系统而专业的设计指南需要哪6个关键点
设计指南是最大程度提升设计团队输出效率和确保品牌一致性的核心工具,成功的设计规范并非一蹴而就,需要注意的问题并不少。
对于一个网站甚至一个品牌而言,设计指南不仅仅是一份规范文档那么简单。优秀的设计指南本身就如同艺术品一样令人赏心悦目,在实际的设计工作中,它还有着不可替代的重要功能。它展示出你的产品应有的样式和形态,并且以一种可管理、易于使用和易于理解的方式将整个设计体系统合到了一起。
在制作设计指南的时候,下面6个关键点一定不能忽视。
1、品牌标识示例
首先,你的设计指南中应该包含可视化的品牌标识展示案例,以这样的方式来呈现品牌标识应有的样子。
最好的案例,其实是就是贴合真实应用场景的案例,而这样的实战案例也正贴合了设计指南的真实存在意图。
这些设计案例,通常是品牌旗下网站主页、移动端页面、APP的截图,这些案例展示出品牌标识的正确使用方法,以及相应的其他元素的展示样式。
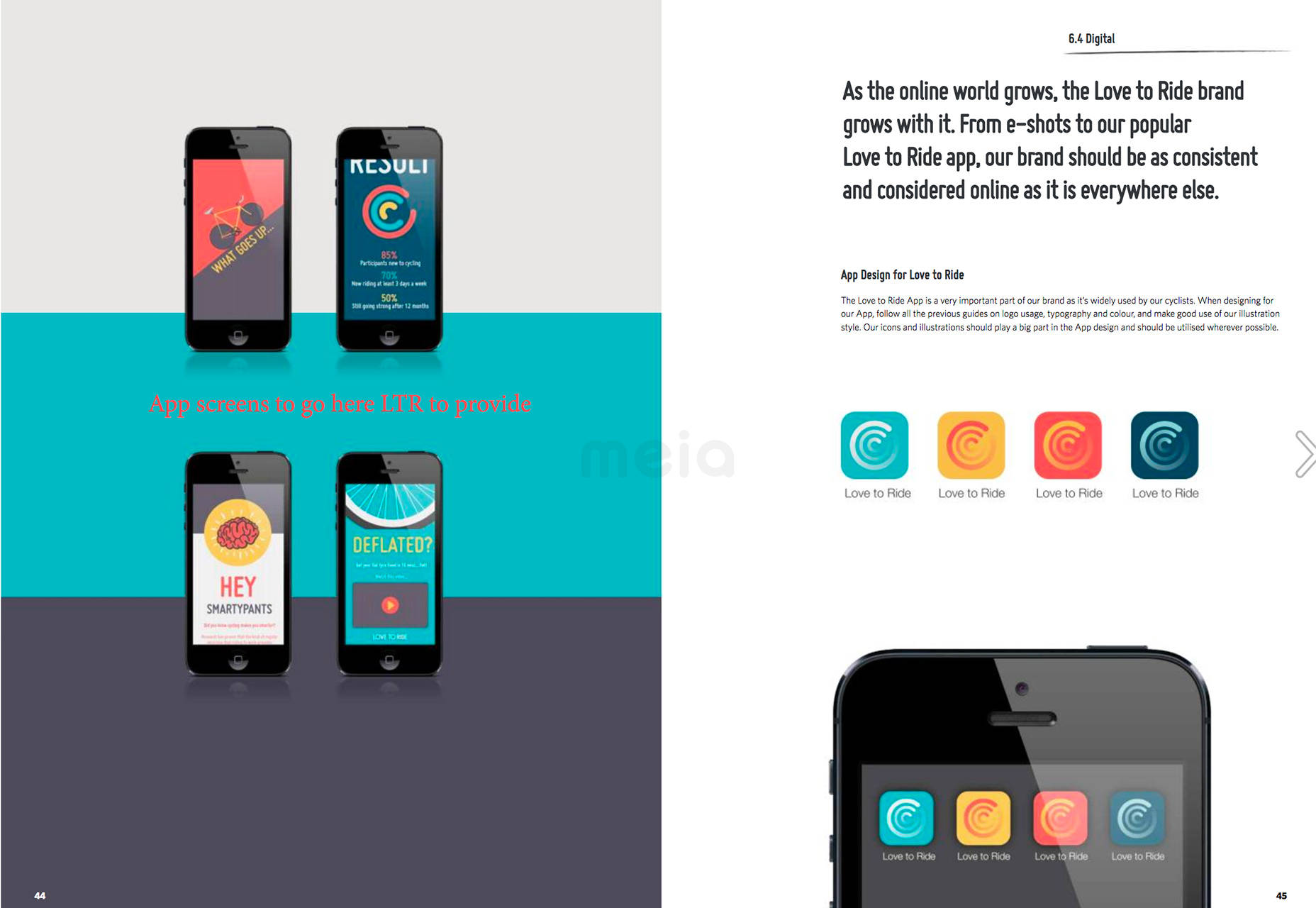
下图是 Love to Ride 的品牌设计指南。他们的设计指南每一页都设计得如同网页一样,本身就呈现出了足够的一致性。设计指南中甚至讲一些常见的小元素集中到一起予以说明,比如不同地方的APP图标应该以什么样的样式来呈现。
在设计指南中采用真实案例,最大的优势在于,你不用创建额外的应用场景和模拟说明,而是用最真实的案例直接说明,对于团队其他成员而言,也是最为有效的展示。

