如何从程序开发角度做产品的用户体验
用户体验指的是用户在使用产品、服务、系统时的主观感受。其中主观感受就是用户在使用产品、服务、系统时的感触、意识和情绪。所以好的用户体验涉及到整个产品的各个方面,包括程序开发的实现。
所以好的用户体验设计师,不仅仅只关注界面架构、界面布局、界面流程和美观度,还要考虑程序的实现机制。通过科学合理的程序机制可以让整个产品的用户体验更好。
本篇文章从缓存、加载、数据上传三个方面阐述如何如何从程序开发角度做产品的用户体验(针对app)。
一. 缓存
什么是缓存?
app中显示的数据除了从服务器即时加载之外,还可以从服务端提前获取数据来源,加载到本地数据库。这一过程称为缓存。
缓存机制可分为两种类型
(1)临时缓存
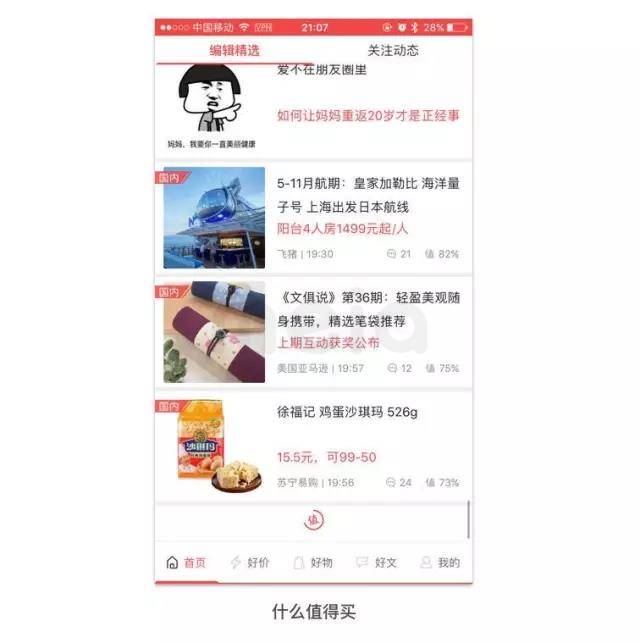
临时缓存常用于一个功能页面内,保存各栏目的缓存。同一个功能里会把子功能分为多个栏目进行划分,每个标签栏目下的内容在本次使用中都可保存为临时缓存,在该功能里切换栏目,不需要重新加载数据,使用缓存显示。
对于用户来说,使用时达到了无缝切换浏览,对于服务器来说,在短时间内数据很少会有更新,所以在一般情况下能满足用户的正常需求,并达到体验优秀。
临时缓存的清理机制是:退出该功能模块就清除之前的缓存。也就是说下次进入该功能模块,需要重新获取一次数据。
很多时候我们都会用到临时缓存,因为那些信息真的不是那么重要,而且不需要经常反复查看,那对于那些我们经常使用而且经常需要反复查看的信息,建议采取固定缓存,保存在本地,方便下次翻阅时不需要再一次向服务器请求数据了。
(2)固定缓存
固定缓存又会细分为可手动清理的缓存和不可手动清理的缓存。
第一种是我们最常见的缓存,几乎所有产品都采用这种缓存方式。平时用户浏览文章、图集加载的数据就以这种形式缓存在本地,下次看回这篇文章、图集时就不需要加载了。用户也可以手动把这些缓存清理了,释放空间。
而对于某些特殊场景,例如一些相对固定的数据,我们不愿意一开始就打包进app里,这样会占太大容量,造成产品包很大,也不愿意每次进入页面都向服务器加载这些信息,那怎么办?建议的解决方法就是我们可以只加载一次就永远存在本地了,这样安装包也不会大,以后也不用加载了。
为什么要设计缓存机制?
1.在向服务器请求新的数据时。
如果不做缓存机制的话,那么用户看到的是等待加载页面。如果做缓存机制的话,用户可以对页面进行操作,等待新数据时可以查看旧数据,更具有“可操作性”与“可用性”,从而减轻了从服务器获取数据这一动作的大小和时间长短,增强了用户体验。另一方面,如果内容更新的间隔较长或者用户刷新的间隔较短,在没有缓存的情况下,很多数据我们会多次重复的向服务器获取,增加了成本。
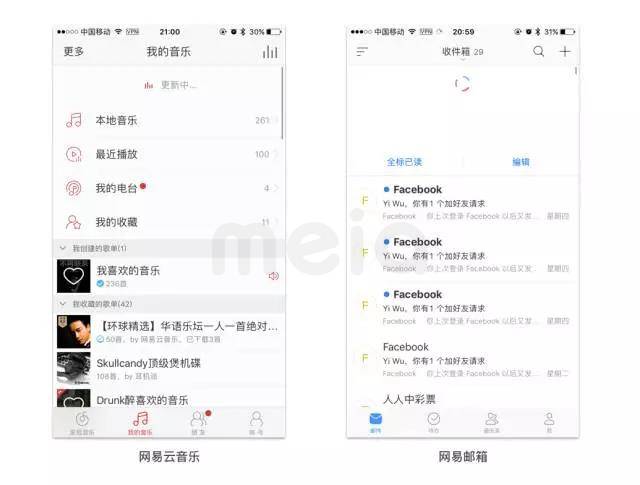
2.没有联网或者在地铁上网络太差无法加载数据时,如果留给用户一个空白页面,给用户的感觉很不好。
并且很多功能在没有联网的情况下也有使用的可能性,比如:app中的通讯录,查看一些聊天记录,通知信息,文章列表等。因为用户打开app不一定是要看新信息,说不定是回顾老信息(或许老信息里也有用户之前没看的),所以恰当的缓存可以满足更多的用户场景。
如何清理缓存?
一般app都会在“设置”里提供一个清理缓存的功能,一键把空间释放。除此之外,app最好要设计自动清理机制,可以通过两个维度来设计这个机制。
时间:通过设定一个固定的时间,或者根据用户使用周期灵活设定时间来清理缓存。每个产品的场景不一,用户使用频率不一,设定这个机制的时候就需要结合实际情况考虑了。
容量:一般是设定一个容量上限,采用堆栈的设计原理进行缓存清理,溢出堆栈的旧数据将自动清除。
二.加载
什么是加载?
用户在客户端的界面上进行操作,客户端发送请求到服务器,服务器处理请求,返回数据给客户端,并显示给用户。这一过程成为加载。区别于缓存,缓存是主动的,加载为被动的。
加载分为哪几种类型?
1.全屏加载
这种加载比较简单,一般运用在页面内容比较单一的情况下,所以直接一次性加载完所有数据后再显示内容。

