设计师作品集网站中,常见的5个误区和解决方案
作品集网站是设计师和设计机构的门面,客户、甲方和企业通常会通过作品集网站获得对设计者的第一印象。在作品集网站的设计上,设计师常常会注重个性化的表达和对趋势的迎合。不过,在细节和整体策略上,许多设计师的作品集依然有很大的提升空间。
由于我工作时会同 Semplice 合作,这个面向设计师的作品集服务让我有机会看到许多各式各样的设计作品集网站,这也让我对于作品集网站的设计有了更多的了解。什么样的设计会让设计师在找工作的时候失利,什么样的作品集会更容易得到企业的青睐,对此我也看得更加明白。下面是5个作品集网站设计中常见的问题以及它们的解决方案。
1.只有图片,没有案例研究
作为设计师,提升作品集本身的视觉效果是无可厚非的,毕竟作品集是用来展示设计作品的。不过,在绝大多数情况下,作为访客在查看设计作品的时候,是有需求对于整个设计项目的背景状况、遭遇的问题、解决的过程、思考的方向有所了解的。单纯的只是在页面上摆上一大堆图片固然不错,但是缺少了案例本身的介绍、分析,很难让人对它有足够深入的理解和记忆。案例研究的过程,分析和思考的细节不仅能够提升设计项目展示的维度,而且能够将作品的价值提升起来。
解决方案
如果你的设计项目有不同的阶段,将它们简单的介绍出来,会让整个设计项目的梗概更加清晰。你甚至可以为图片搭配更长的说明文本,就像 Mackey Saturday 的作品集这样。访客会快速扫视网站的内容,并且找到感兴趣的内容,然后仔细阅读。在撰写说明文本的时候,尽量采用简单明了的表述方式,你会发现案例研究这件事情本身并不复杂,并且对于整个设计案例的提升很明显。

Mackey Saturday 将说明以小段落的形式呈现。
2. 视觉上很时尚,但是自我介绍很模糊
如果你的作品集网站中是带有自我介绍的话,尽量写一些能让人对你更加了解的信息。信息的传达和翻译有的时候很像,「信、达、雅」的表述方式总归是更合适的,诸如「我擅长玩弄像素」这样的模糊的表述不仅让访客觉得尴尬,而且显得浮夸。真诚而清晰的自我介绍搭配视觉上突出而到位的设计,会给人留下深刻的印象。
解决方案
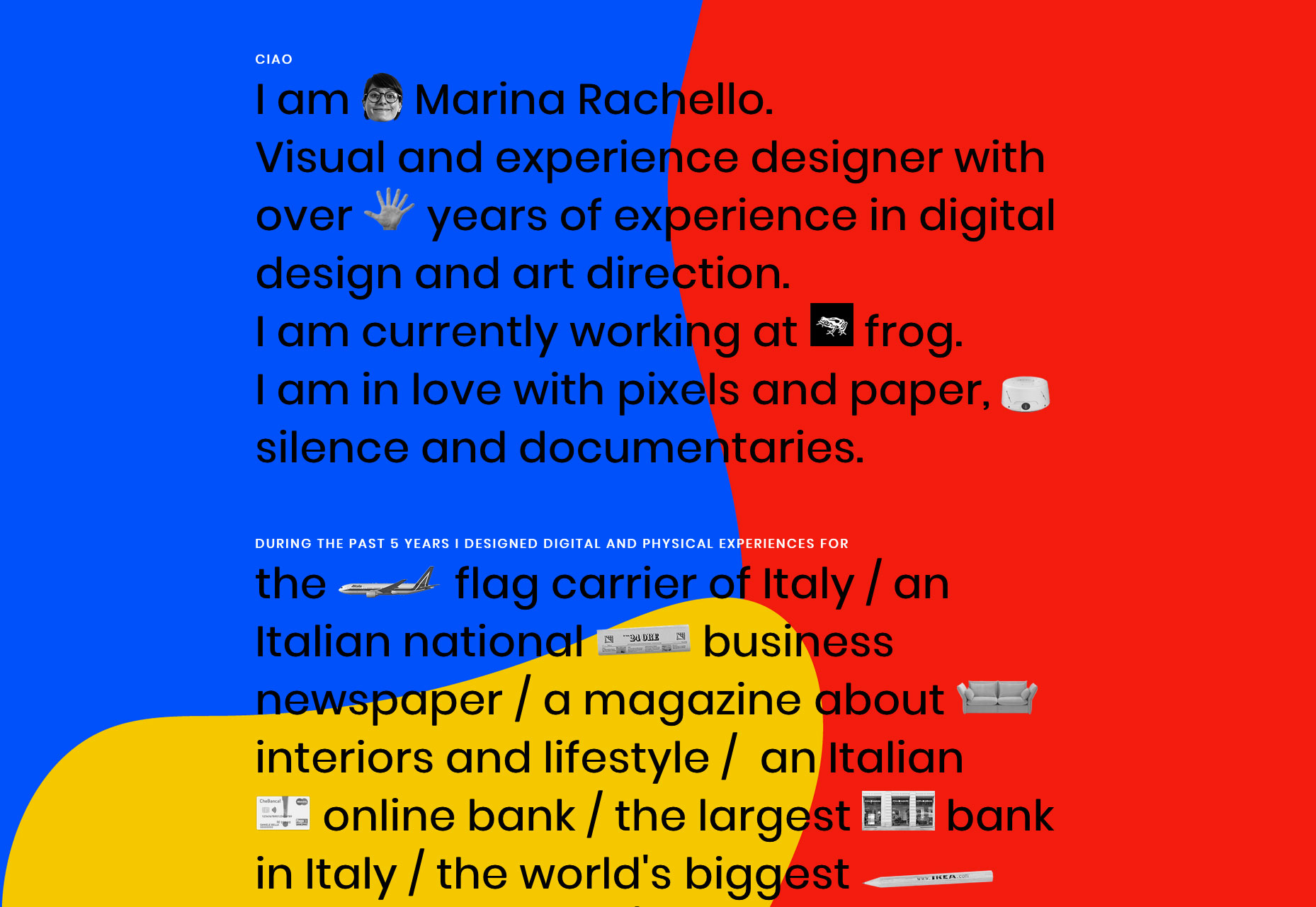
企业和客户总希望能够通过作品集网站对你有清晰的了解,一目了然的信息呈现方式能够让你更快地在他们心目中留下深刻的印象。诸如「我的名字时尚杰西卡琼斯,目前作为品牌设计师和艺术总监在纽约工作」这样的表述是足够清晰明了的,在这个基础上适当地加入一点个性化的表达是可以的,就像Marina Rachello 这样。