2、完整的设计说明
从配色方案到排版布局,从图形的运用到具体控件的出现位置,都要有详细的说明。
在整个设计当中,样式和功能要遵循哪些规律,背后的设计哲学是什么,都应当予以说明。
这些完整的解释说明,能够帮助整个设计和开发团队尽可能在不同的媒体上准确而一致地采用统一的设计风格。相同的元素和内核上高度一致的设计,能让用户在查看网页和平面广告的时候感知到品牌的独特性和统一性,让不同位置的内容呈现出明显的关联关系。举个例子,在线的网页常常会因为用户所用设备而呈现出不同的字体,设计师会最大限度地借助Google Fonts 和 Typekit 来调用尽可能接近品牌默认字体的第三方字体,来达到尽可能一致的体验。
所以,如果字体是你的品牌策略中不可替代的一部分,那么你应该在整体设计规范中考虑好这一点。
对于需要注意的点,一定要予以清晰的说明,比如H1标签下的字体尺寸一定是88点,而缩略图的尺寸始终是200×200像素,不过对于非关键点就没有必要全都进行限定。将设计的精神和风格与这些关键点结合起来,才能够让你的团队在规定范围内进行有效的设计,如果将所有的细节都限定死,那么整个规范就沦为一部词典了,所有人都只能靠不停的查阅规范来完成设计。

3、风格和调性
在设计指南中针对各个设计元素来描述和规范风格可能并不那么有趣,但是足够重要。
