极简网易设计技巧,打造简约之美

极简主义网页设计风格,如何才能做到简约而不简单?简约风设计需要了解和掌握哪些禁忌和技巧,才能让网页设计简洁而不失魅力?继续阅读文章,小编将结合具体实例为大家一一讲解。
近几年,极简主义设计风格(也称简约设计风格)越来越多的为设计师们所认可,采用并日渐流行。而这不仅仅是因为其界面简单整洁,便于用户理解和操作,还因其在提升网站和软件应用的加载速度,页面屏幕兼容度,以及用户体验愉悦度等方面,作用巨大。
然而,简约设计风格并不是机械地删除或减少网站或页面组件/模块那么简单。相反,界面中每一个小细节都应该被重视,且饱含设计师创意和用心。
那么,作为UX/UI设计师,如何才能设计出简约而不失活力以及魅力的网页呢?网页极简主义设计究竟有哪些设计技巧和禁忌呢?
以下小编就结合最新的网页设计实例,为大家分析和讲解简约页面设计风格的相关技巧,禁忌以及思路:
首先,究竟什么是极简主义设计风格?
极简主义设计风格,也称简约设计风格,顾名思义,就是使用尽可能少的组件或部件,实现网站以及软件应用的人机交互。
当然,这并不代表设计师可以毫无节制的简化网页或软件界面,以致丢失掉其本有魅力和生命力,造成界面难以理解,甚至使用更加复杂的局面。反而应该在去除多余组件或模块的基础上,使用最少的元素,达到最佳的用户体验和销售效果。

