想让表单用着爽,这份设计指南要收好
作者:jakd007
表单在移动端设计中最常见的界面,每个手机系统及应用对表单都有不同的设计,理应存在一套设计规范。然而规范要自己总结才是最好最深刻的,我拿手机系统及app的各种表单设计对比了一番,目标是总结出一套表单设计指南,以提高日后工作效率。
本文集中讨论移动端界面中的典型表单界面:
多编辑项页面、登录&注册页面、发送&提交页面
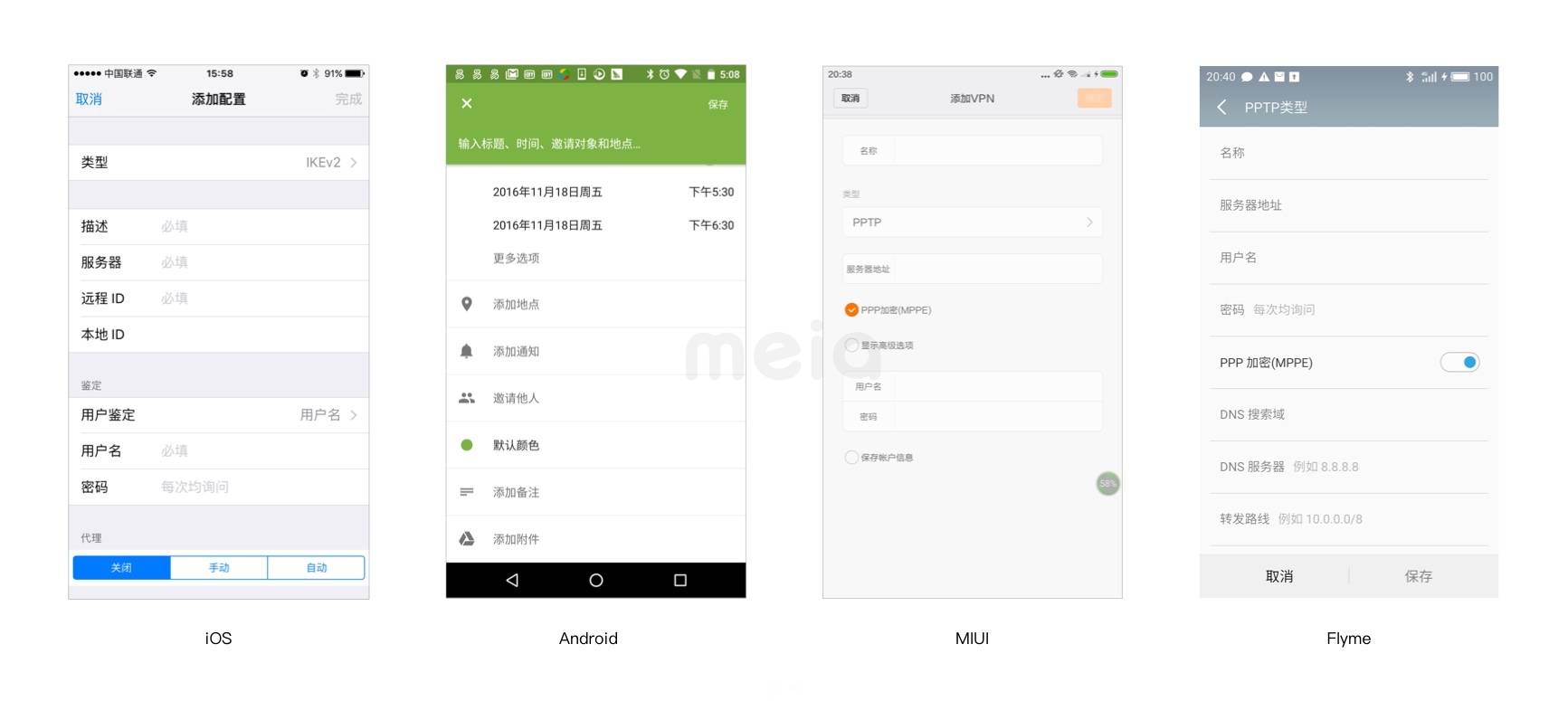
首先对四家手机系统的表单设计进行对比:iOS,Android,MIUI,Flyme;对比范围是界面中的反馈策略、及界面布局和逻辑。

错误反馈
iOS:出现错误时统一使用弹框提示:提交 — — 收起键盘 — — loading — — 反馈;
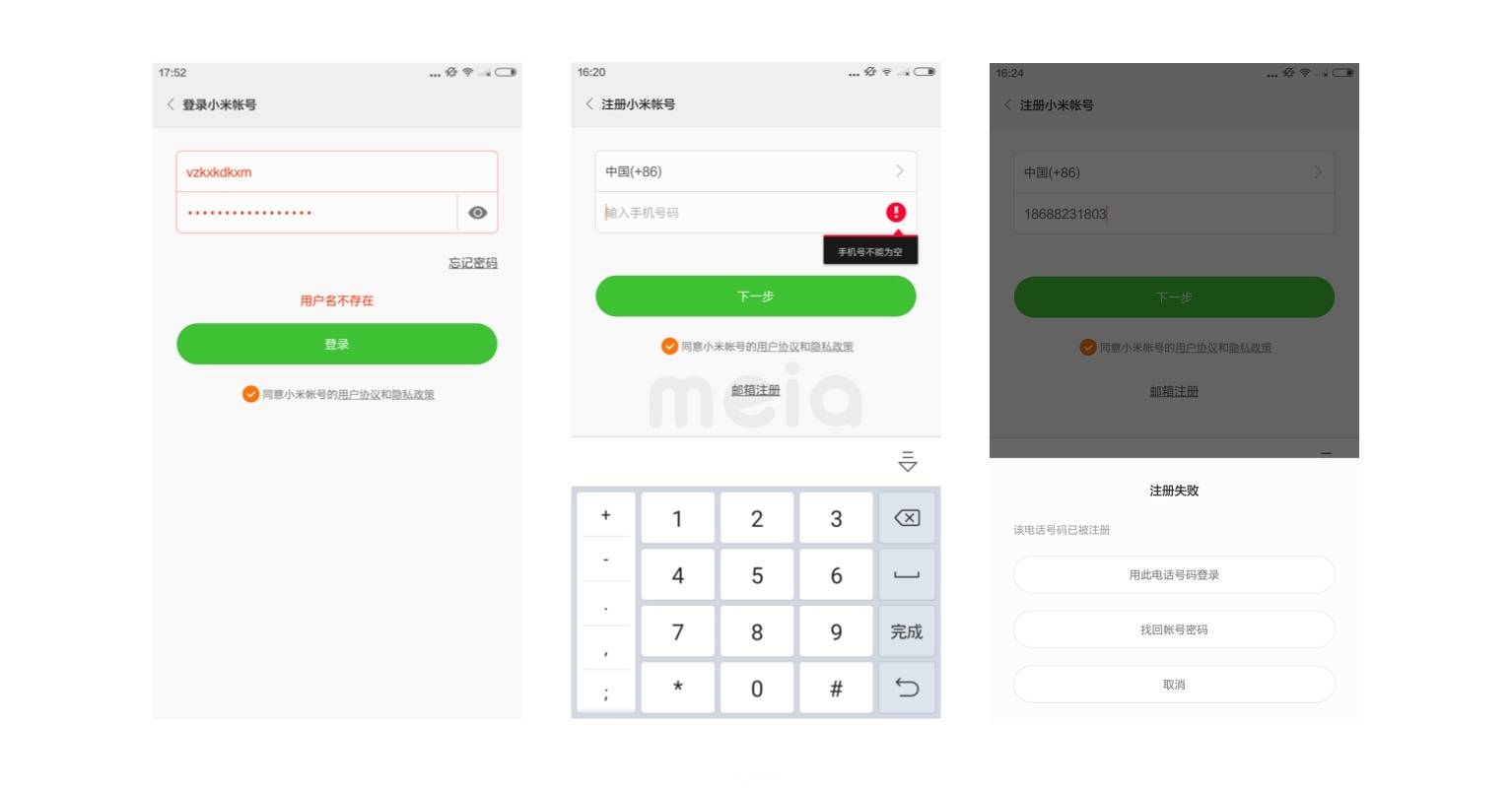
Android:反馈通常显示在当前界面中,在对应的输入栏底部提示;
MIUI:兼容了多种反馈方式:普通错误反馈参照了Android;附带相关操作的提示在下方弹框;针对单个输入项在输入框底部的提示;
