以“错误提示”为例,浅析设计背后的逻辑
当用户点击某个操作时,由于某种原因会导致此操作失败,这时候就需要出现反馈提示来告知用户原因。反馈提示通常会有多种表现样式可供选择。
有时候多种样式都可以使用,那么到底应该使用哪种样式呢?我们应该怎么去理解这些样式,以及它背后的设计逻辑?
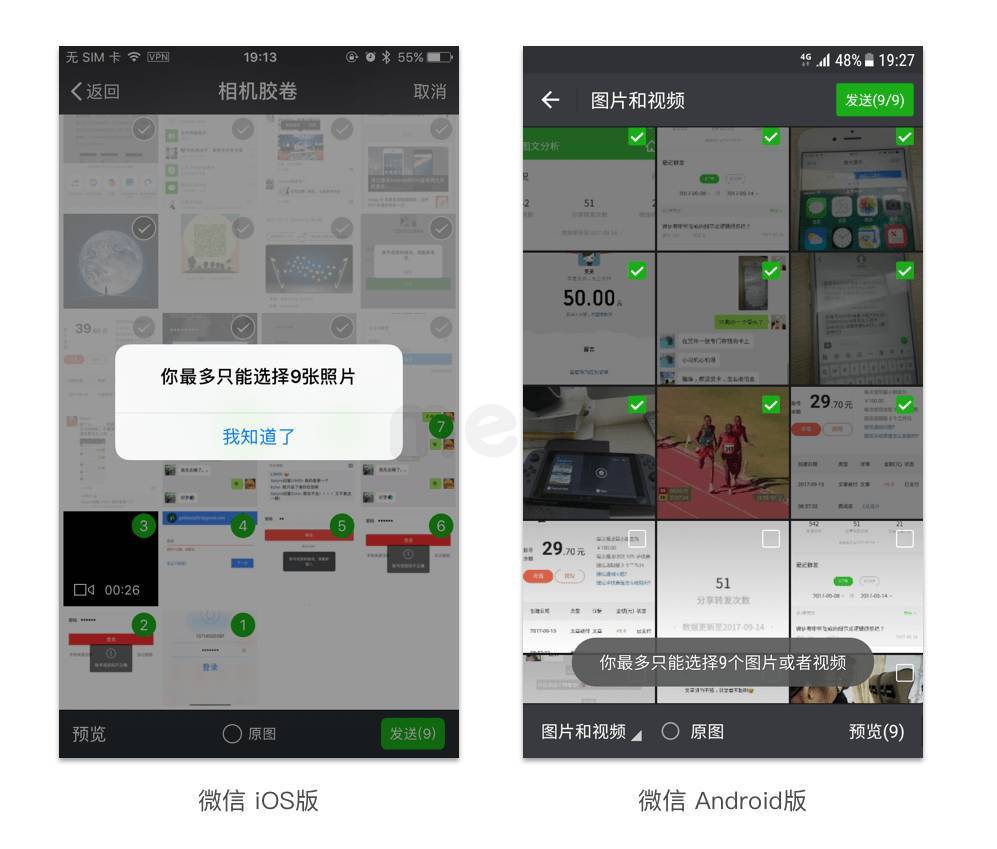
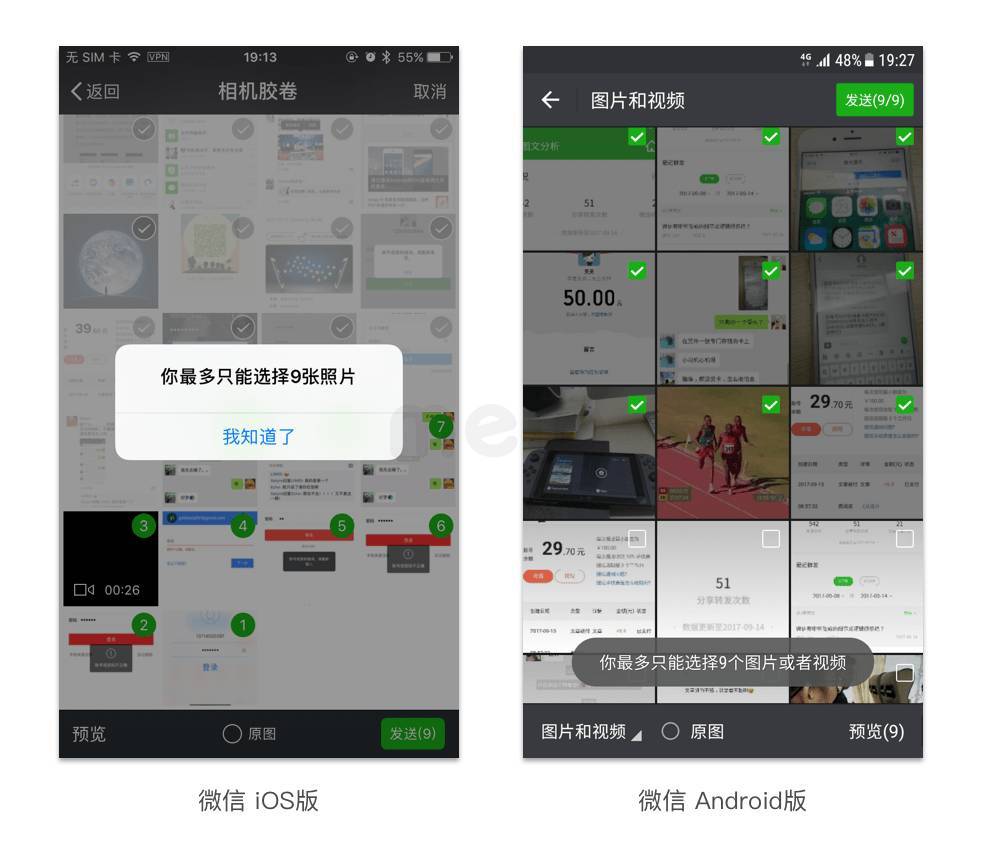
微信给对方发送图片时限制只能发送九张。当用户选择了九张、想要继续选择时,会提示用户最多只能选择九张。对此iOS版使用的是警示框,Android版使用的是toast。

关于为什么iOS 版本用警示框,Android 版本用toast?这背后有怎样的设计逻辑?
这里有我的一个猜测:
微信iOS版,当用户选择了9张时,再次选择第10张,给出强阻断的警示框,用户需要点击警示框中的按钮操作。这个过程加强了用户的记忆和操作成本,有了之前的强提示,用户下次选择超过9张有印象,避免用户再次犯错。
微信Android版,当用户选择了9张时,再次选择第10张,给出较轻量的toast。这个过程是在减轻用户犯错的成本。方便了用户当前操作,却没有防止用户以后犯错。
针对iOS 和Android版微信的选择图片场景,打一个不恰当的比方:家长针对自己的小孩(用户)犯错。iOS版的家长选择在犯错的时,进行比较重的教育,让孩子记忆和影响加深,使其改正行为,防止以后再次犯错误。而Android版的家长进行比较轻的教育仅仅提供提示,用户的犯错成本较低,无强烈感知,未起到以后的防错的作用。