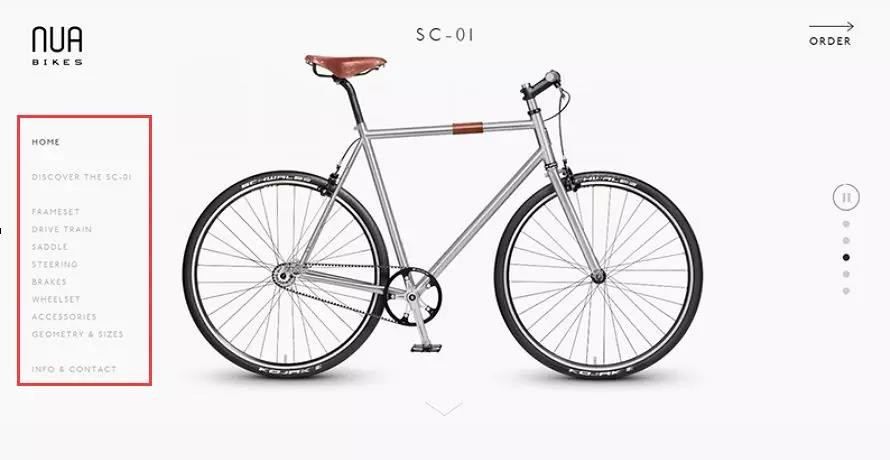
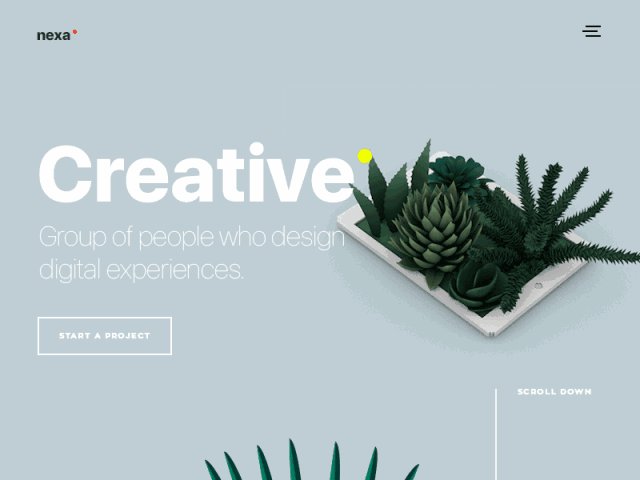
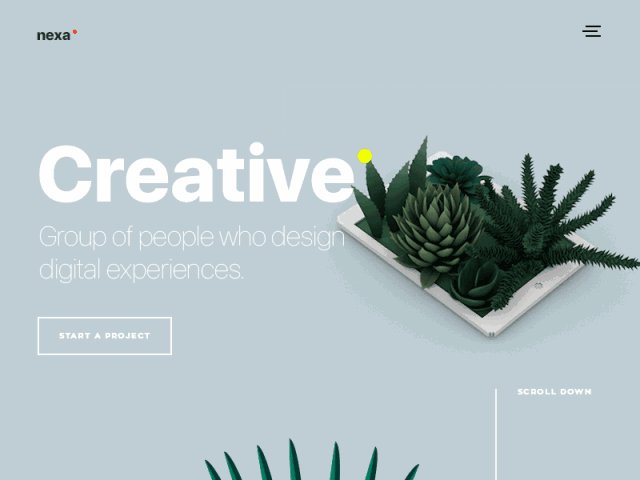
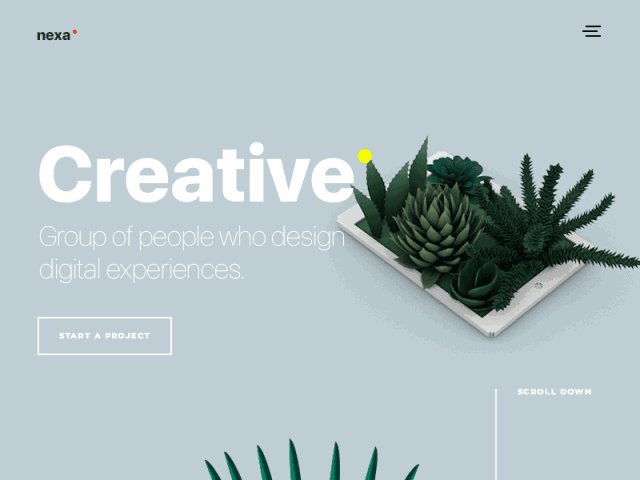
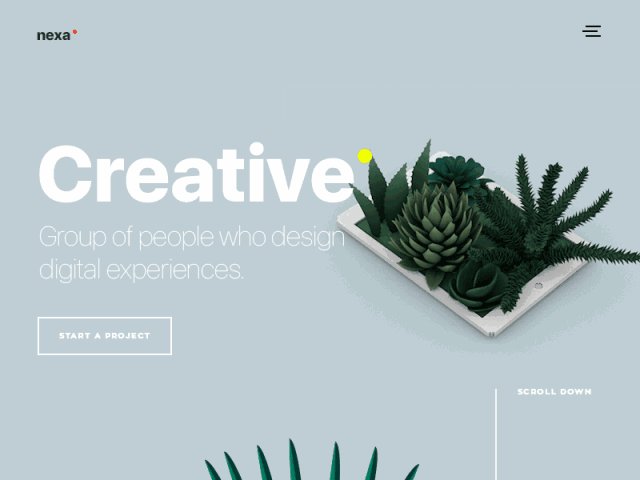
如图,简约风格的网页设计,简洁而直观。
其次,为什么选择简约设计风格?
在阅读简约网页设计风格的相关概念之后,希望能够进一步了解其为设计师所追捧的真正原因?以及极简主义网页设计风格的相关作用具体体现在哪些方面?不用担心,大家可以从以下几个方面简单理解这类网页设计风格的效用:
1.简约网页设计更加简洁易用,用户体验愉悦度极高
2.极简主义设计简单且兼容性强,更易于软件或网页响应式设计
3.简单干净的界面设计更符合现今快节奏的用户需求
4.简约整洁的网页设计,加载速度更快,能有效地降低网页跳出率
5.简洁低噪音的界面设计,更易于用户专注于界面内容和产品功能,提升产品销量
总之,极简主义设计风格是一种既能满足用户需求,又能体现设计师创造性和独特性的设计方式。它不仅是现今热门的UI设计流行趋势,还将在相当长的一段时间内继续流行下去。所以,作为app或web UX/UI设计师,了解和学习相关技巧,结合网站,软件或产品特色,有选择的使用简约设计风格,也是非常必要的。

如图,简洁低噪音的界面设计,更易于展示网页产品,增加其销量。
如何才能在网页界面设计中体现简约之美?
既然简约设计在提升用户体验愉悦度,加载速度以及页面兼容性和产品销量方面,作用如此巨大,究竟如何才能在页面设计中体现其简约之美?简约设计的技巧和禁忌有哪些?接下来,小编就结合最新网页设计实例以及小编利用更快,更简单的原型工具制作的相关实例,为大家讲解,在网页界面设计中该如何兼具魅力和简约之美:
1.利用自然留白,突出软件或产品功能/特色
与绘画中添加留白以增加作品神秘感,给予受众足够想象空间的目的不同,网页页面设计中留白(也称负空间)的使用,则更偏向于减少界面噪音,突出界面展示内容。让用户更自然地将视线集中于展示的软件或产品功能,服务和特色,加深用户印象,从而增加产品销量。