Flyme:反馈提示参照Android。

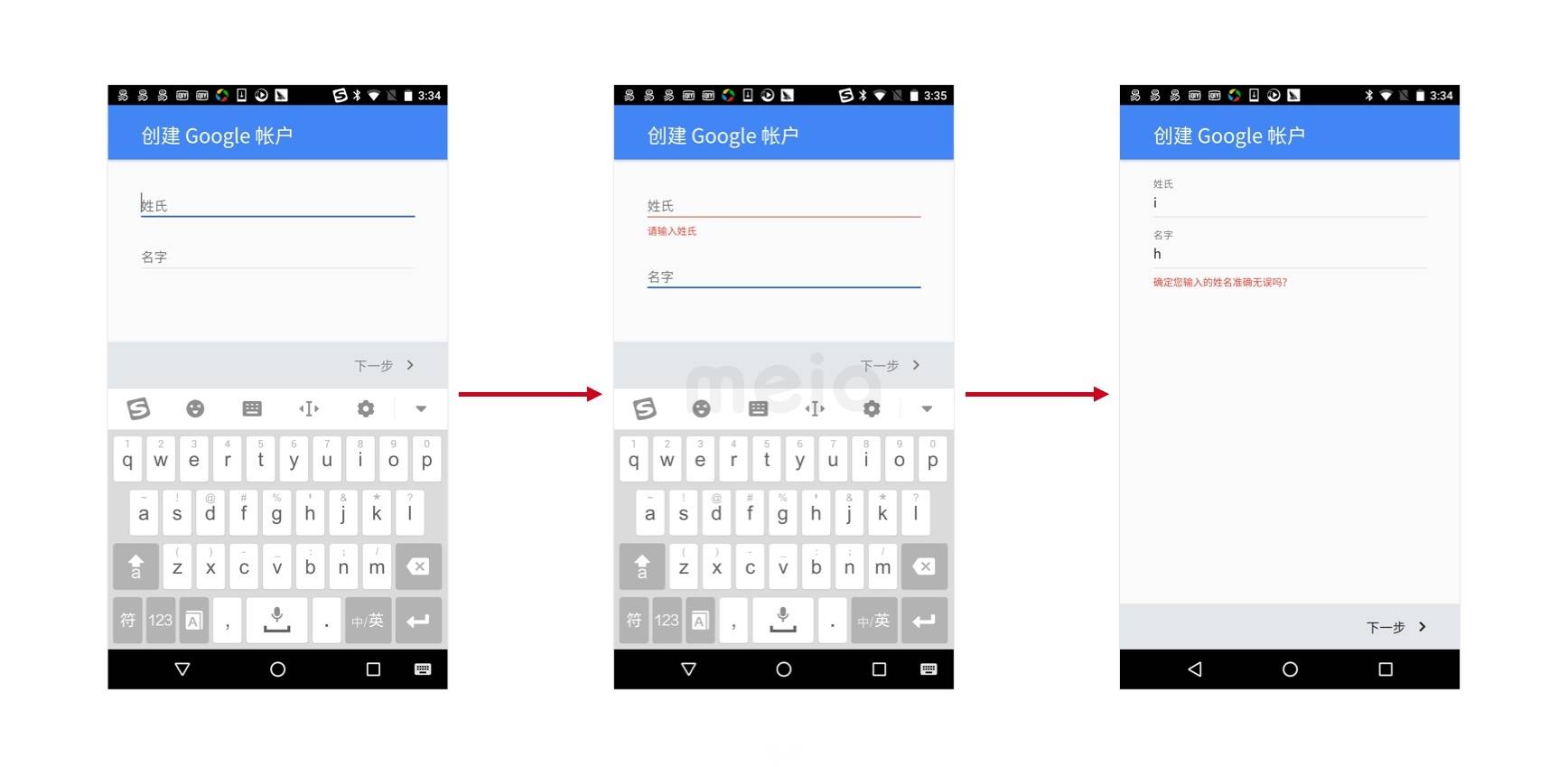
值得一提的是,在android中,跳过第一个输入项时输入栏会即时给出反馈,用户能及时注意到遗漏。当提交的姓和名都不符合格式时,会直接提示“确定你输入的姓名无误吗?”,文案灵活且具亲和力。
【小结】
模态提示(弹框)的好处是:重点突出且能聚焦用户目光,避免用户进行其他操作而忽略掉反馈。当前界面反馈的好处显而易见:错误项一一对应,用户可清晰知道错误在哪,但是表单超过一屏时容易被忽略,也容易被键盘遮盖。
我认为“弹框提示好还是在当前界面提示好?”不是个好问题。判断设计好坏应该基于场景,合适就是好。在表单操作过程中,可即时反馈结果的项目适合当前反馈,如:手机号码格式、邮箱格式、验证码。提交时的反馈(结束流程)适合用模态提示,让用户明确感知到问题存在,同时可在当前界面针对每一项进行提示。
取消&完成