至于微信为什么限定只能最多选择九张。我猜测是为了遵从朋友圈动态九张图。因为朋友圈如果不限定的话,用户恶意平铺很多张,对别人浏览朋友圈的话是一种信息噪音。同时九宫格是一种和谐的视图模式。
同理微信对话发图片也统一了规则,这样也同时避免对方恶意大批量的发图片。
我以登录账号密码不匹配为例,进一步分析设计背后的逻辑与意图:
用户使用app进行登录时,当账号密码不匹配,会出现错误提示。目前市面上的提示有三种。分别为警示框、toast和对象内嵌。
首先说下使用场景,登录账号属于超低频的操作。现在app都将退出账号的路径做的比较深,以此减少用户退出账号。这样的好处是可以让用户更方便的体验产品,增加产品的使用时长和使用深度。而且现在绝大部分用户已经没有退出账号的习惯了。
1.警示框
警示框为阻断式操作,属于强提示。告知用户账号密码不匹配,用户需要点击警示框上的按钮才能重新输入账号或密码。

微信、QQ、Instagram在登录账号密码不匹配时,使用的都是警示框。需要用户点击警示框按钮才可以再次输入,属于一种强制性操作。
我之前想过这样做的作用是否为了安全,通过点击警示框按钮,提高操作门槛使得盗号者大规模破解运算猜密码。再仔细一想这个猜测不合理。设计者可以通过限制登录来保证安全性。例如用户输入密码错误五次开始限制五分钟后再输入。
那么为什么微信、QQ、Instagram这样体量庞大的app使用弹框提示呢?