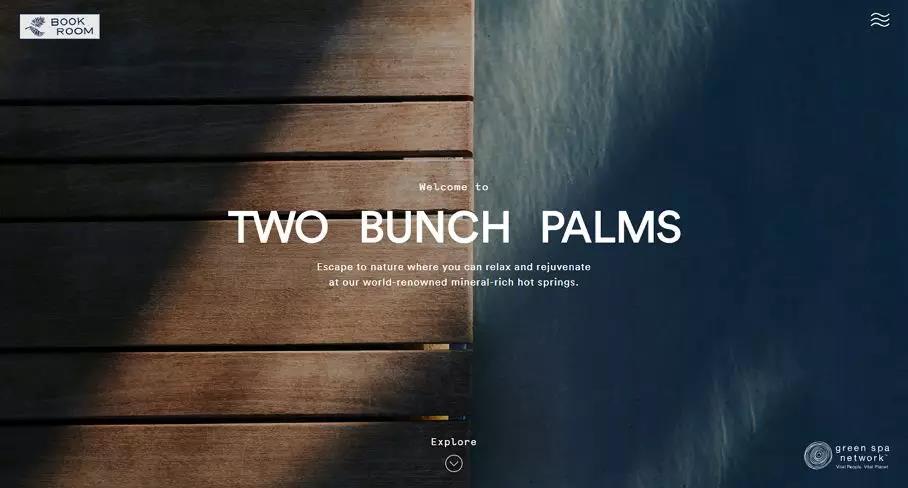
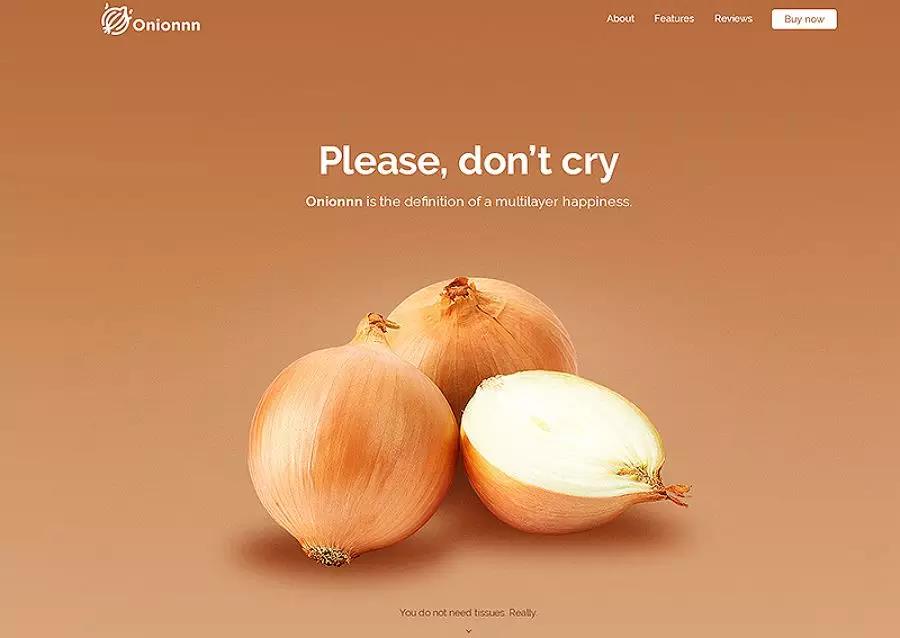
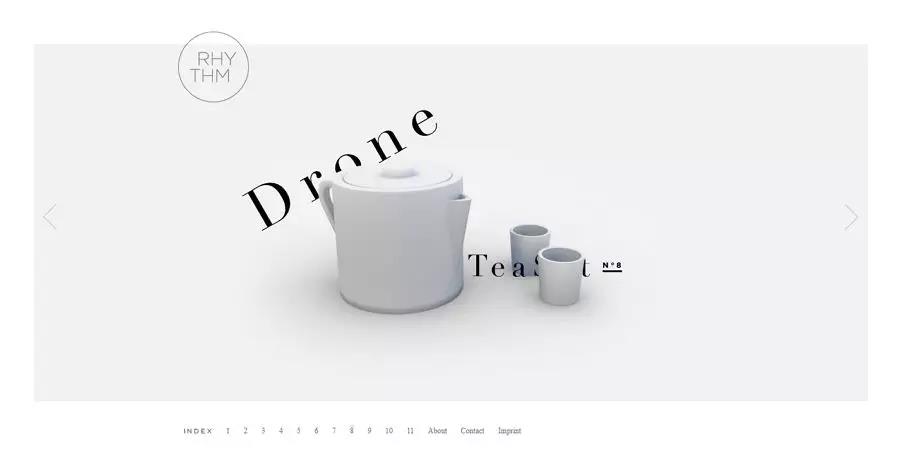
如图,利用大量留白突出页面展示内容。
所以,设计师在界面设计中,要注意自然留白的设计和应用,引导用户点击或购买。
2.巧用色彩,让界面简约而不失视觉吸引力
简单色彩的选择和应用,不仅不会增加页面的复杂程度,相反,还能帮助划分界面功能模块,让界面简单而不失视觉魅力。而这一方面,大家可以从以下几个方面进行尝试:
·简单色彩或配色方案的选择和应用,提升界面视觉吸引力
简约界面设计风格并不等于毫无色彩或仅仅单调地使用一种或黑白两种色彩。事实上,即使是简单使用一种色彩,结合色彩渐变,饱和度以及透明度的变化,也可以使整个网页设计简洁而极富视觉效果。
所以,在极简主义网页设计中,设计师可以尝试一种,多种以及同一色系色彩的选择和应用,简化界面设计,提升其视觉吸引力。