iOS:新建表单界面中,“取消&完成”几乎是标配格式,左上角取消右上角确认,即便注册页面也是,一致性非常高。 内容项未满时,确认按钮灰显;
Android:不如iOS统一,登录注册的下一步、确认按钮在右下角然而新建日历事件,保存在右上角;另外,究竟是使用icon或者文字并没有统一。同样的是在内容项未满时,确认按钮灰显。另外,在某些应用中如短信,反馈和取消没有明确定义及区分。新建短信时,当联系人和正文都被填写,点击返回可保存草稿;如果仅填写联系人一项并点击返回,则不会保存草稿。
MIUI:与iOS一致,新建表单界面中标配“取消&完成”。
Flyme: 表单中返回、取消同时存在,算是比较逆天的设计。
即便是iOS也有不规范的时候:
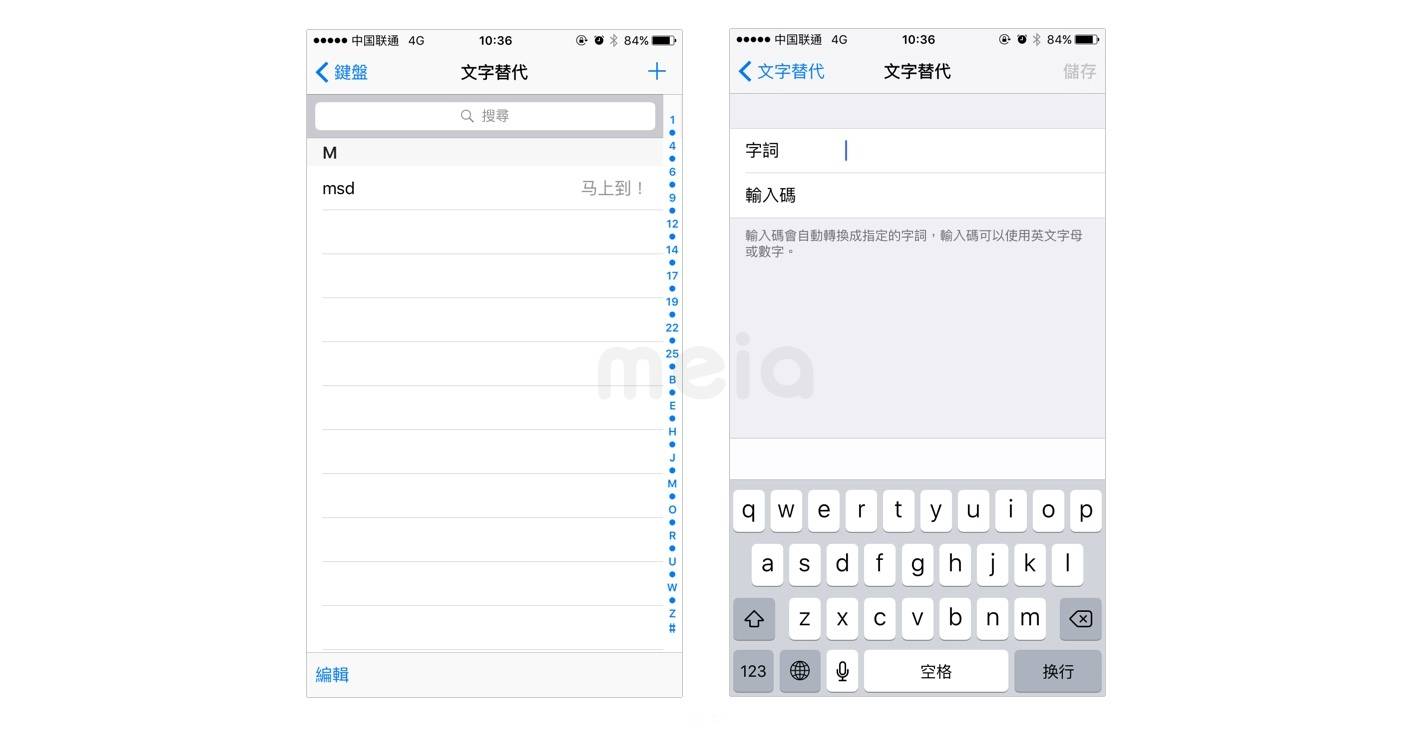
1、通用/键盘/文字替代/新建界面中,使用的是“返回&存储”而不是“取消&完成”;
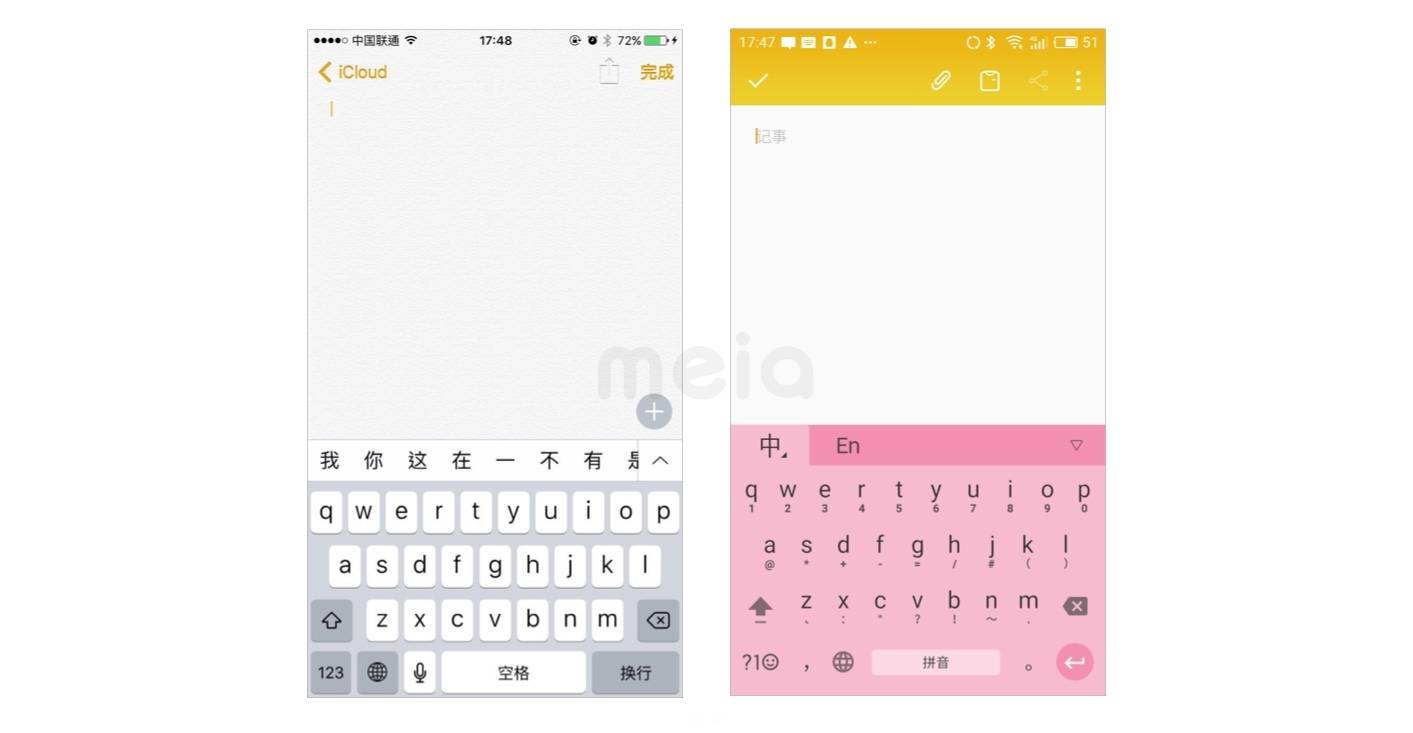
