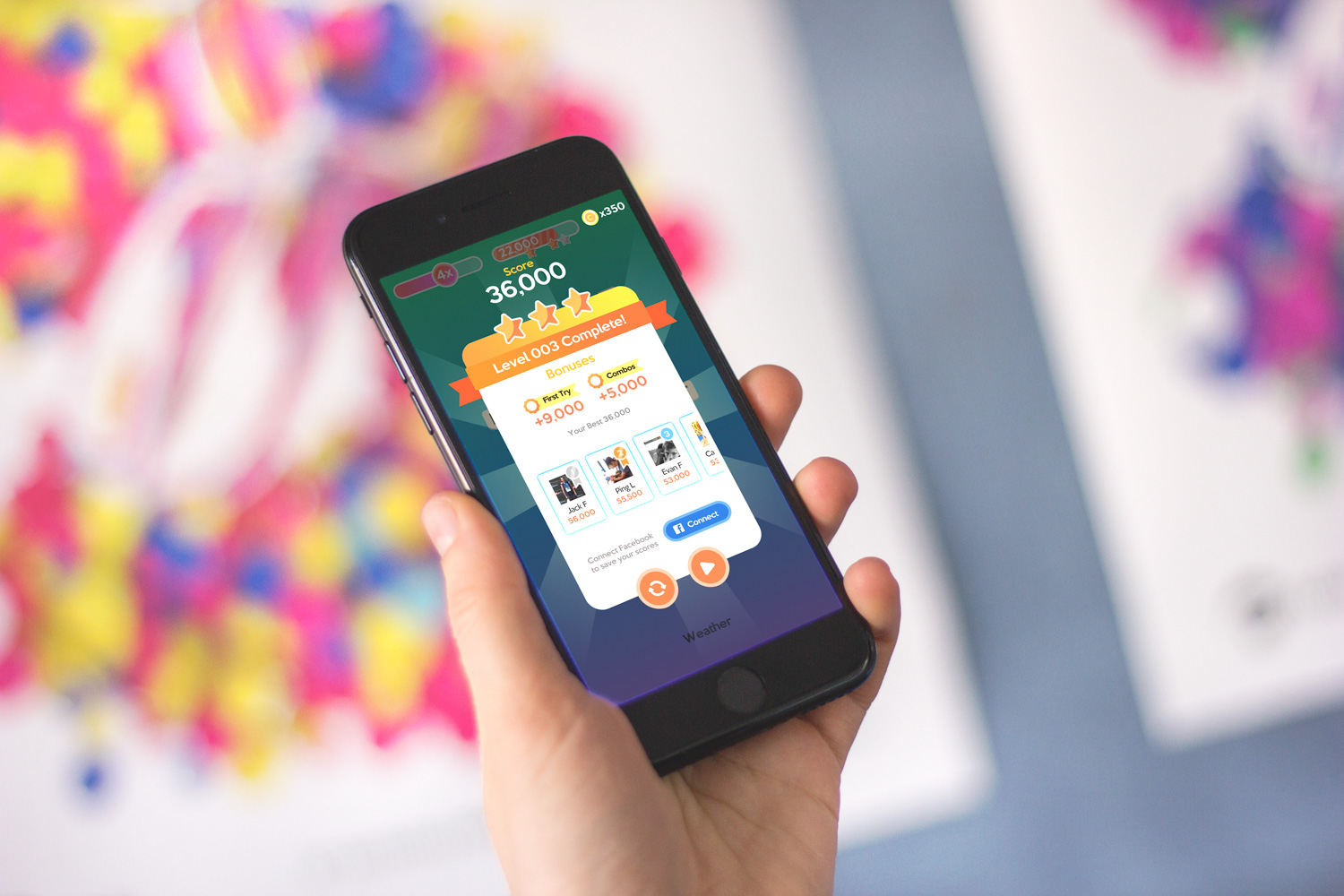
就功能而言,玩家需要根据提供的信息来填写单词缺失的字母,解决谜题。这个游戏是传统的填字游戏的数字版,每个关卡都会有一组需要填写的单词,同时还会提供相应的解谜线索。这款游戏还具备社交属性:玩家可以链接到 Facebook,分享分数,和好友竞争。漂亮的设计和动效被认为是留住用户的核心功能之一。
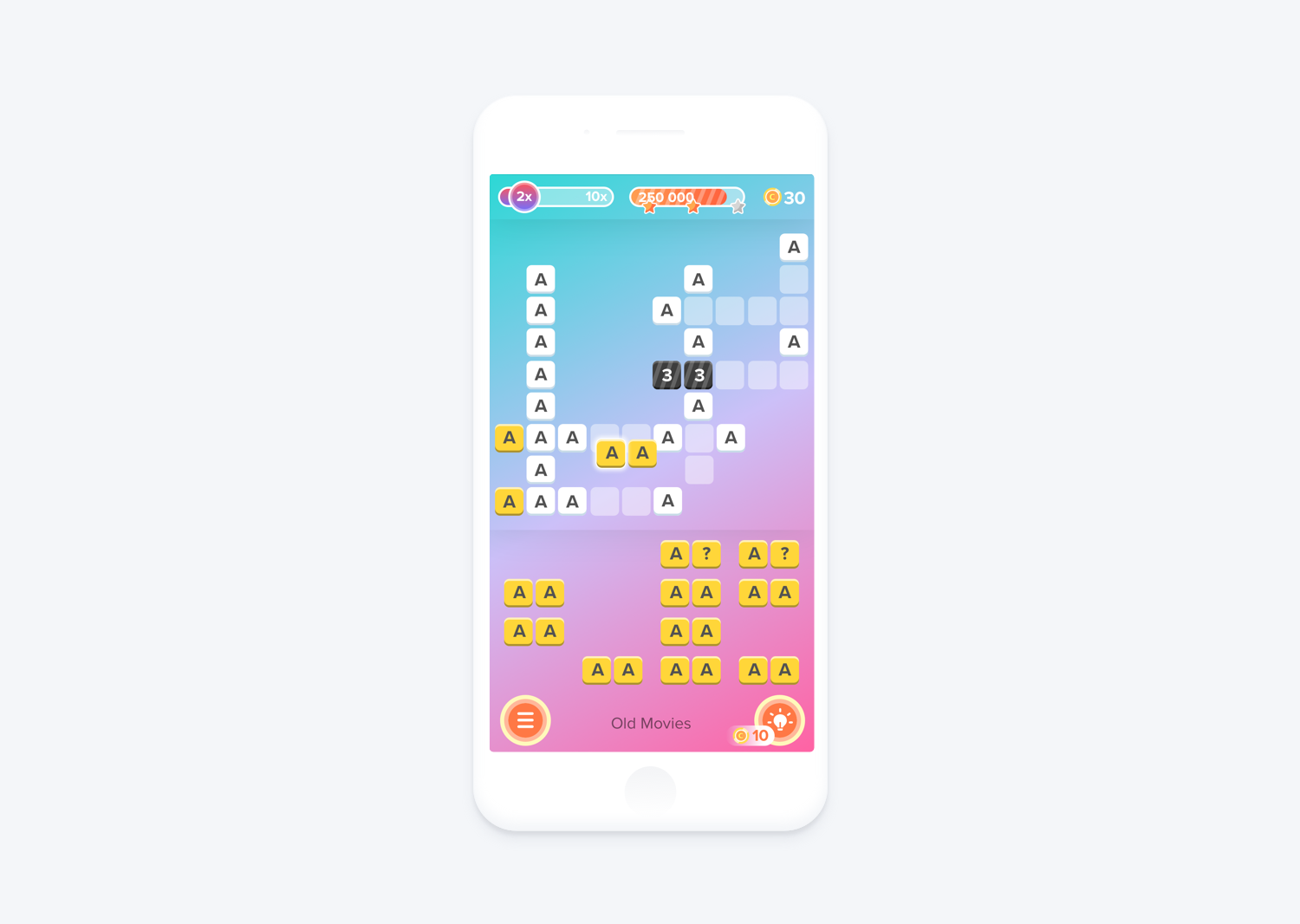
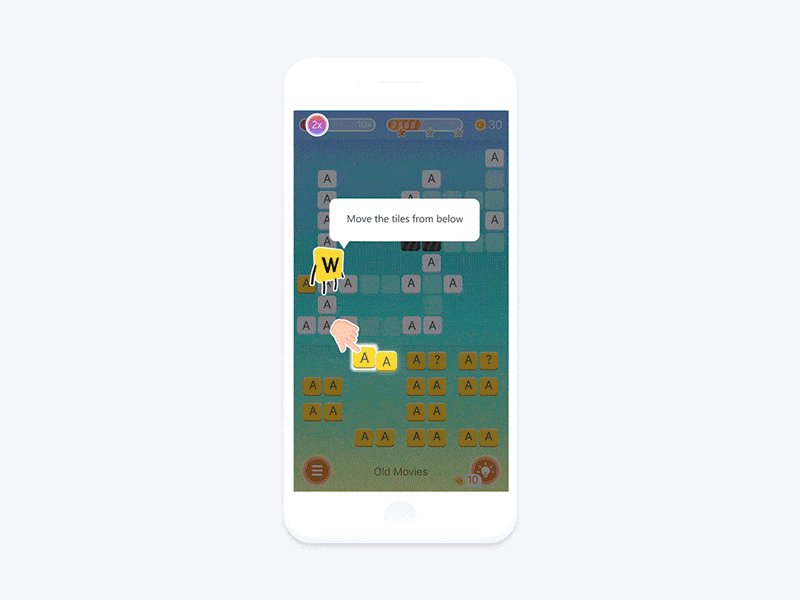