3. 过时的项目和设计风格
许多设计工作者平时都忙于实际的工作,瞬息万变的设计趋势之下,许多设计的风格、技巧并不会一直保持在流行最前线,忘记了更新作品集中的案例,采用着过时设计风格的设计项目一直在作品集首页,这对于你可能会有不利的影响,尤其是在客户和企业的审视之下。即使你没有将网站的链接发送给别人,其他人在想要了解你的时候,会通过搜索引擎追溯到你的作品集网站,这个时候局面就很尴尬了。
解决方案
想要保持作品集网站紧跟趋势其实并不难,最好不要使用默认的模板或者固定的模板,尽量定期更新内容,微调设计元素和风格,尽量不要让作品集网站拘泥于特定的排版布局或者固定的样式当中。
潮流趋势本身并不会变幻太过于迅速,一些大的趋势通常会持续相当长的一段时间,你有足够的时间让自己的网站在风格和细节上保持领先。不过,在内容上,尽量让作品集的内容和自己的职业生涯保持一致,让内容符合雇主和客户的预期,这样就不会在有特定需求的时候大刀阔斧地修改了。

4. 冗余的设计案例
许多设计师作品集中所承载的内容不全是面向市场的真实设计项目,有的时候会包含练习稿、废稿和一些为自己设计的东西。这些设计实例当中,常常会包含一些冗余的、明显没有用的用户流程或者单纯为了展示而无实际效用的设计内容,这对于一些访客而言其实是会产生困惑的,无效信息太多会让人觉得无所适从,从而离开,对于抱着目的前来的客户或者雇主可能会因此而产生一些其他的想法。
解决方案
请记住,你的作品集网站是你的主场,你应该将你的访客引领向对的方向。你的作品集网站的存在目标是展示你的真实能力和设计经验,并且让对你有兴趣的雇主和客户联系你。你的作品集网站是服务于这个目的的。