2、新建便签:左上角是返回而非取消,右上角是完成。原因是iOS视作便签在新建的那一刻就已经完成了,而且无需保存,所以直接返回,完成按钮其实是完成编辑收起键盘的意思。这种表达存在歧义,让人误以为完成及保存,建议改为收起键盘的icon或文字,相比之下flyme标签处理的更好。
3、另外要吐槽一下:Android网络设置的新建页面多年来坚持用弹框展示,项目信息无法完全展示,实在让人难以接受。
【小结】
取消&完成如同两个出口,在任务流中明确标识出来让用户有充分的控制权。自动保存意味着离开当前界面只有一个出口,明确的暗示尤其重要,如“完成、ok”等带有正面含义的字眼,而不是还以不明的“返回”。
无意中找到iOS不遵循规范的界面便签:iOS vs Flyme

便签:iOS vs Flyme
线性任务流
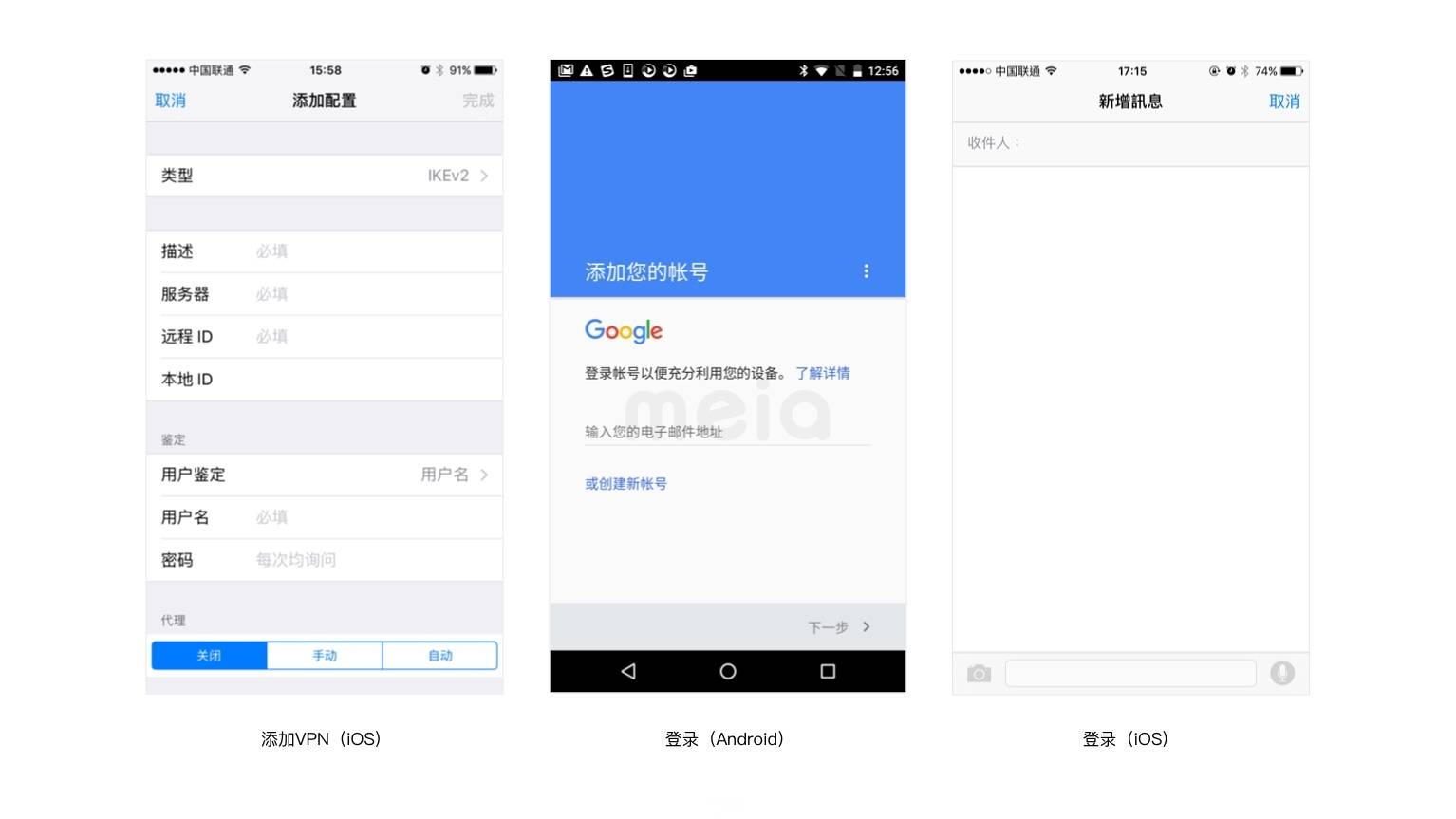
关于登录注册流程,参考了:Android、美团以及大众点评。
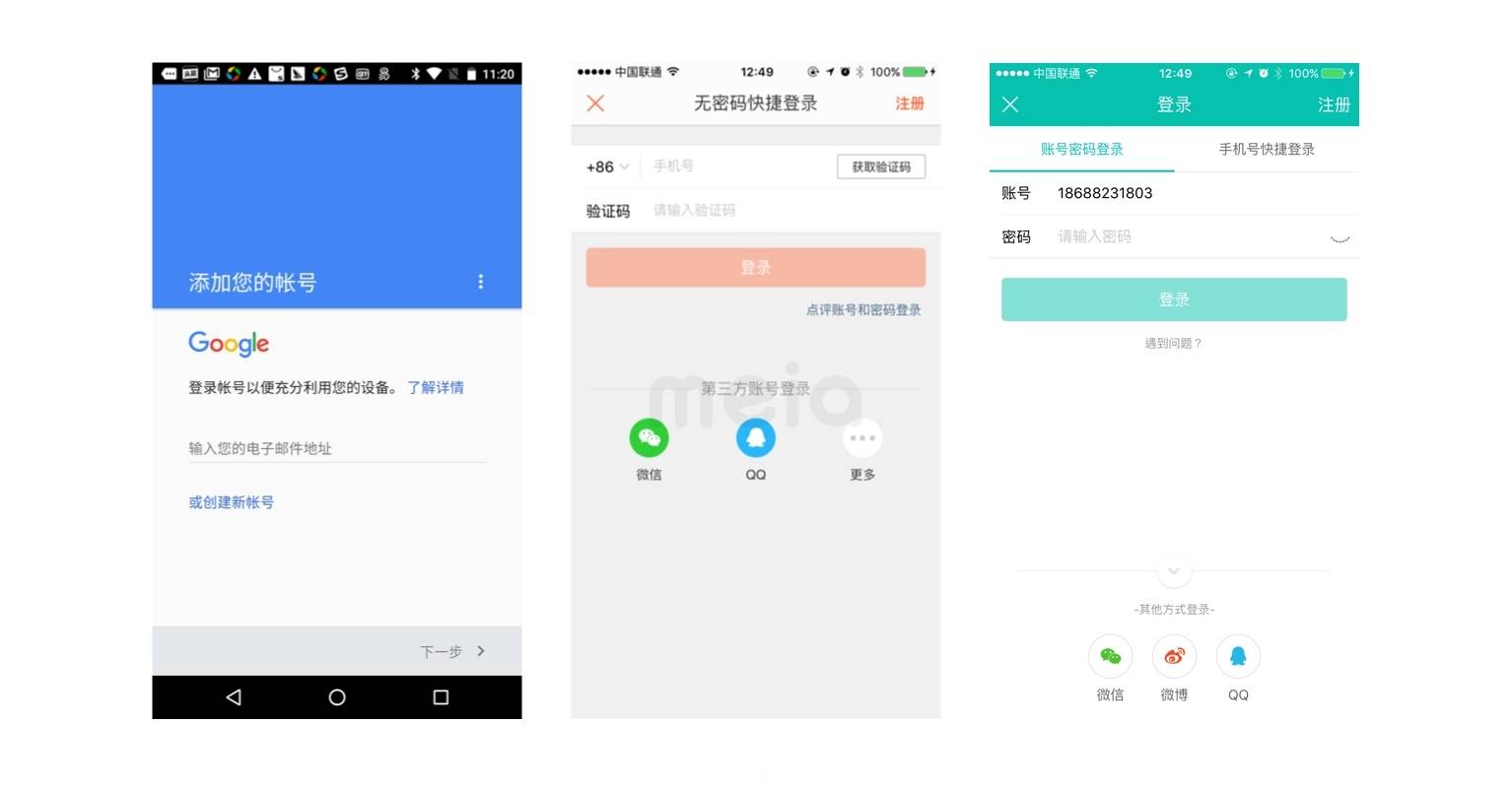
