从聊天界面的设计,看QQ和微信的不同
本文以聊天界面为例,分析QQ和微信这两大国民IM软件的不同。
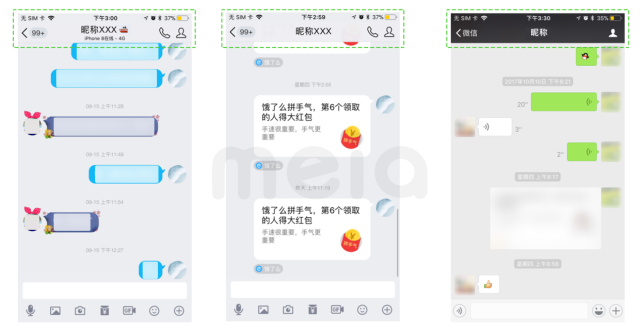
好友在线状态
在QQ聊天界面,顶部标题栏里展示了好友的昵称,同时在好友昵称的下方,展示了好友的在线状态。如果好友不在线,则该状态不展示,而没有展示“不在线”,我认为这是手机QQ团队,希望大家不要形成不在线就没法给「这个好友发消息」的认知,因此没有强调这个不在线的状态。而在微信里,则只有好友的昵称。这一点其实透露出QQ在PC时期的一个思维方式:好友在线才能聊天,不在线就没办法了。但是微信里是没有所谓的「在线」状态的,任何时候我都默认你是可以接受信息的。这个细节透露出两个产品的不同思路。

不知道大家还有没有印象,在手机QQ的一个版本中,QQ把所有好友的头像都默认点亮了,即使是不在线的好友,头像也从黑白变成了彩色,一时间遭到了用户的强烈吐糟,以至于这个功能被很快下掉了,并且手机QQ的产品经理在知乎做出了回应,原文如下:
“首先得解释,2013版本的QQ头像不代表在线状态,这个最大的变化还没有被大家理解。
头像表达的内容,除了代表一个好友,过去一直都通过是否「点亮」附带表达了是否在线,这是一个持续了十多年的习惯,QQ上最重要的认知之一。这一认知带来的直接影响,就是在线即可沟通,不在线的人,就是发了消息也不能即时回复,典型的PC时代特征。因为电脑不能随身,不能随时上网。
最近几年发生了巨大变化,每天QQ消息中,65%是通过手机发送的。手机大部分时候都随身带着,再加上推送能力,消息都是即时可达。QQ的用户也非常活跃,虽然不是24小时都在线,但使用频率高,加上手机QQ的推送,即使对方不在PC端前,一般也能很快被看到。对于消息发送方,内心更期待的是尽快把信息传达并且尽快收到反馈,而由于头像不亮就是离线状态的这一认知,会阻碍留言的动机,所以,整个调整的初衷,是希望让QQ具备随时可沟通的认知,好比短信,可靠性非常高,发之前就不会想对方有没有开手机。
在QQ里,有相当多的互动,不仅仅是聊天,还有空间动态。头像所表达的,应该是一个更生动的联系人,后面有丰富的资料和动态,不仅仅是一个聊天的状态。对于联系人视图的变化,很久之前就在准备,也分析过用户行为数据,包括沟通对象数量、消息量、使用时间等等,也做过许多的访谈,日常沟通频率高的好友非常集中,沟通时候是不会在意是否在线的,会放心的留言,对于沟通较少的对象,即使是对方在线,典型的开场白就是:「Hi、在吗?」
QQ上有相当多灰头像,尽管隐身也是合理的需求,但这些信息一定程度上阻碍了沟通,原本是有话想要说,因为灰头像,到嘴边的话又咽下去了,或者转用其他工具。我们的理想是提供轻松不加思考的沟通服务,保证消息可靠可送达。于是在离线消息、跨终端消息漫游做了很多的准备,但发消息的动机,还没有彻底的解决。
所以我们做了非常大胆的尝试,重新定义头像所表达的信息,不再表达是否在线,仅仅只是表达个人形象,因为好友都是鲜活的。在非常多的行为观察和访谈中,与密友的沟通都是非常直接地发消息或者留言,而对于无聊场景,或者不常沟通的好友,才会从在线好友里挑选沟通对象,所以我们也提供了一个新的“在线好友”,直接显示全部的在线状态,解决这部分沟通场景。
由于反馈问题的用户比较多,我们已经开始研究关于在线显示状态的优化方案,尽量过渡好用户的使用习惯。移动化和多终端是未来QQ坚定的战略方向,我们将和用户一起,来完成QQ在移动互联网时代的自我革新。”
从文中,我们也可以看出,QQ团队对于手机QQ在表达用户在线状态这件事其实是不愿意的,QQ团队希望用户能够像微信一样去使用QQ——不在乎对方是否在线,而是直接发消息。可是,有一个事实就横在那里:QQ的用户好多都是从PC端迁移过来的,还保留着PC时代的认知,即QQ头像亮,这个人就在线,可以聊天;不亮,就是不在线,ta现在看不到消息。QQ团队强行将所有用户的头像点亮,在用户毫无防备的情况下颠覆了用户的认知,所以遭到强烈吐槽也是理所应当的。
除了在线状态,在QQ好友昵称的后面,还有一个icon(示例图中是一艘小船),这是代表了你和好友的互动关系层级:

这种思路,跟QQ一贯的「QQ等级」策略一脉相承,是一种鼓励用户更多互动的设计。
相比之下,微信就简单的多:只展示昵称。从这一点也能体现出微信注重效率的设计思路,这使微信更像是一款工具;而QQ有更多更有趣味性的设计,使QQ呈现出了更多的娱乐社交属性。这一点从微信和QQ的聊天消息框也可以窥见一斑:微信统一都是白色和绿色的消息框,不能定制;QQ中可以使用会员特权,或者单独购买经过个性化设计的消息框。
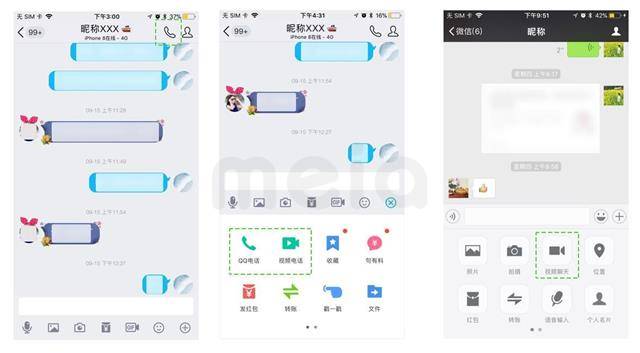
语音/视频聊天
从界面上来看,手Q团队对语音/视频聊天很重视,在标题栏上就露出了语音/视频聊天的入口,并且在底部操作栏中的加号里,第1、2位还是语音/视频入口,可见是对这个功能给足了曝光。微信中,语音/视频聊天的入口,只在点击加号后,出现在第三个入口中,而且入口的标题是「视频聊天」,点击后可选择进行语音还是视频。微信这样设计,可见微信团队还是希望用户能够进行视频聊天,而对语音聊天不是特别有倾向性。

底部聊天工具
最后我们来分析一下底部聊天工具栏。QQ是在底部把聊天的工具分成了两行,一行是文字输入框,另一行是图片、表情等入口。虽然把各个入口都罗列出来,减少了层级,提高了各个入口的展示量,但一下罗列出7个入口,无形中增加了用户的选择负担。
而微信的底部聊天工具栏只有一行:语音、文字输入、表情、加号。相比较而言,微信的排布更清晰,对语音和表情的突出也更明显,操作起来会更方便。笔者认为,微信这样设计,是微信团队认为用户在聊天中使用最多的是语音、文字和表情。笔者也同意微信的这个判断。不得不说,微信的这个设计,用更简明的界面,减少了用户的困扰,是“少就是多”的最佳提现,也体现了微信重视效率的原则。

本文以聊天界面为例,分析了QQ和微信这两大国民IM软件的不同。从分析中也可以看出:界面中展示何种元素,以及元素的排布方式,的确是会影响用户如何使用的。这也体现出交互设计不可忽视的价值。
(本文转自公众号:新设计青年)