对于风格的描述文案同样会影响到视觉的设计。这些描述的文本会影响到设计人员对于风格体验的把控和图片类型的选取,甚至连色彩和字体的控制也会被影响到。所有的这些东西共同组成了品牌整体的个性。
更重要的是,它们决定了外界如何识别你的产品和品牌。
强大的风格和调性是视觉识别的核心之一。设计元素应该有属于品牌的独特个性,这样才能确保用户即使看不到LOGO读不到文本,也能清晰地判断出它们是属于谁的。看看可口可乐的红色和迪士尼的字体吧,它们就是典型。

4、SEO 关键词
搜索引擎优化的重要性日渐突出。在网页设计当中,关键词的优化可能是讨论得最多但是最无趣的组成部分。但是,你需要尽早考虑关键词优化这件事情。
你应该将你的品牌相关的关键词用设计的语言表述出来,在设计指南中清晰的指出来。
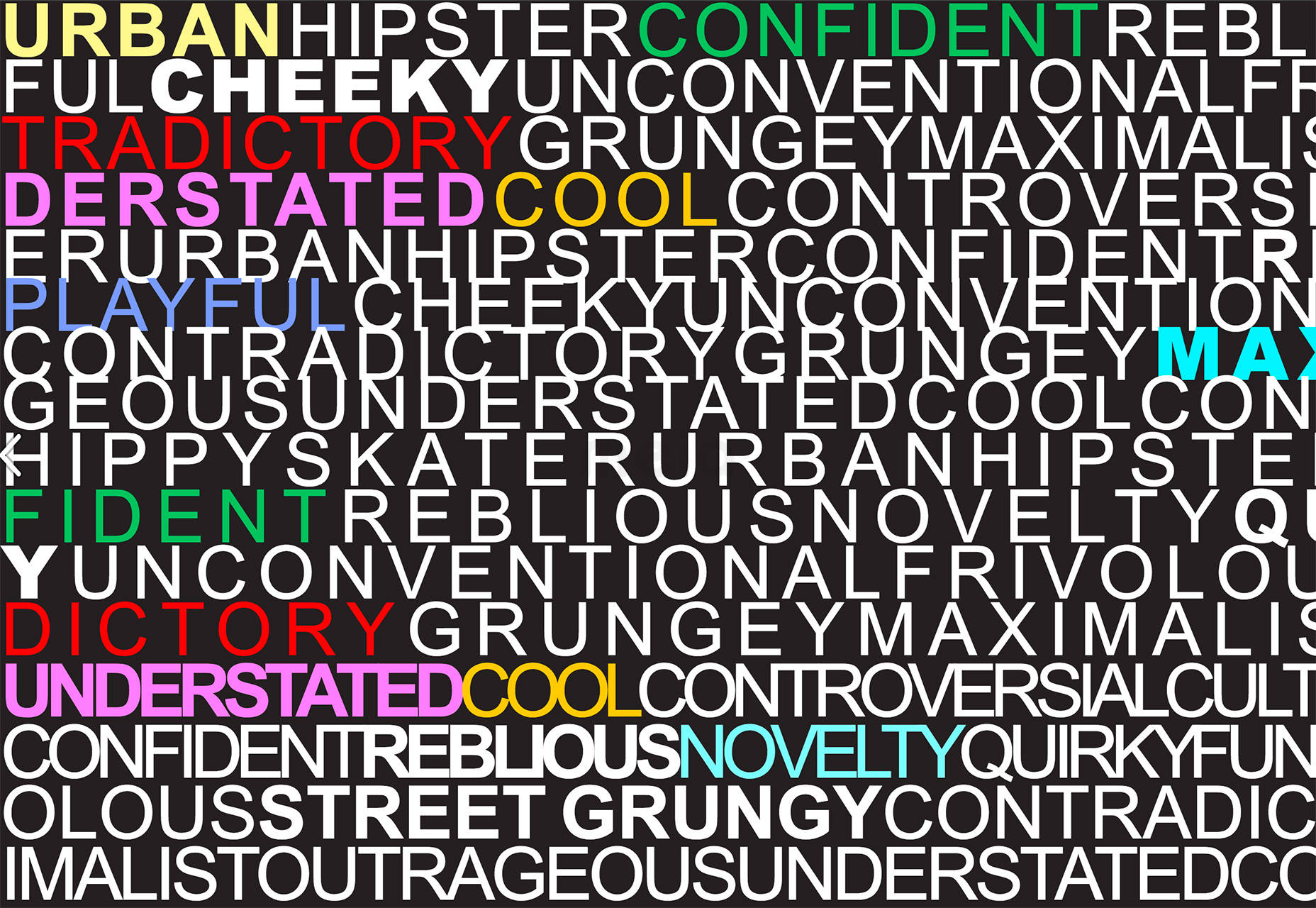
Urban Outfitters 在它的品牌设计指南当中,精心到位地列举出它们相关的关键词。虽然作为服装品牌,列举出的关键词非常多,但是其中最核心的关键词,使用不同的色彩突出展示,让你可以瞬间知道哪些应该着重突出。
这样的关键词列表对于负责网站文案的营销策划和设计人员而言,无疑是非常有用的。对于文案写作者而言,凭空去想和回忆往往容易卡住,而这样的列表的存在,则不会让这样的情况发生。
让内容创作和关键词系统统一起来,网站在排名上的优势会更加明显,距离目标用户就更近一步了。