如图,简单选择同一色系色彩,结合形状以及背景图片,让页面视觉上更加丰富而出众。
当然,色彩的选择也应把握一个度。过多的色彩应用,反而事倍功半,使界面更加复杂。
而且,即使是日渐流行的简单黑白配色的选择,巧妙结合设计师创意,也可以大气时尚。

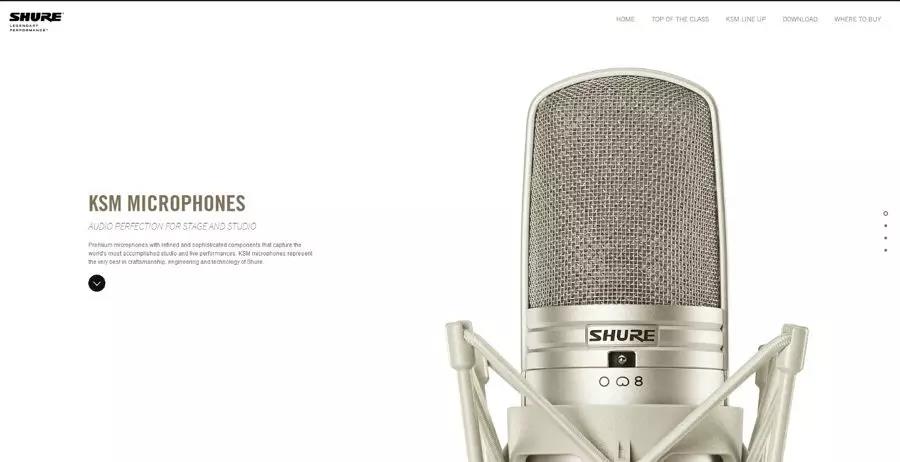
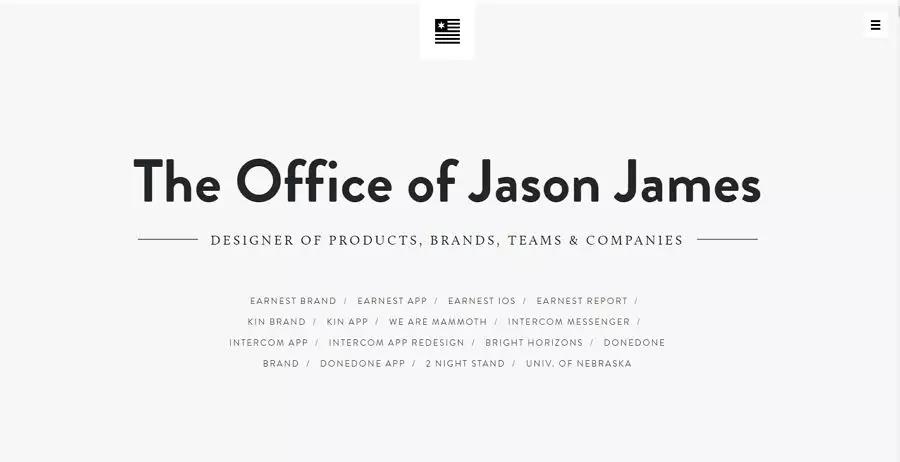
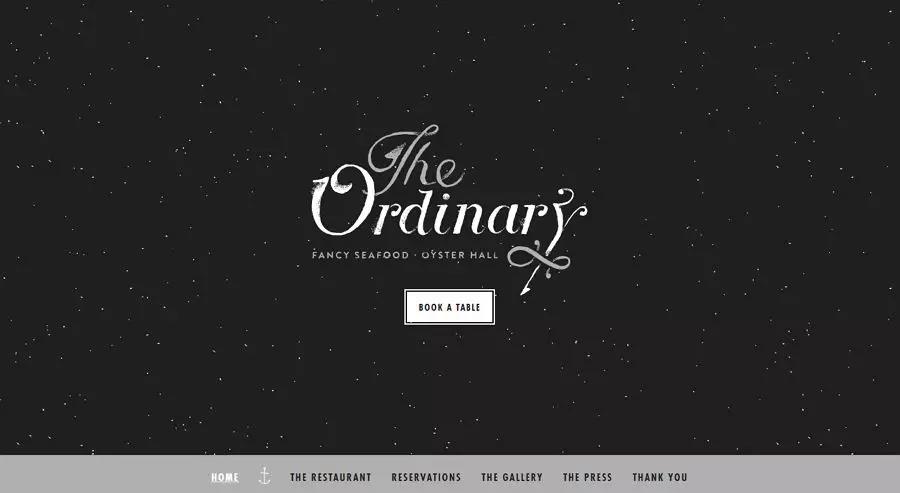
如图,简单的黑白配色,也可时尚而独特。
·色块可兼具划分界面功能/模块的作用
为简化页面设计,色块的使用也可兼具界面功能/板块划分的作用。