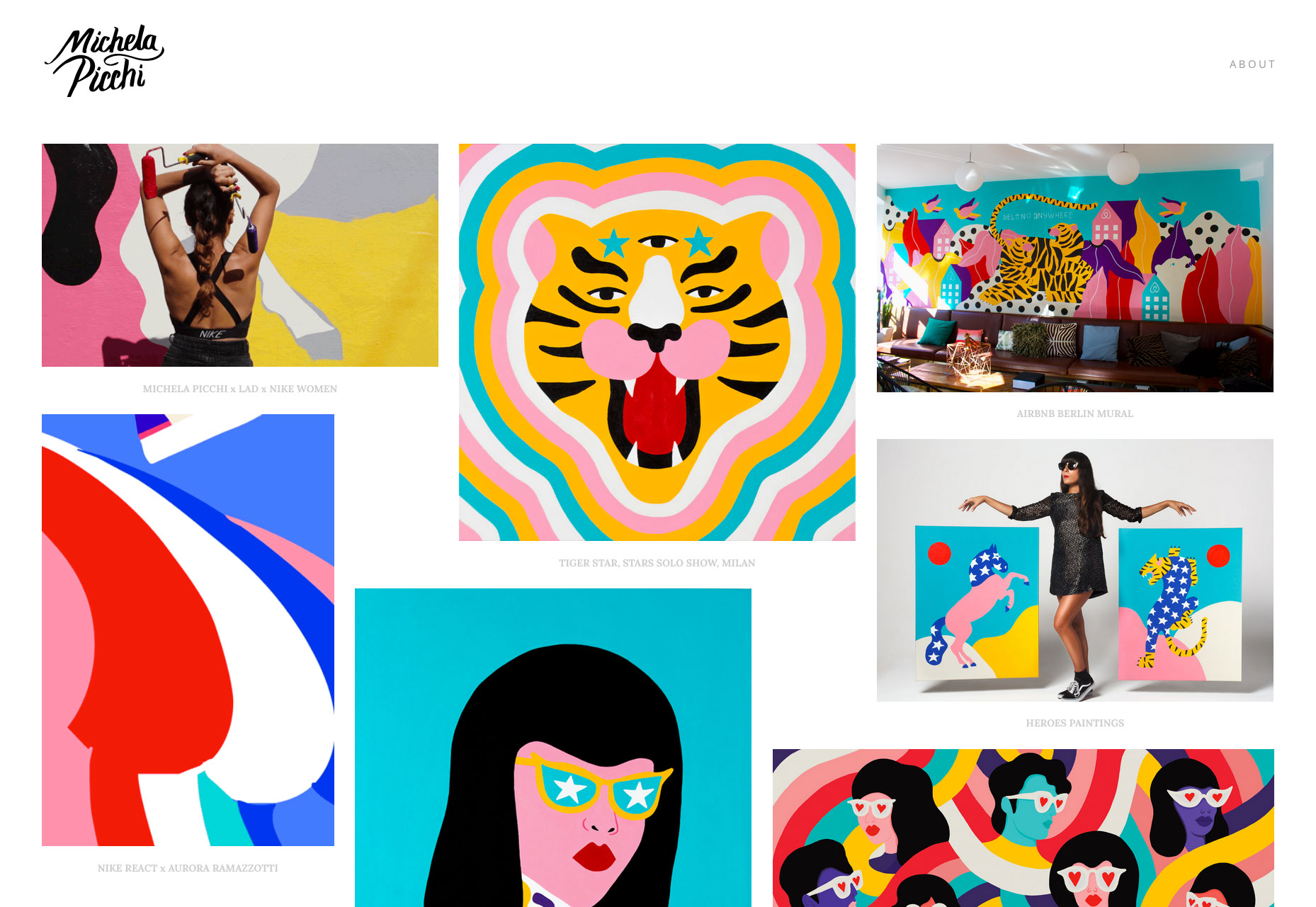
和你所设计的其他网站一样,你应当引导着你的访客来浏览,移除多余的步骤和内容。将你的联系人信息放到「关于」页面,你还可以像 Michela Picchi 的作品集网站一样,在项目展示页的结尾加入相关项目的预览图和链接,让访客能直接跳转到更多项目,对你有更多了解。

5. 枯燥的「关于」页面
「关于」页面是承载设计师的个人信息的关键页面,它和作品展示同等重要,这个页面的存在目的是给人留下好印象,并且让客户尽可能快、尽可能便捷地联系上你。但是令人遗憾的地方在于,绝大多数的「关于」页面都没有让人印象很深刻或者足够引人瞩目。
解决方案
不要只是列举出你的基本介绍和联系方式,在确保信息准确传达的基础上,适当地再增加一些个性化的设计。想想看,你的客户可能在查看你的页面之前,已经浏览了上十个不同的设计师作品集,对于千篇一律的关于页面已经疲劳了。如果你的关于页面能够在这个时候让他们会心一笑,自然更容易被记住。
Alina Skyson的作品集网站中的关于页面加入了「关于我的10个真相」,还挺有意思的。

结语
请记住,作品集网站并不一定非得做成一个让人欲罢不能的视觉艺术盛宴,细节和视觉固然很重要,但是你的作品、能力和经验展示才是重点,这才是最主要的内容。只有让你的设计能力被客户所认可,才会有接下来更多的事情和可能性。

为了反馈大家对韩晓燕《即学即用的用研基础课》的关注,推出了两弹优惠福利,优惠券大派送,参与就有奖!赶紧点击文章详情进行参与吧→即学即用的用研基础课 课程优惠活动!





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监