用户最讨厌的3种界面交互设计
1. 弹窗
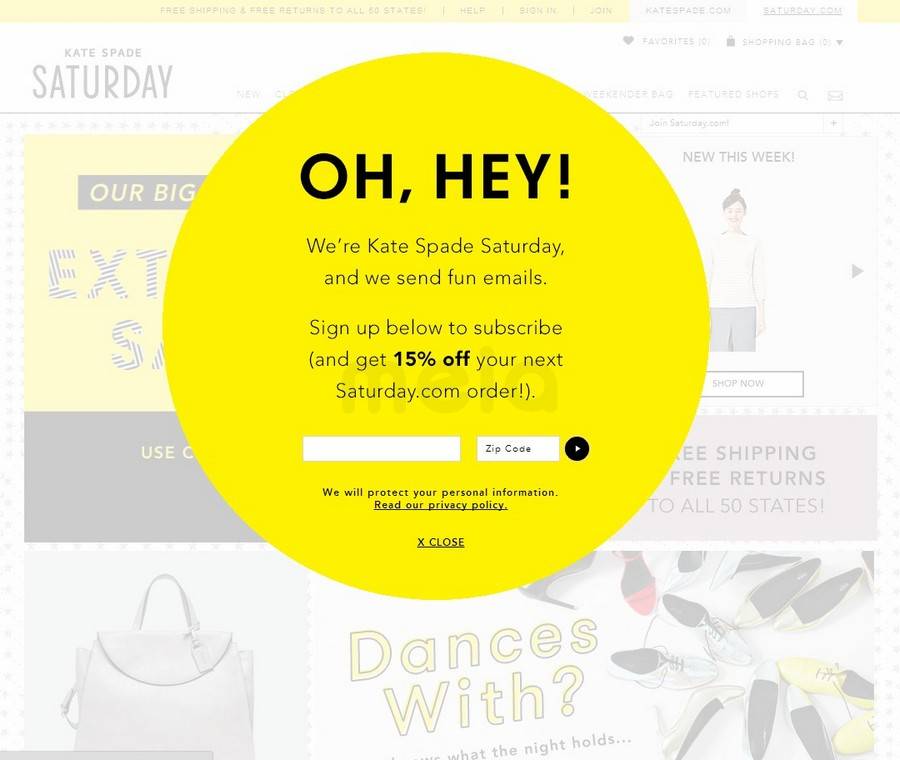
也许你有过这种经历。你打开一个新的网页,阅读里面的内容,当你看到一半的时候,突然间弹出一个巨大的覆盖区,要求你填写个人电子邮件地址。在大多数情况下,你的即时反应将是关闭覆盖层,或者关闭整个页面。

这么多网站使用这种设计的原因是很明显的。然而,这种设计对用户产生了巨大的负面影响——它要求用户停止做他们正在做的事情(对他们来说是重要的),并将注意力集中在完全与自己本意无关的活动上(对你来说是重要的)。最好是在请求任何东西之前允许用户先完成当前的活动(例如阅读内容或了解自己想要的东西)。给他们一个机会来决定他们是否想自己做某事而不是强迫他们去做。
2. 无限滚动页面

无限滚动这种设计方法,允许用户浏览大量的内容,在页面上看不到底线。当你向下滚动时,这种设计可以保持刷新页面。虽然听起来很不错,但该设计方式并不是一个适合所有网站或应用程序的万能解决方案。
该设计的主要缺点基本上也是其主要优点 - 它在视觉上没有底线。当用户访问页面中的某一处时,他们无法先将其位置加入书签,然后过段时间再回到标记处。如果他们离开网页,他们将失去所有的已有进程,必须再次向下滚动才能回到同一个地方。这种方式无法确定用户原来的滚动位置,不仅会让用户感到烦扰或困惑,而且还会损害整体用户体验。
在2012年,Etsy花了很多时间来实现一个无限的滚动界面,他发现滚动出的新界面并没有像分页一样表现出色。尽管购买用户数量大致相同,但用户的参与度却下降了(人们使用搜索的热度下降)。
正如Dmitry Fadeyev指出:
“人们想要回到搜索结果列表去查看他们刚刚看到的东西,把这些搜索出的列表和他们在其他地方发现的东西进行比较。”无限滚动不仅打破了这种对比, 它还使用户很难上下移动列表, 尤其是当你在另一刻返回页面时,你会发现页面又回到了顶部, 被迫你再次向下滚动列表, 等待加载的结果。在这种情况下,无限滚动界面实际上比分页的要慢。
在将无限滚动加入设计之前,设计师应该权衡无限滚动的优缺点。选择取决于设计的场景以及内容的传递方式。 总的来说,无限滚动对于Twitter / Instagram这样的用户来说是非常有用的,用户在不用寻找任何东西的情况下就会不断获取流动的数据流。
3. 推送通知
你有没有注意到你每天从各种应用程序收到的通知和警告信息的数量? 这其中有多少通知是你真正关心的?
每天,用户都被毫无用处的通知狂轰滥炸,这会让用户从日常活动中分散精力,简直让人太烦了。
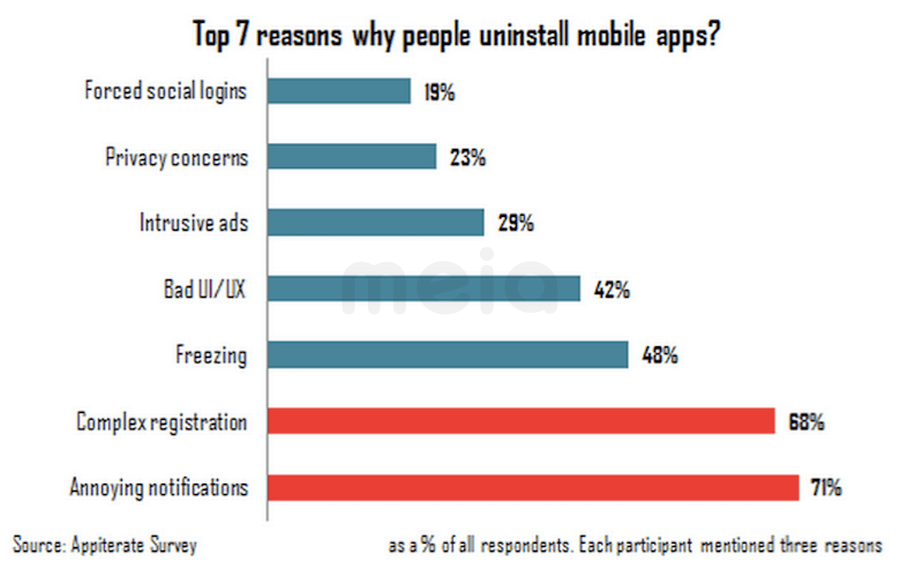
令人厌烦的推送通知是人们卸载手机应用程序的首要原因(根据调查数据,占有71%)。


当用户开始使用你的应用程序时,如果你的推送通知给用户带来有效价值,他们是不介意的,这意味着推送有时是有用的,并且非常有趣。令人受激励、感到愉悦的个性化内容是推送有用通知的一个重要组成部分。
推送通知是一种特权,因为用户对你信任,才允许你直接向其发送消息。但你不得滥用该权限。
设计对用户有用的、相关的、及时的通知是非常重要的。推送通知可以成为企业与用户直接沟通的强大工具,并在适当的时间和地点传递正确的信息,以促进用户参与。
注意:本文中提到的设计方法在不同设计场景带来的效果是不一样的,并不能说是好的或不好的。 这意味着,如果你正确执行,它们都具有很大的潜力。