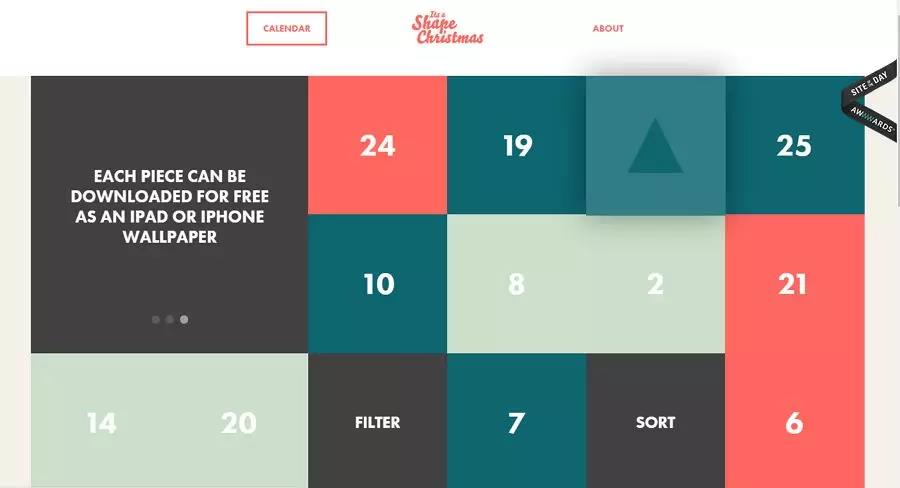
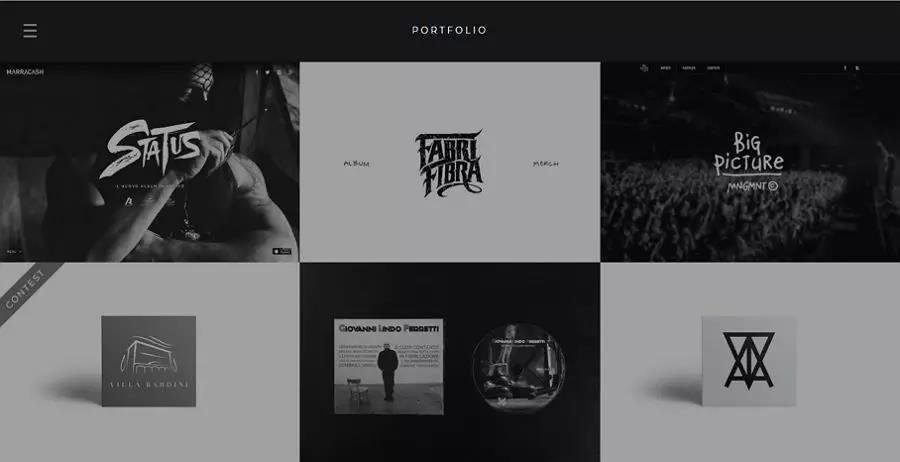
如图,利用简单色块划分界面功能区。
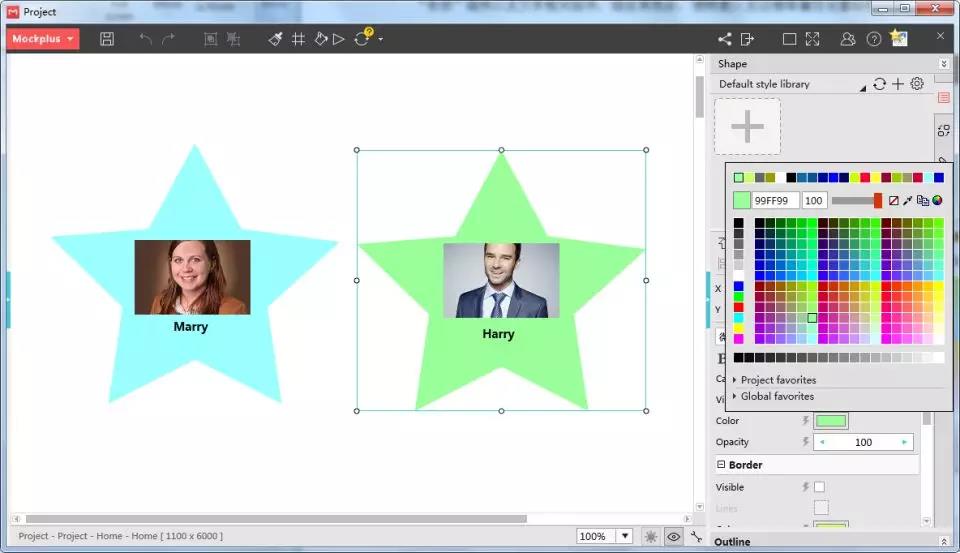
而就这一方面而言,在使用Mockplus原型化相关简约界面设计时,设计师可以简单的拖拽“形状”组件以及文本相关组件,结合其色彩,透明度以及边框等属性设置轻松实现。