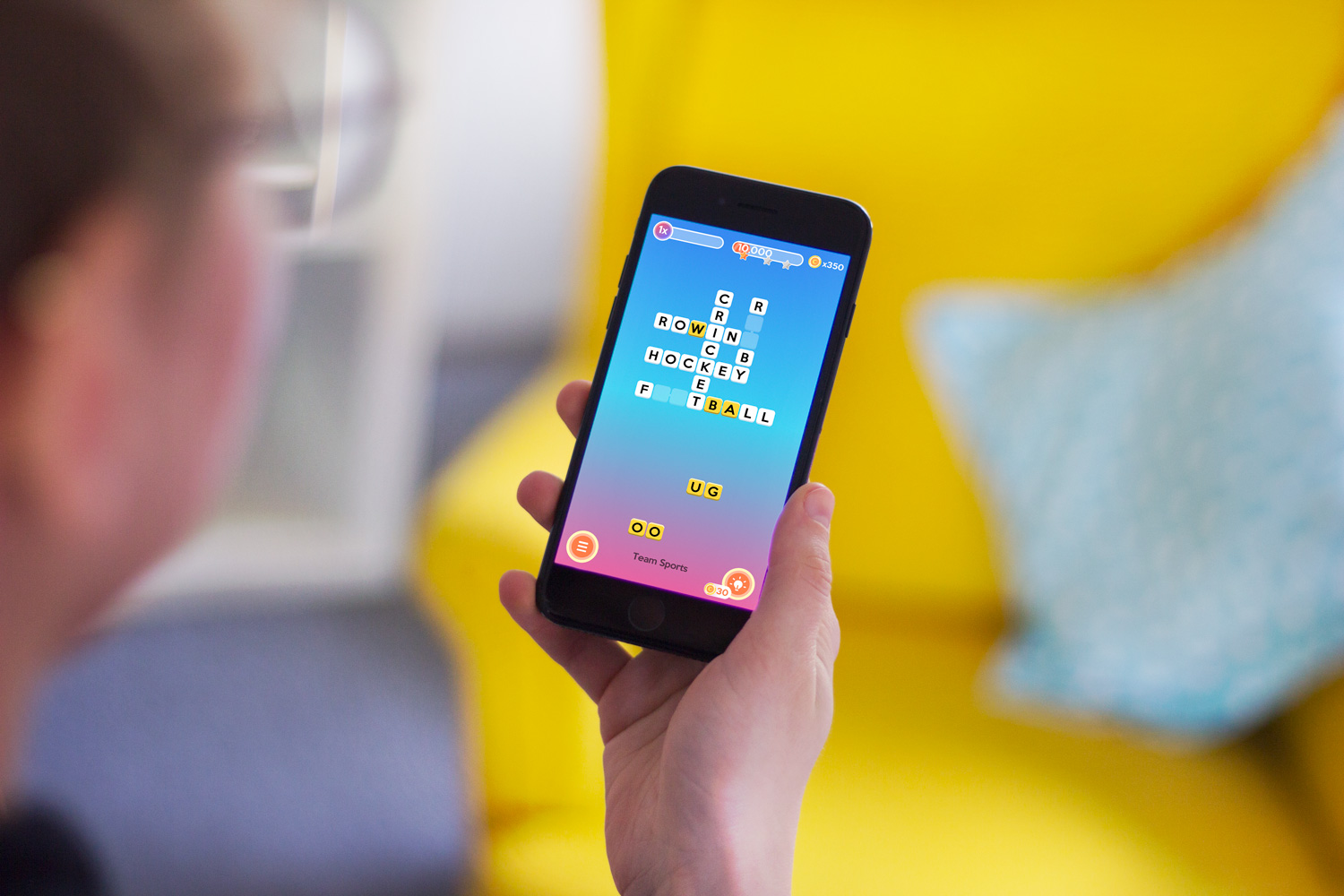
首先,我们来看看游戏的主屏幕。首先要考虑的是用户在填写字母过程中交互的过程。屏幕的上半部分显示了用户游戏中的关键参数,包括里程碑、成就、金币和等级等参数。游戏界面的背景采用了漂亮的渐变,在亮度上,并没有设置得很高,不会分散用户的注意力。有待用户填补的拼字网格被放置在屏幕的上半部分,还未被填写的字母使用的是白色底;而提供给用户用来填写的字母在底部,这部分字母采用的是黄色底。这种色彩上的差异对于用户而言很好分辨,底部的汉堡图标为用户提供了不同的选择,而对侧的灯泡图标则是提示系统。