2.分步加载
当有文字和图片时,图片会比文字加载的慢,这个时候往往文字先加载出来,图片在加载过程中使用占位符,直到图片加载成功。当加载的页面内容有固定的框架时,可以先加载框架,再加载框架内的内容。通过先加载页面框架,设计占位符等形式可以提前让用户知道整个界面的架构,提高产品体验。

3.下拉加载
用户下拉时,出现loading动画,对整个页面的重新加载刷新。现在很多的产品重新设计loading加载动画,使得加载过程更加具有情感化,人性化和品牌化。

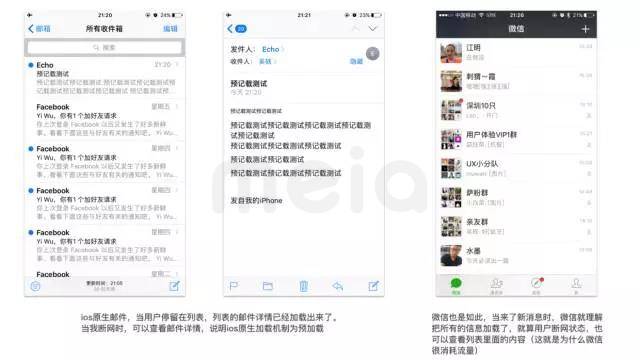
4.上拉加载
用户在浏览界面的过程中,对于未加载的信息,上拉过程中自动加载。

5.预加载
当用户在停留一个界面时候,将对应当前界面通向下一界面的所有信息都加载出来。使用这个加载方式会使得使用过程中很快减少时间等待。但在非WiFi情况下会浪费大量的流量。

6.智能加载
根据用户的网络情况,加载不同质量的图片内容。例如在WiFi情况下,加载出来的图片是高清,在非WiFi情况下加载出来的图片是标清的。
三.数据上传
用户操作的状态和数据需要上传到服务器,在上传过程中,一般需要一个过程。在这个过程中,优秀的设计方案可以给用户很好的用户体验。
对于数据后台上传的过程设计常见的优秀方案有:
1.操作过程中,后台同步上传。
不在最后提交后统一提交服务端,这样的话需要较长时间,影响用户体验。例如在微信发语音时,在说语音过程中,后台已经在同步提交数据了。这样使得整个操作流程更顺畅快速。

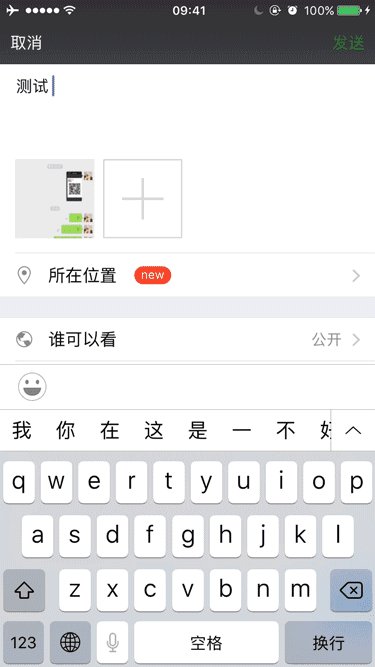
2.假数据显示,后台上传前端不展示。
例如微信发朋友圈即使断网情况下,当用户在点击发送时,朋友圈立刻就显示数据,给用户反馈是动态发送成功,其实是假数据显示,在这个时候后台还在上传。断网场景极少,朋友圈这个设计满足绝大部分用户的操作顺畅,用户体验良好。不为了极少数使用场景而做真数据展示给用户,那样的话给绝大部分用户感觉加载过慢导致不好的体验。

上述缓存、加载、数据三类可以覆盖做产品设计场景80%以上。这三类的也是设计师应该了解并掌握的。