可能原因有两点:
1.登陆是超低频操作,一年都登陆不了两次,所以警示框这个组件对用户来说影响基本可以忽略。
2.账号密码不匹配对于用户来说是一件很重要的事情,所以使用警示框去强烈提示用户。
2.toast
toast为短暂的提示性组件,当用户点击登录时,提交给系统,系统发现账号密码不匹配,通过toast提示告知用户,一般停留1-2s,之后消失。属于轻量级提示。

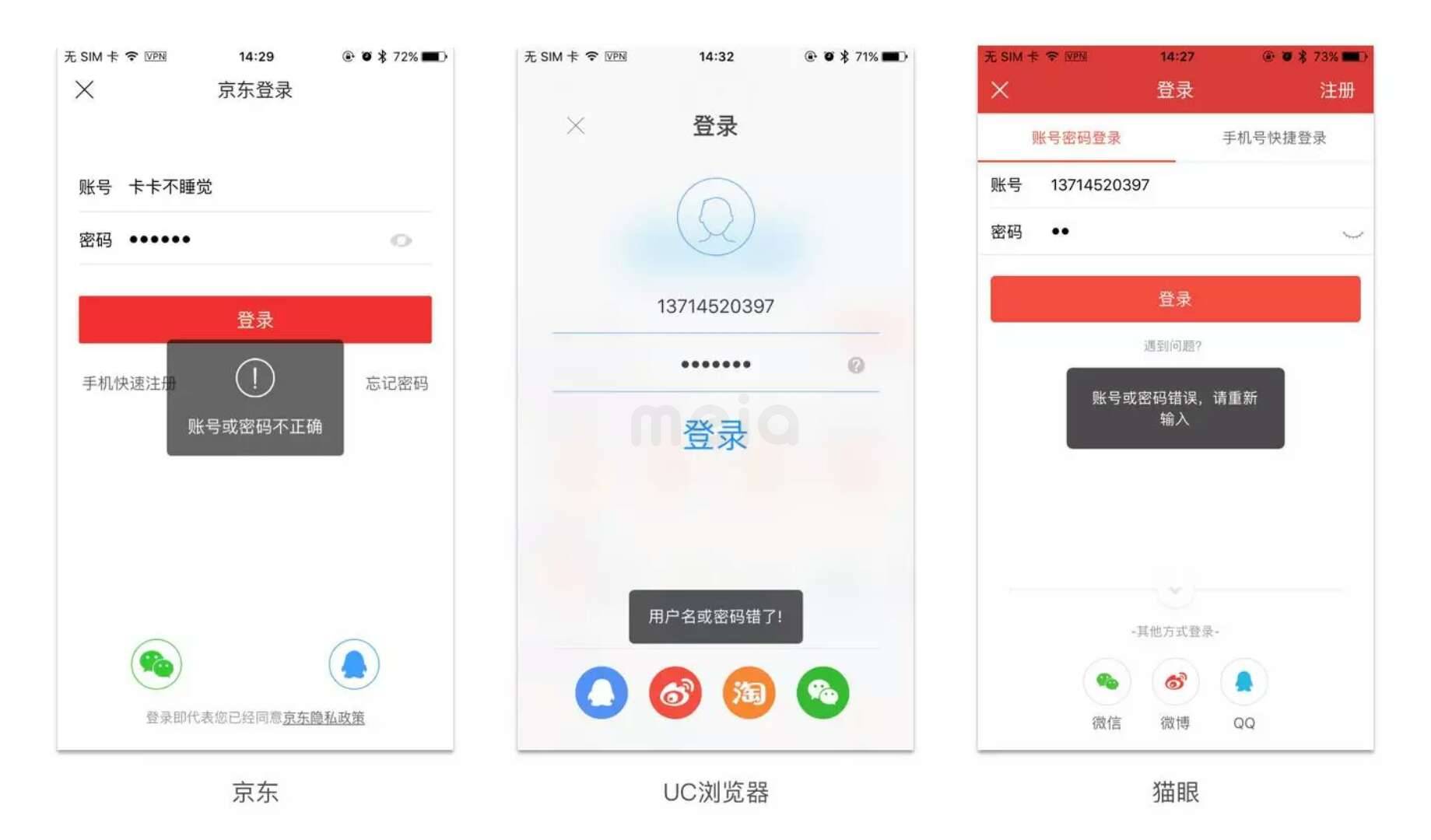
京东、UC浏览器、猫眼在登录账号密码不匹配时,使用的都是toast提示。通过一个轻量的反馈让用户知道登录失败的原因。用户不需要任何操作,可以继续在输入框里填写。方便用户当前操作。
那么为什么京东、UC浏览器、猫眼等app使用toast呢?因为在提示用户错误反馈的同时也方便用户去操作。所以使用toast看似是一个很好的选择。
3.对象内嵌