整个布局当中,所有的元素都采用了平滑的曲线,或者圆角,这样的设计让整个界面不会显得太严肃。

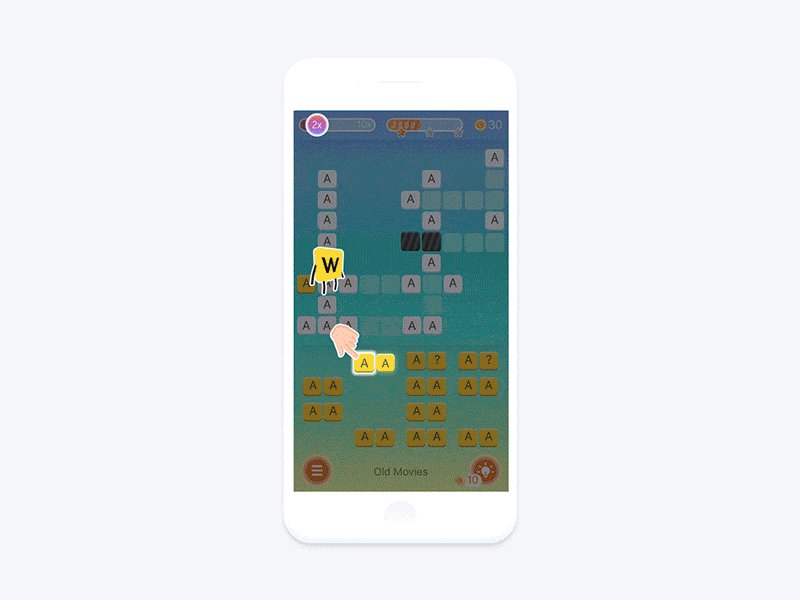
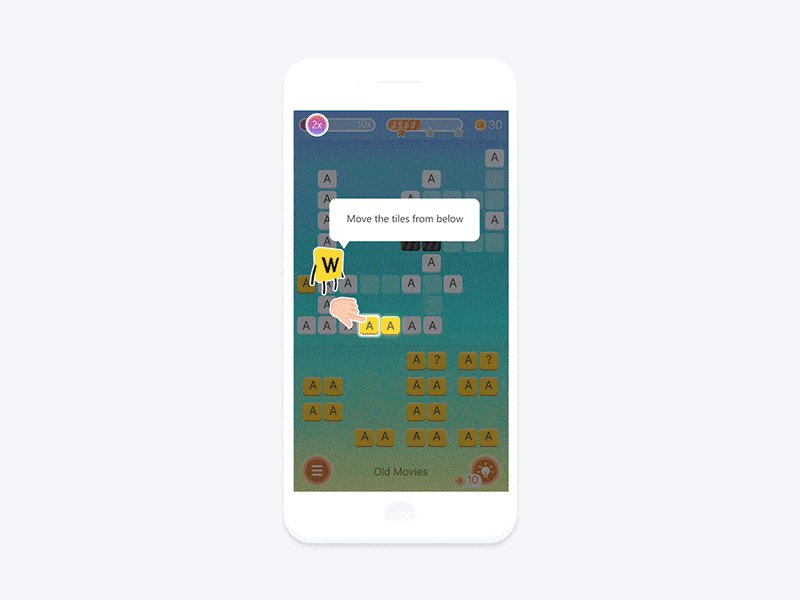
这一屏则是为用户展示游戏要如何交互的教程,而为了达成目标,设计师需要尽量清晰地为用户展示导航和交互。为了确保趣味性,字母被设计成为吉祥物,而动画的加入,则避免了不必要的操作,让用户无需点击就能明白如何操作。

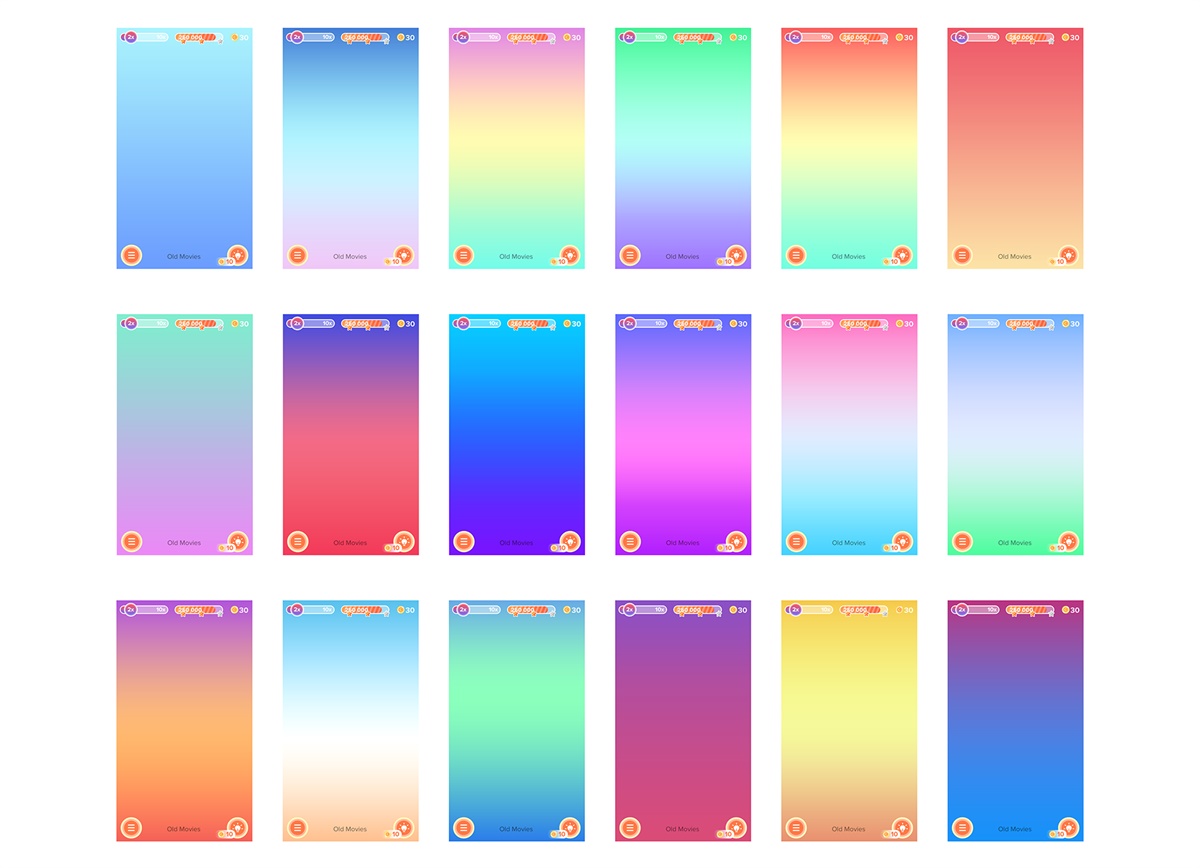