 Google在无论登录或注册中使用线性任务流,线性任务流的好处是:分别对每个提交的信息检测并反馈,用户理解起来清晰安全,属于“can't go wrong” 的设计,但其一步步的跳转容易给用户一种漫长的感觉。对比之下大众点评及美团拿任务流清晰度换取了便捷性。
Google在无论登录或注册中使用线性任务流,线性任务流的好处是:分别对每个提交的信息检测并反馈,用户理解起来清晰安全,属于“can't go wrong” 的设计,但其一步步的跳转容易给用户一种漫长的感觉。对比之下大众点评及美团拿任务流清晰度换取了便捷性。
取舍
线性任务流和集成任务究竟如何取舍,取决设计师如何平衡清晰度和便捷性。我的理解是:登录是留给老用户的,用户对应用有一定的熟悉度,另外结合场景分析,无论是主动触发或是在购买商品时被动触发登录,用户总是不耐烦的希望尽快结束此流程,因此登录流程约简短越好,选用集成任务;注册面对的是新用户,用户此刻更需要的是安全感,明确的说明和清晰的步骤比操作便捷更重要,因此选用线性任务流。
细节
google利用了大片空间来作为文案说明,向用户说明为什么google账号的作用,界面上没有多余的信息,指引明确。美团和大众点评支持第三方账号登录,更多的入口意味着用户更难聚焦,要严格控制界面元素,一旦选择好一种登录方式,无用信息应该被隐藏或弱化。

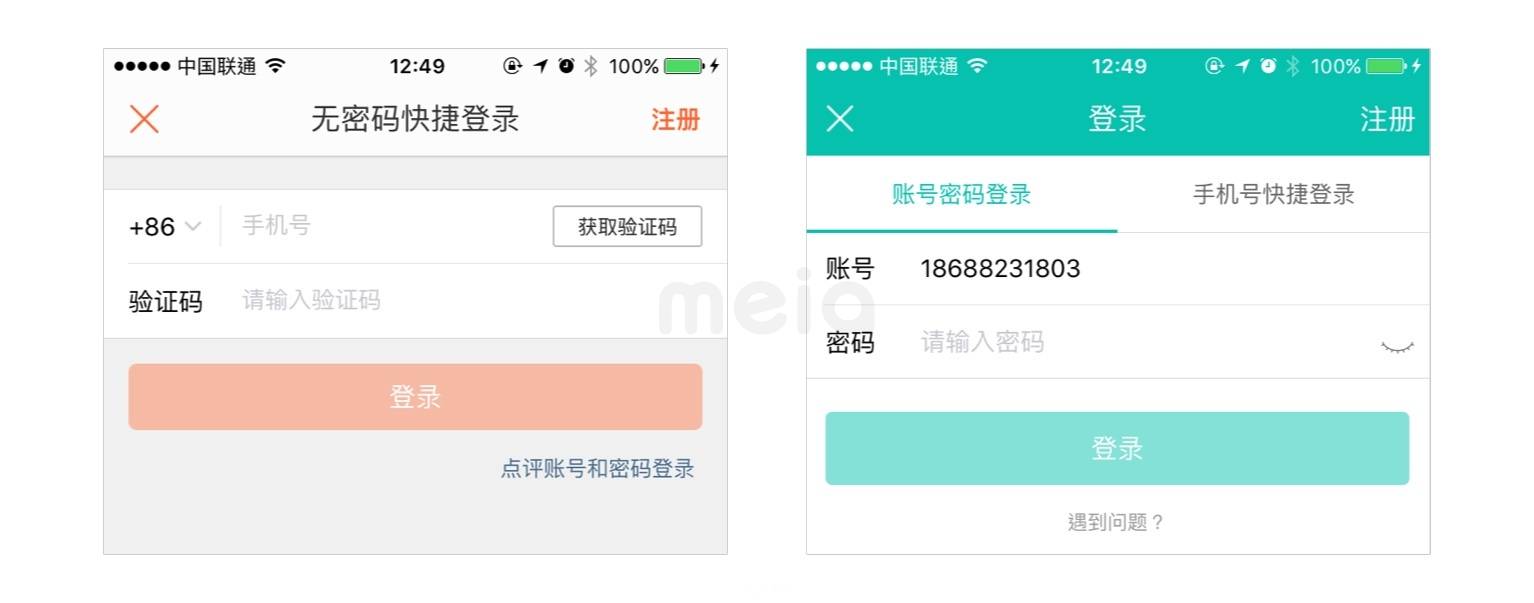
大众点评主推无密码快捷登录,账号密码登录作为次要登录方式在右下角,注册入口在右上角,整体主次分明。仍需改善的是“获取验证码”验证码过于突出,手机号输入完成前可隐藏或灰显。美团登录界面中两种登录方式并存,相对凌乱。
【小结】
不同功能对应不一样的语境和用户心情,用户的需求也大有不同,设计之前考虑好功能的前后语境及优先级,能更顺利地引导用户完成任务。
更多细节
键盘呼出规则
进入界面是否默认调起键盘?我总结了如下规则帮助自己判断,与开发沟通的成本大大降低:
判断当前页面的任务流是单线程还是多线程;单线程可默认调起键盘(登录界面中,用户的潜在行为有登录、注册、忘记密码。用户动机不明确的情况下默认用户是要注册并调起键盘是错的); 首填项是否用到键盘; 关键信息是否被遮挡; 平衡便捷性及可读性,非常见功能,二次编辑几率极低的界面,可读性优先于便捷性。
