一个针对女性用户的照片编辑软件,要如何设计UI?
照片是记录生活的重要手段,在智能手机如此普及的今天,谁的手机里面又没有几百上千张照片呢?这些记录关键时刻的图片,对于每个拍摄者而言都是不可复制的珍贵瞬间。也正是因此,许多用户对于摄影和照片的编辑美化处理,都有着无与伦比的热情。今天的项目,是设计一个照片编辑 APP。
现在照片编辑类的 APP 用户受众非常广泛,但是在整体比例当中,年轻人是主体,而年轻女性在其中的占比更大。在今天的这个设计案例当中,是由 Tubik Studio 的 UI 设计师 Tania Bashkatova 和平面设计师 Yaroslava Yatsuba 所负责的。

任务简述
移动端图片编辑 APP 的 UI 和 UX 设计。
预处理流程
考虑到用户最大的受众是15~35岁之间的女性用户,设计师将会针对这些用户制作自拍和照片编辑 APP,目前这款 APP 暂时定名为 Cuteen,而 Slogan 则定为「遇见最美丽的你」。
在针对这个 APP 进行 UX 设计的时候,需要满足它最基本的六个特征,在风格上能够保证现代化、年轻化、女性化、趣味化的 UI 设计。此外,我们团队还决定创建一组自定义图标用到 UI 当中,并且结合相对鲜艳的配色方案。
在开始动手设计之前,设计师针对用户和市场进行了调研。这个阶段搜集的信息能够反映出用户的期待,对于产品的设计非常有用。团队基于研究成果进行头脑风暴,设计师则将她的核心设计思想体现在整个 UX 设计方案和风格偏好上。
UX 设计
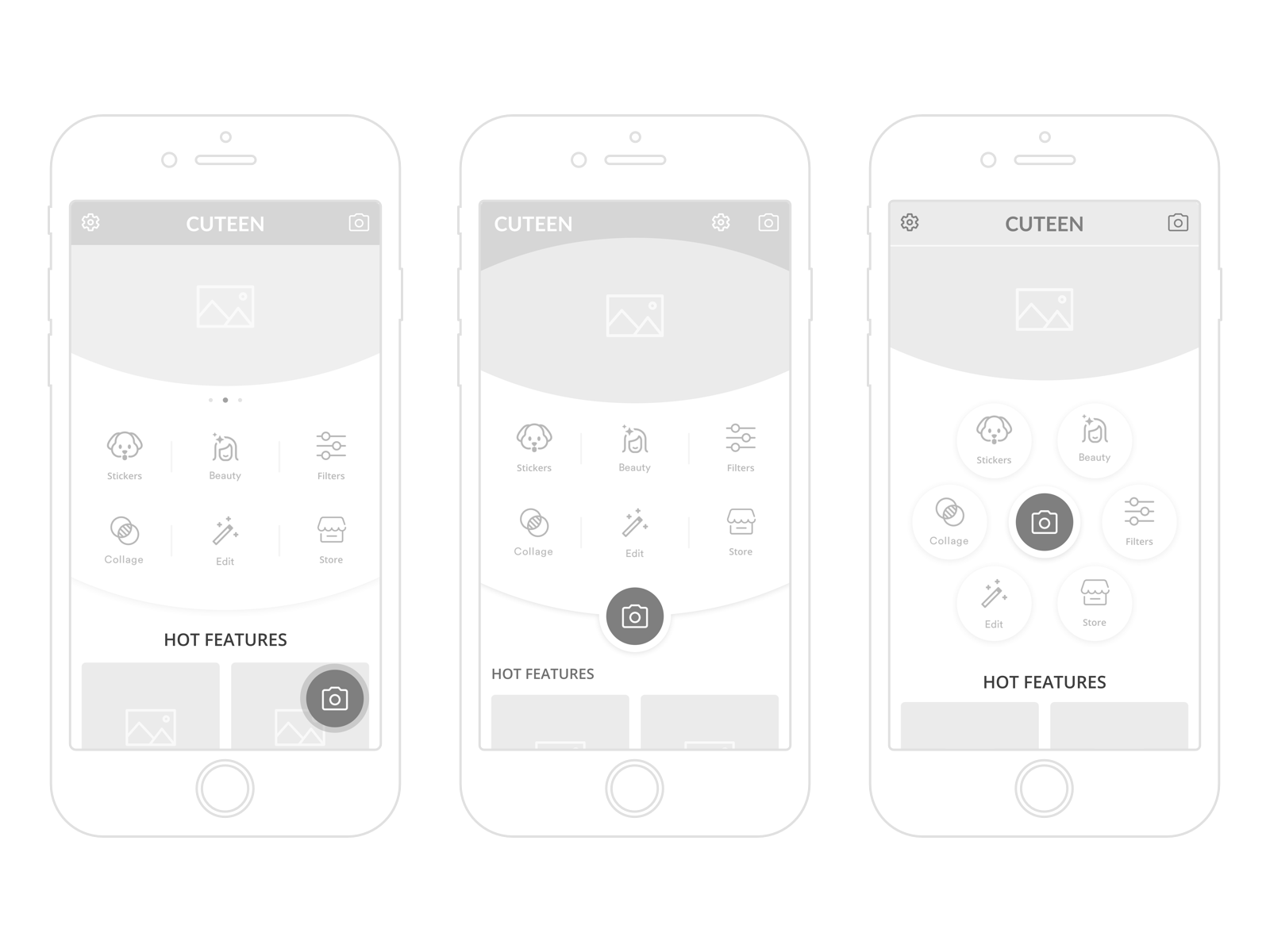
设计师的首要任务是将所有的功能以直观的形式展现出来,确保每个用户都能够进行便捷的图片编辑。为了使这个过程的效率更高,设计师先创建了线框图来整理整个界面的信息架构。线框图将会将屏幕的布局和可视化的元素视觉化的、快速地呈现出来,让开发者和客户都可以直观地了解。
Cuteen 这个 APP 包含6个基本的功能,这些功能需要以最有效的方式呈现。设计师提供了两种不同的布局方案。第一个方案当中,包含了顶部的圆形 Banner 和品牌名称,设计师设计了包含基本功能的图标和拍照按钮的若干布局变种。其中拍照按钮作为优先级最高的交互元素,它应该有行为召唤的特点,所以它和背景其他元素应该有着足够的对比。