如图,利用Mockplus的形状,图片以及文本等组件,通过不同背景色彩划分页面功能模块。
·色彩的对比使用,增强界面活力
色彩属性(例如色彩透明度和饱和度),形状以及明暗色系的对比使用,不仅能够极大地提升界面视觉效果,在增强界面生命力和活力方面作用也不容小觑。

如图,利用跳跃的色彩对比,提升页面视觉影响力。
简而言之,色彩的简单使用,能够简化页面的同时,提升其视觉吸引力和生命力。
3.优化界面字体以及排版,体现界面层次结构
除去色彩,界面文本内容,字体以及排版的优化,也能使整款网页设计更加简洁干净,直观生动地展示其页面层次结构。比如:
·简化文本内容,让界面更加直观易懂
采用更加简洁的用语,句式或形式(例如小标题或列表)简化界面文本内容,让页面设计更加简单易懂,直观实用。

如图,利用列表简化页面文本内容。
·巧用文字属性/排版,体现页面结构和层次
优秀的简约网页设计,一般不会使用太多字体和排版。简单一两种,结合文字大小,颜色,粗细,行间距以及排列位置(例如包含,并列等排列方式)等属性设置,也能简单而直观地体现页面结构和层次关系。

如图,利用文本尺寸,字体以及排版的不同展现页面的层次关系。
而这一点上,设计师们可以直接使用Mockplus的“单行文本”和“多行文本”组件轻松实现。无论是其文本色彩,下划线,斜体,字体,尺寸,对齐方式,还是文字边框,行间距,自动折行,外部链接以及排版等属性设计,都能简单实现,真正的做到“所见即所得”。
因此,在你网页或软件应用的设计之中,除了简化文本内容,也要注意文本字体,属性以及排版的选择和使用,突出其页面层次和结构。
4.利用图片对界面文本进行阐释
极简主义界面设计,“少即是多”的设计理念告诉我们,当千言万语也无法清楚表情达意时,简单地添加适当图片,更能清晰明了的表达设计师意愿,事半而功倍。

如图,利用图片更加生动直观地阐释文字。
而在图片添加方面,设计师可以充分尝试Mockplus的“图片”,“GIF”组件以及“我的组件库”等功能,实现静态,动态以及批量图片的添加的和优化。Sketch图片的导入,批量图标的添加和编辑等等,都不是问题。
5.利用网格区分界面功能和重要性
简单的网格设计是网页极简主义设计风格中,设计师们最常用的功能/模块划分方式之一。当软件或网页设计中使用一致的网格设计时,不仅能够简洁直观的划分和展示其功能模块,还能帮助用户在浏览页面的过程中形成一定的阅读习惯,从而更加快速流畅的查询需要的网页内容。