防错设计
必填&选填:在填充完成表单之前完成按钮都是点击无效的,在陌生任务流用户会因此无法顺利完成任务,有必要明确区分选填项和必填项。
反馈:除了上面提到的当前界面反馈外,震动和声效都是有效的反馈方式,配合使用效果更明显。
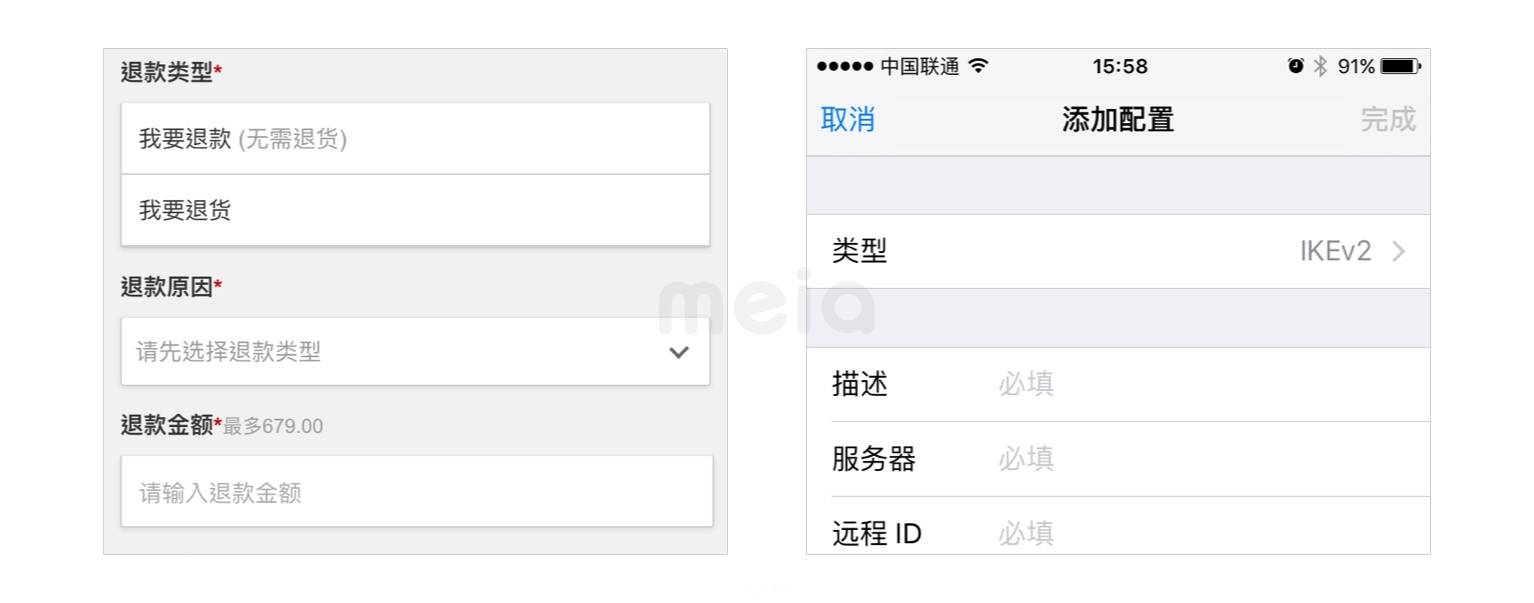
限制性输入:固定格式输入如6位验证码、11位手机号等,可使用输入限制、分隔显示(3 4 4);另外使用特殊键盘,隐藏不可用的字符。 淘宝退款界面(左),iOS的添加VPN(右)都对必填项做了明确标识。如果不加以注明新手用户可能无法完成流程
淘宝退款界面(左),iOS的添加VPN(右)都对必填项做了明确标识。如果不加以注明新手用户可能无法完成流程

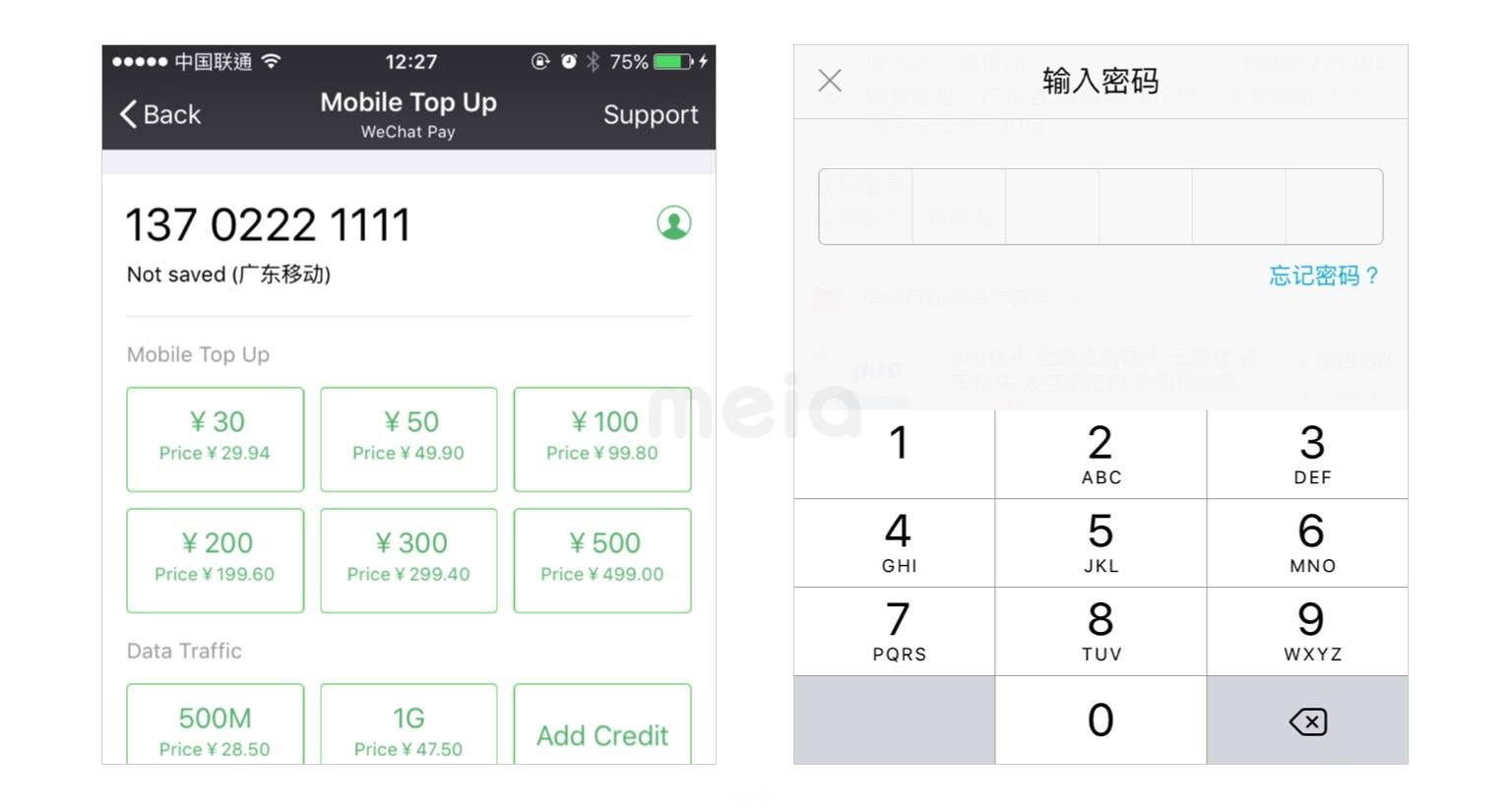
有效防错的限制性输入设计
横竖屏适配
应用如果要适配横版,就需要注意表单的可读性,尽量拆分列表,做成线性流程、必要时强制竖屏界面;
icon&文字