这种方案中的 UI 组件的布局方式有三种,第一个是将拍照按钮和功能区分开,而另外两种方案则尽量让这个按钮和功能区之间在视觉上产生关联。

第二个方案则专注于功能的展示。Banner 被删除了,图标被放置在屏幕的顶端,作为 CTA 元素的拍照按钮被置于中间。这种结构让用户更能够集中注意力,减少可能存在的干扰,并且让导航更加直观。此外,设计师还增加了一个显示最近流行效果的信息流,用户可以无需筛选就能看到最新最流行的特效。
这两个方案各有优劣,因此设计师决定在 UI 设计阶段比较两种布局方案的优劣。
UI 设计
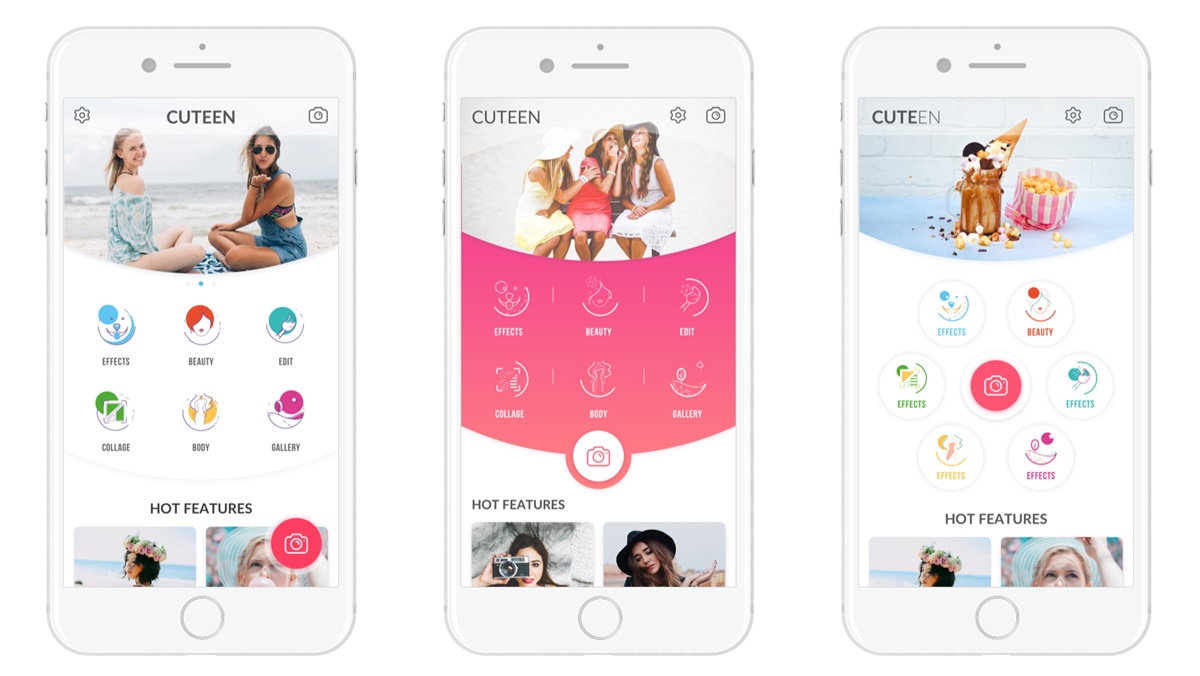
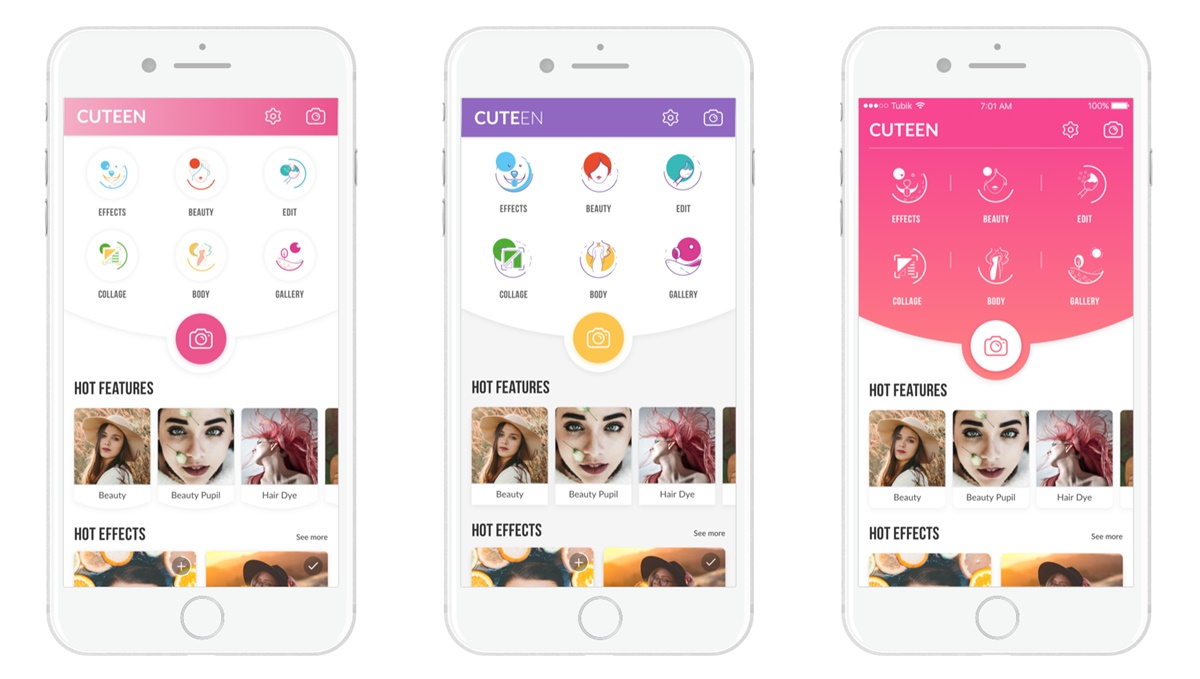
UI 设计的主要策略是创造时尚和富有娱乐性的风格。考虑到这款应用主要面对的是年轻的女性用户,因此设计师决定采用明亮的配色方案搭配渐变的效果。而诸如拍照按钮这样的 CTA 元素则使用明亮的粉红色。这样的配色和美丽的设计策略,与女性用户的气质和偏好非常契合。