在 UI 设计流程当中,设计师提供了多种渐变配色,确保了明亮多彩的配色足够营造出有趣的氛围。

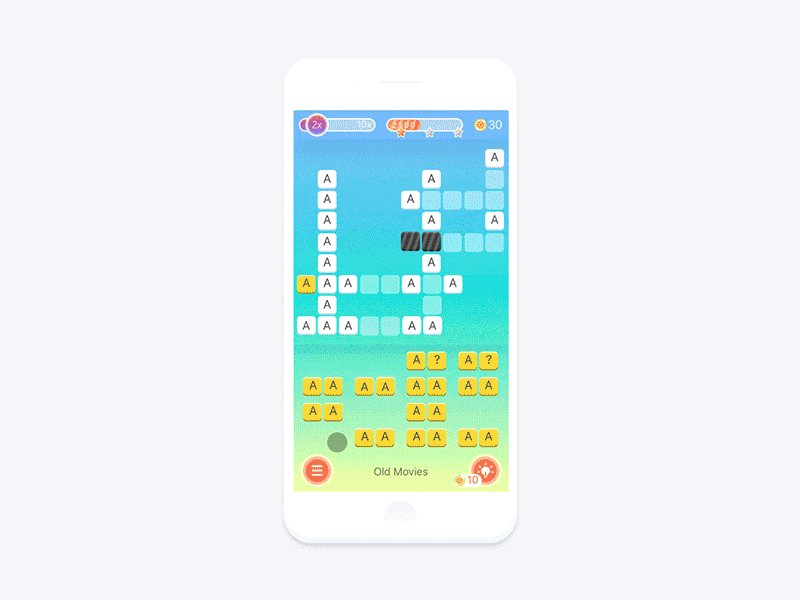
值得一提的是,提示按钮中所搭配的动画。它模拟了光影波动的效果,能够吸引用户的注意力。而左下角的金币数则告诉用户,用多少金币数可以获得这一提示。

此外,游戏界面中还有许多界面是以弹出窗口的形式呈现出来的,用来告知用户成就相关的信息和更新的内容,甚至还可以提供一些优惠。