某些功能用“icon还是文字?”是设计师的日常话题,通常我会考虑两个因素:
1.通识度:就功能本身是否被大众认知,且在各种语境下都具有唯一含义。例如左箭头(返回)、垃圾桶(删除);
2.熟知度:一个陌生且不常见的界面,用户始终会保持陌生,即时是具有通识度icon,在界面中也会变得含义不清,例如添加某界面中一个图片icon,虽然用户知道这是添加图片,icon本身不能告诉用户为什么需要添加图片。
如实在无零两可,如功能太多空间不够,icon+文字也是好选择。

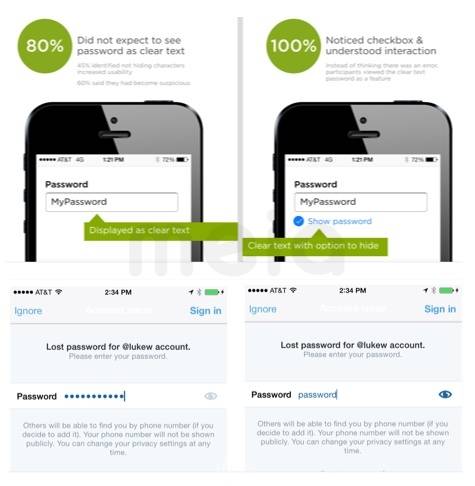
隐藏或显示密码用icon无法精准表达其含义
icon+文字

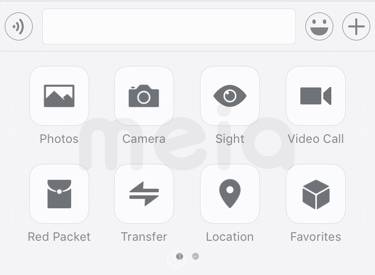
微信:icon+文字
最后
关于表单设计,在这里仅是作为框架性的总结,表单的世界千差万别,细节更是深似海,后面我会进行更细范围的讨论。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监