5、元素的样式的控制
现如今网上各种各样的图案和设计素材层出不穷,素材的滥用已经成为非常常见的设计问题了。所以,在规范设计的时候,应当控制图案和相关元素的使用范围。
这包括LOGO和 图标的使用限定范围,配色的限制,表单和导航的掌控,以及静态和动态元素的控制。你可以在设计指南之外创造一个在线的风格指南,便于设计人员快速的复制和粘贴这些元素。

6、代码片段
现如今许多网站的设计指南当中,已经包含了许多常用的代码片段了。从按钮的小动效到滑动效果,这些代码片段和许多细节的体验相互关联,最关键的是它们降低手动输入代码的成本,确保了代码的复用率。
对于网站的文本和媒体内容而言,相关的常用代码片段是提升效率的关键之一。
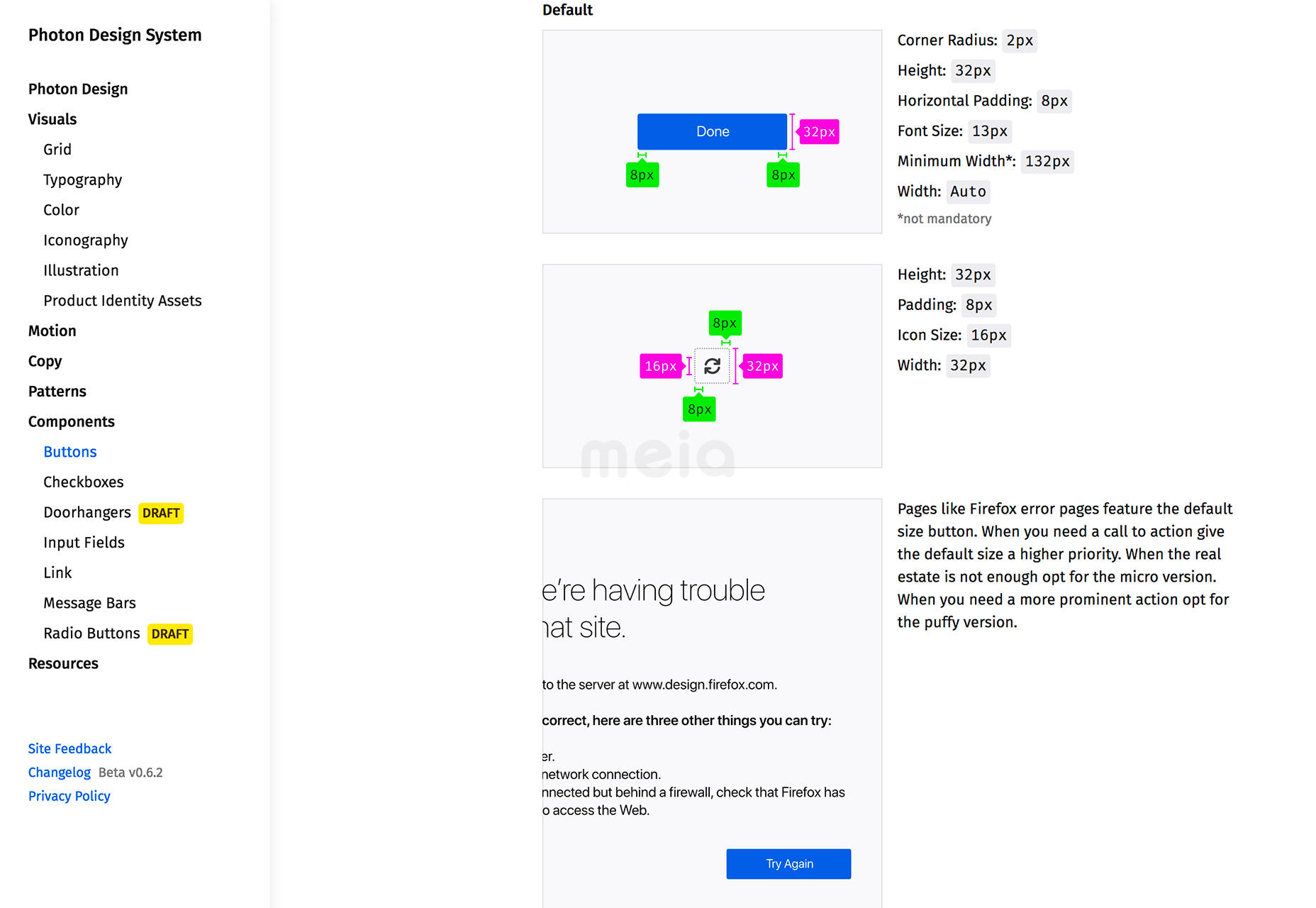
Firefox 在它的最新的设计指南当中就囊括了元素使用相关的常用代码。即使你从来没有提供完整的代码片段库,也尽量包含一些基本的、常用的代码,让设计师和相关的开发人员能够更为统一高效地完成日常的编辑工作。

结语
设计指南这种东西并不一定要做成静态的图书或者简单的PDF文档,它所涵盖的元素类型可以多种多样,可以借助工具创造在线的多功能的设计指南和风格指南,让设计事半功倍。
本文转自优设uisdc.com/design-guide-6-key-points
译者丨陈子木