至于六个不同功能的图标则使用六种对比色来呈现。通过这种方式,让不同的功能和不同的色彩产生关联,这样一来,用户在逐渐熟悉应用的过程中,可以在不用阅读图标标签的前提下快速识别它们。此外,为了让整个界面看起来更加舒适宜人,设计师使用了白色的背景,让整个布局在视觉上更加平衡。


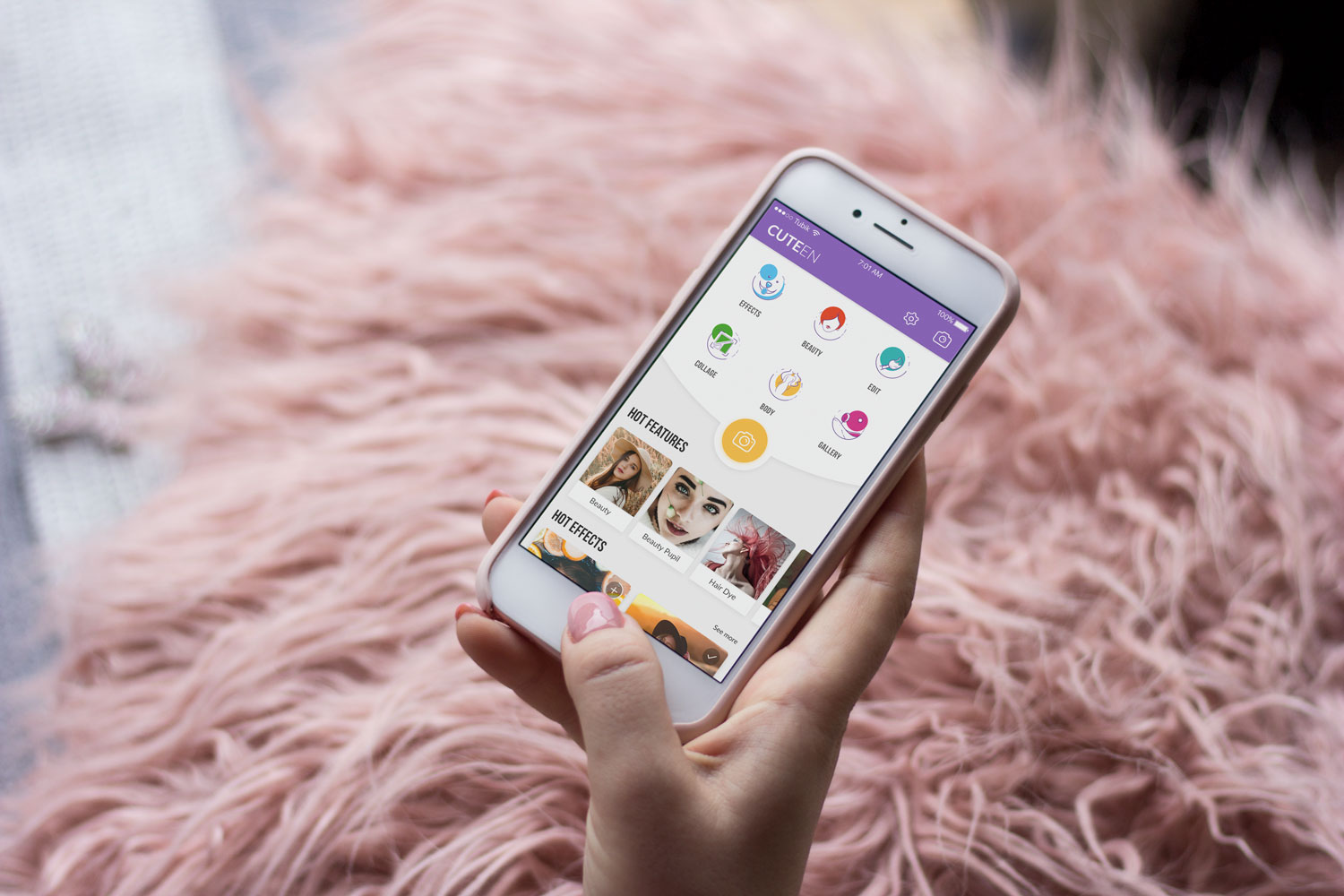
经过多次的探索之后,设计师选择了第二个方案,也就是没有 Banner 的这个方案。随后设计师还开发出了上图中的三个变体,作为默认的 UI 解决方案。这种结构让交互区域更为明晰,而且逻辑清晰。另外,第二个方案内置了许多不同的风格样式供用户选择,随意切换。在这个版本的设计当中,用户的注意力会集中在自定义的图标上。
总而言之,Cuteen 的 UI 界面看起来是明亮而充满活力的,有着直观的交互系统,原创的信息流和自定义的图标集。

自定义的图标设计
原创的自定义图标是这个 APP 的亮点之一。对于参与这个项目的平面设计师而言,是个有趣的挑战。