如图,简单网格的应用,更加直观地划分页面功能模块。
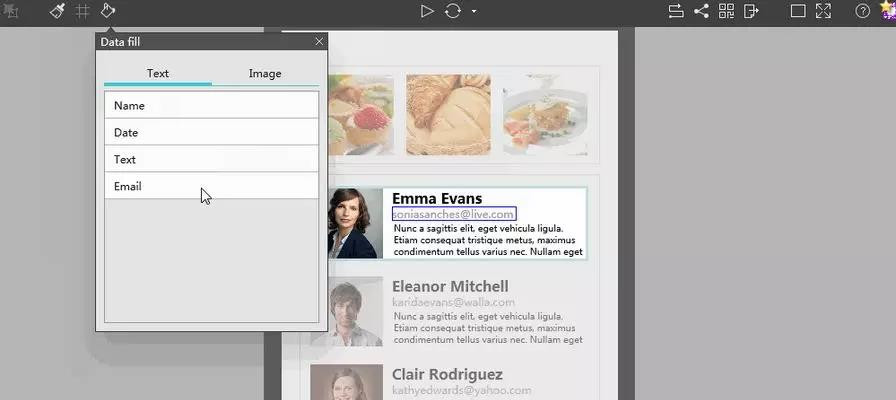
而网格的设计,设计师可以尝试使用Mockplus的 “格子”和“自动填充”功能,一键批量填充所需界面文本或图片,一次性解决重复性工作。

6.保留菜单和导航设计,优化用户体验
极简主义设计风格并不是毫无节制的减少界面部件。而网页菜单和导航设计,作为优化用户体验的重要因素,即便是简约风格的页面设计,也不应该被忽略或删除。反而应该使用更加直观易识别的方式呈现,例如使用链接,侧边栏或隐藏菜单栏的方式呈现导航或菜单设计,优化用户体验。

如图,保留菜单栏导航设计,引导用户使用,提升用户体验。
7.简约设计风格与其他设计技巧的完美结合
极简主义设计风格,因其简单直观且灵活的设计特点,在具体的设计实例中,可以轻松地与其他设计风格和技巧进行结合,创建更加优质的网页设计。比如,设计师们可以从以下解各方面进行尝试:
·与渐进式设计技巧的结合,让页面更加简洁直观
渐进式设计技巧,即通过添加简单的组件或元素(例如侧边栏或隐藏菜单栏等部件)逐渐展现网页或界面功能的设计技巧。用户需要时,即可简单点击,展开和了解更能多软件网页功能。而这一点上,在本质上与追求界面简洁直观的简约设计风格是相符合的。所以,设计中,可简单的加以结合。

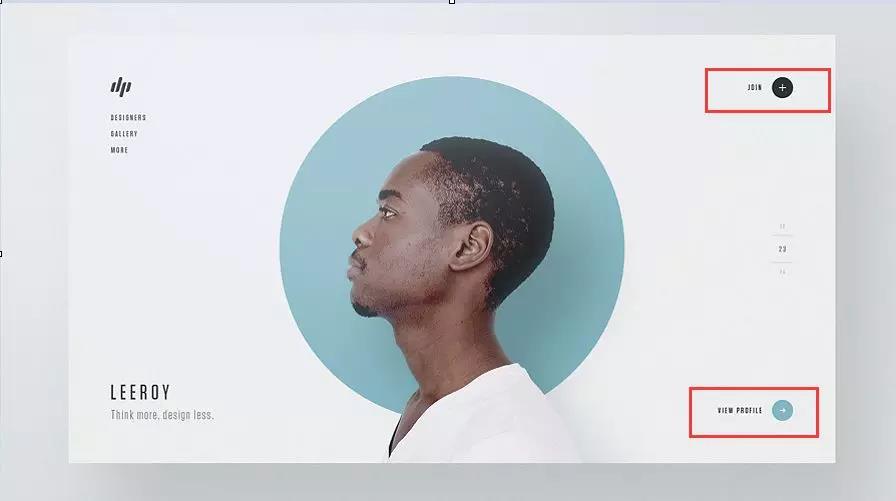
如图,用户可以简单的点击右上角加号按钮进入注册界面,点击右下角箭头,查看其他用户详情页面。是简约设计风格与渐进式设计技巧相结合的不错案例。
·与扁平化设计风格的结合,让界面更具画面感
扁平化设计风格,作为又一热门UI设计趋势,追求界面简约整洁的同时,也使界面极具画面感。所以,结合扁平化设计风格进行设计,也不失为提升界面的一个好方法。如下图:

·与不同设计主题的结合,切合网页或产品主题/特色
极简主义设计也可在图标,色彩以及图片的选择上体现不同的主题,以切合不同网页或产品主题或特色,加深用户印象。

如图,直接首页轮播展示产品图片,加深用户印象,提升产品销量。
·与设计师创意的结合,打造网页的独特魅力
简约网页设计处处都可体现设计师的创意和用心,注重设计与创意的结合,打造网页的特有魅力。
总之,设计师需要开动脑筋,结合不同的设计热点,风格或技巧,打造简单而独特的网页设计。
8.采用Web设计习惯用法,让网页设计更符合用户“口味”
网页设计中的习惯用法,是无数设计师根据用户需求,不断实践,调整和改进的结果,是符合用户“口味”的设计方法。所以,设计师在进行极简主义设计的过程中,也可直接沿用一些Web设计习惯用法,让界面更加实用。
例如,web导航习惯用法(包括站点ID,搜索方式,实用工具,回主页的方式,导航栏目等五个基本元素)的使用,让导航真正发挥其引导作用。如图:

或者,利用用户所熟知的“矩形 + 链接”的方式,设计CTA按钮,增加其点击率。利用放大镜图标或图样,指代界面搜索功能。以及使用侧边栏或隐藏式菜单栏扩展界面功能等等。
使用习惯性用法,使网页设计更易于用户识别区分,简化操作过程。而且,在一定情景下,设计所对应的解释文本都可以在不影响达意的情况下,直接省略,从而简化网页设计。
9.注意界面细节设计,让每一个部件或设计都发挥其作用
简约设计,是尽量减少多余的组件或元素的设计。所以,设计师需要花费足够多的时间对留下来的组件或元素进行优化,让每一个组件都发挥其应有的作用。简而言之,就是在实际的设计案例中,注重网页logo, 色彩,图标,网格,文字字体排版,几何图形选择与添加以及简单交互与动画的创意设计等等细节的设计,扩展界面功能。

如图,利用简单小动画或交互,吸引用户注意力。
比如,在使用Mockplus创建简约网页设计原型时,可以使用其交互设计和交互状态功能为界面按钮,文字或组件添加简单交互或动画,优化用户体验。
此外,界面打开之后,默认选中项的设置,对于简化页面设计,引导或暗示用户完成某项操作,作用也是非常明显的。
细节决定成败,网页的简约设计更是如此。
总之,希望以上罗列的设计实例和技巧能对你的极简主义网页设计有所帮助。
牢记简约风设计思路:
设计师在进行简约风格网页设计时,也需要牢记一些简单的设计思路,简化整个设计过程
首先,先复杂,再逐个简化
为了防止漏掉某些设计元素或功能,设计师可以通过先将所有需要的设计一一添加到界面中,然后再逐个根据需要简化的思路,准确而稳步的进行优化。
当然,为对比前后效果,也可使用Mockplus将它们快速的制作成交互原型,逐个测试修改前后界面设计的实用性和有效性。而且其提供的8种预览和分享方式,对于设计师根据需要,及时收集设计反馈和建议,作用也不容小觑。
其次,注意微调
简约设计风格,一定程度上讲,就是设计师细节设计的优化和竞争,所以,一定要注意网页界面细节的微调,再微调。
然后,注意把握全局
注意细节的同时,也不要忘记整体网页或软件应用在色彩,主题以及功能等方面的全局统一性。太过独立的页面设计,对于软件或网页页面的连贯性,以及用户使用时的流畅性,非常不利。所以,设计过程中,注意把握全局进行设计,做到胸有成足。
最后,原型测试必不可少
无论设计师的设计如何新颖独特,抑或简约直观,如若无法得到用户的认可,一切都只是纸上谈兵。所以,设计师在设计的同时,也需要选择优质好用的原型工具,及时地将简约的网页设计转化成交互性原型,测试其实际效用和可行性。
结语
尽管极简主义设计风格对于实现人机之间的无缝交流,提升用户体验和增加产品销量和品牌知名度方面,发挥着至关重要的作用。然而,简约设计风格并不适用于所有的网页设计。事实上,对于某些网页类型,例如一些黄页类网站,太简单的界面设计,则极有可能降低网页权威性和可行性,有时甚至可能让用户无所适从。所以,设计师应该根据网页或产品特色,目标客户以及受众的不同,有所取舍和选择。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监