你可以在下面看到相关的范例:第一屏的弹出窗口展示的是用户成就、当前关卡总分、奖励、排行榜和 Facebook 分享以及继续游戏的相关选项。随后的几个弹出式界面当中,设计师都沿用了相同的圆形按钮和类似风格的元素,保持了整体视觉上的一致性。第二屏提供的是获取金币的途径,第三屏则是设置。

关卡地图是移动端游戏中重要的组成部分。在 Letter Bounce 当中,设计师将各种有趣的风景和游戏关卡结合到了一起,从雪山到火山,一应俱全。平面设计师 Denys Boldyriev 制作了各种有趣的平面插画,生动,活泼。


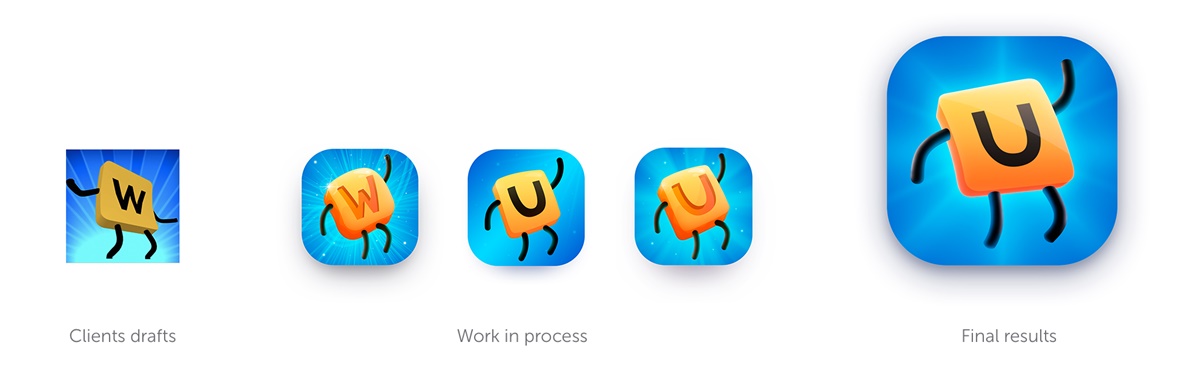
除此之外,这款游戏的吉祥物也是非常关键的元素。我们最初在构思吉祥物的时候,决定使用字母按键来设计,为了让它看起来更加人性化,我们为它加上了手和脚,在游戏中可以作出各种各样的姿势,在教程和 UI 界面中不同的位置和用户进行交互。吉祥物作为游戏中一个颇为有趣的元素,具有强大的情感吸引力,为产品增加积极的情绪。

目前,这款游戏在 AppStore 和 Google Play 上都有上架,如果你想动动脑子,不妨去下载看看。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监