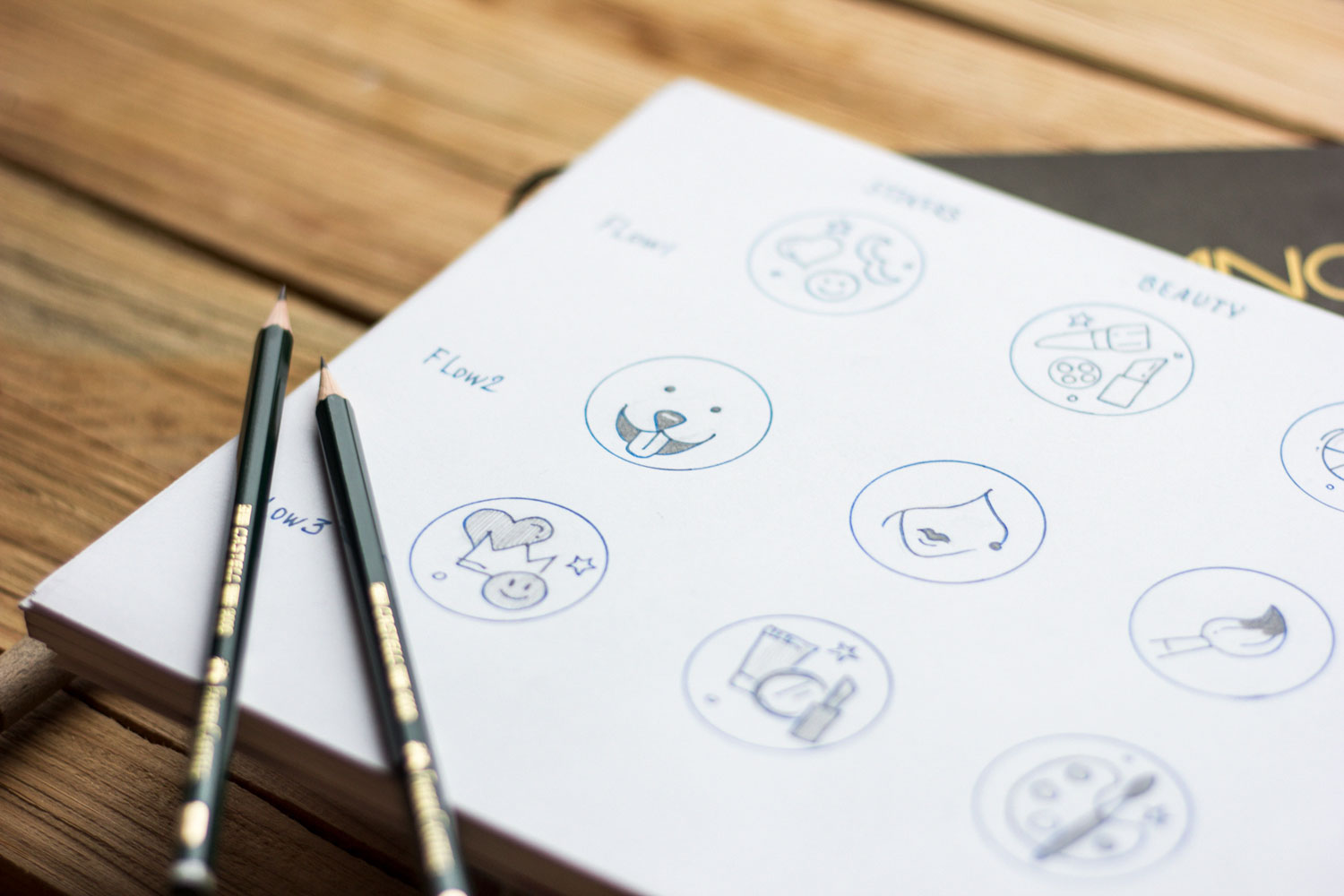
为了节省时间来构思并完成作品,设计师选择了手绘草图。设计师提供了三套不同风格的图标,并且为每个功能提供了各种各样的概念设计。


最终,UI 设计师决定使用第二个设计方案之后,平面设计师将草图重新绘制为数字化的图标,所有的细节都得到了呈现,自定义图标提升了整个 UI 界面的可识别性。另外,这些自定义图标同样支持自定义风格,这也使得整个设计显得多样而自由。

设计师制作了两种不同风格的图标,第一种的设计是为了兼容多彩的风格,它可以看起来更加明亮。而笔触相对简约的图标则可以更好的兼容基本的布局。图标的边缘被设计得不闭合,这遵循的是格式塔原理,人会在视觉上补全。这样的设计让图标显得充满活力而有趣。

总而言之,这些细小的细节会让整个 APP 显得强大而实用,设计人员应该关注每一个 UI 组件,包括图标和按钮。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监