当用户点击登录时,提交给系统,发现账号密码不匹配,系统通过在界面中内嵌文字提示告知用户,此提示一般提示为带警惕性颜色(红色)的醒目文字。属于更轻量级提示。

用户输入账号密码时,点击登录,数据返回到服务器。服务器可以做以下两种判断:
1.账号不存在的话,给出对应账号不存在提示。
2.账号存在的话,账号是否和密码匹配。如果不匹配的话,给出对应提示。
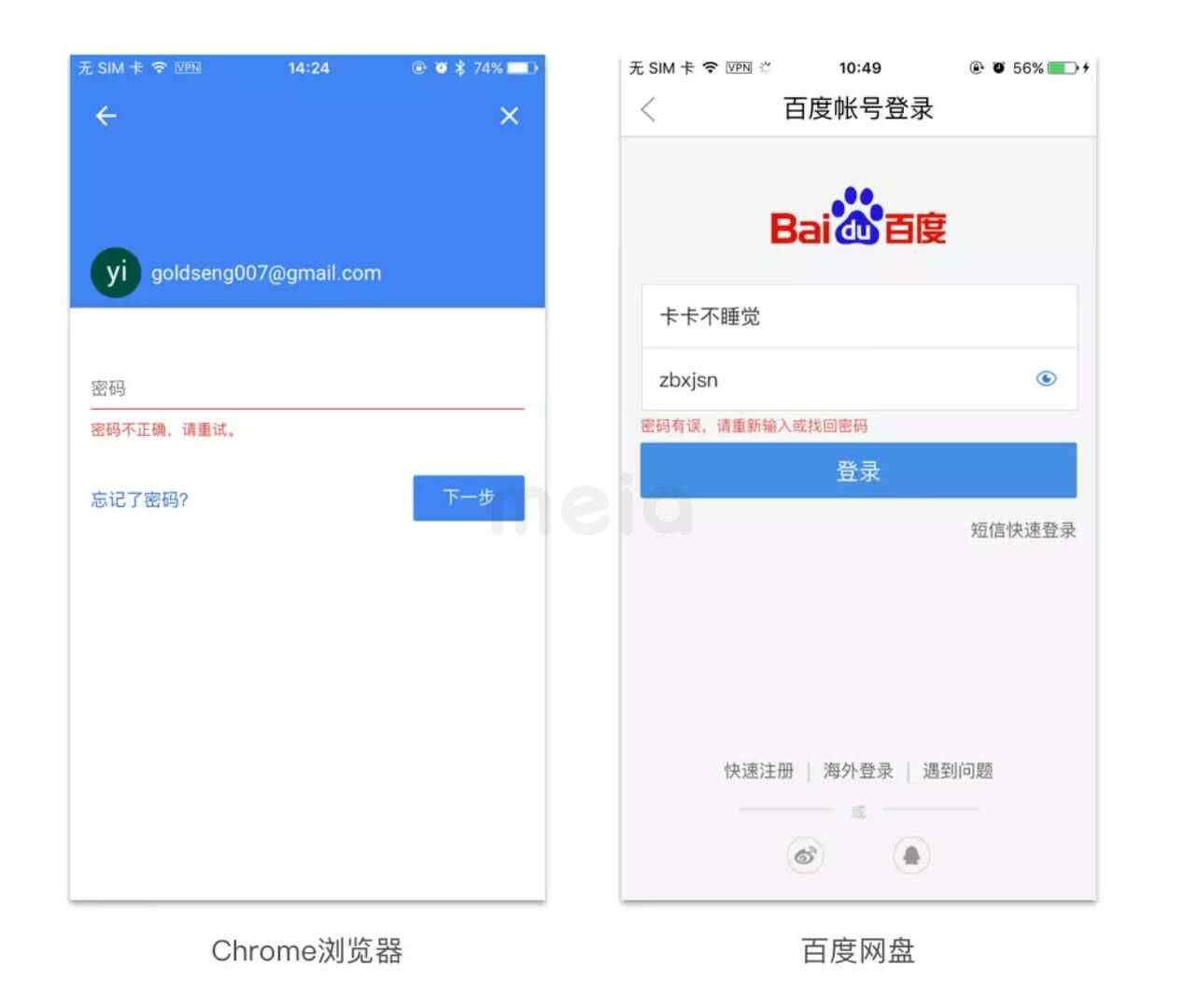
Chrome浏览器、百度网盘在登录账号密码不匹配时,使用的都是对象内嵌的方式。通过界面中的文字反馈让用户知道登录失败的原因。用户可以继续在输入框里填写。
对象内嵌强烈程度更低,对用户的干扰更弱同时拓展性更好,可以在界面内添加大量的信息。
对象内嵌适用于信息量小布局简单的界面。例如Chrome浏览器、百度网盘的登录界面就信息量小布局简单。信息量大的布局复杂的界面不适合使用对象内嵌,如果使用对象内嵌的话,提示更弱化,不利于用户发现同时原本界面变得更复杂了。
分析与总结
以上三个提示类型强烈程度分别为:警示框 > toast > 对象内嵌。
那么作为设计师,让你设计一些错误的提示,你会选择哪种呢?
无论选择哪种提示,首先说明这里没有对与错,只有是否适合你的自我产品的定位和你的设计观。
如果整个产品考虑更深的是产品逻辑与防错,可以选择强制性的警示框。
有的设计者/产品经理觉得警示框太强制了。为什么还要用户去点击一下,才能再输入呢。就喜欢采取toast而导致整个产品很多都是toast,过多的toast,用户习惯之后很容易忽略掉toast的提示语,未起到真正的防错和提示,有时候适度显得更重要。
而对象内嵌,则更为轻量。而且扩展性强,可以承载更多的信息。对于需要考虑拓展性和免打扰用户来说是不错的设计选择。
所以有时候没有标准正确的方案,而是你是否有了自我的设计观,然后根据你的设计观去定义设计。








