zeplin和sketch协作的三个小窍门
相信作为一个有追求的设计师,大家都用上了省时省力的神奇zeplin了吧,相比于其他的标注,它的优点就不用多说了,更新后的zeplin不仅支持photoshop,还可以
切图!
切图!
切图!
重要的事情说三遍。
听到这里,大家是不是都想用它了呢?UI设计师们赶紧用起来吧!
那么zeplin和sketch协作时有没有什么需要注意的问题呢?是不是在sketch中完成视觉稿后,直接command+E上传到zeplin就可以了呢?为了让开发人员更好的“读懂”视觉稿,接下来我就简单讲一些zeplin和sketch协作时的三个小窍门。
1、如何在sketch中排版,便于开发人员在zeplin中查看
作为UI设计师,最好懂得一些布局上的常识。例如在sketch里设计列表,首先需要画出一个矩形作为列表的行高,然后把文字内容、图片放在同一文件夹中,内容和图片在矩形里垂直居中,作为列表的一行。上传zeplin后,就会标注出行高,图片大小、图片边距,这些都是开发人员想知道的数值。例如下面左图,开发人员可直观快速的看出这个列表的行高。若是为省事直接用两条线隔开,上传后,就不能直接显示列表行高,而需要开发人员自己测量两条线的距离。

2、体积感不同的icon上传zeplin时如何在sketch里处理
由于不同图标形状不同,外形尺寸也会不同。在排列图标时,完全的物理等距视觉上反而会产生不等距离的错觉。为解决这一问题,在sketch中设计图标时,需要建立一个能包容同类图标的最大图标尺寸的shared style,如图1中图标外围30x30的矩形框。我们可以保持外框的间距一致,如图2所示。图标视觉上大小和距离不等只需在框架内进行细微调整(图标线条切忌出现0.5的数值,否则切图后会出现虚边)。上传到zeplin后,开发人员查看标注就比较明确。

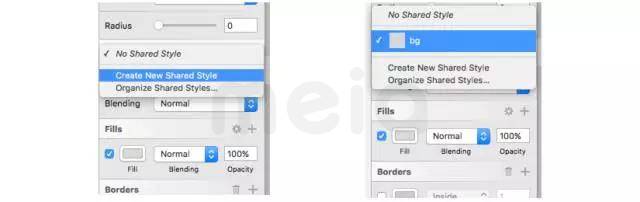
那么如何建立shared style呢?
创建一个矩形(大小根据自己图标来定,建议矩形大于图标8-10px即可)不要描边,命名为bg;

如下图,建立一个shared style;

建好后,为方便查看图标,可以设置适当透明度,如下图;

点击“F”键切换隐藏和显示填色,鼠标点击时可显示框架(与图层管理的小眼睛图标不同,小眼睛图标会隐藏整个图层)。

在sketch里切图时,这一功能的作用最大。点击“F”键显示填色,然后再添加slice切片,此时添加的切片会是框架大小,“F”键隐藏颜色后导出切图,就可以得到透明背景的图标。

3、要在zeplin里直接切图,在sketch里时怎么添加切片
在sketch里添加切片,在zeplin上就可以直接下载切图,这是zeplin最近更新的又一强大功能,只需对要切的图点击右下角的make exportable后面的+号即可为想要切的图添加切片,然后想要切的图上会出现一个切片的图标。

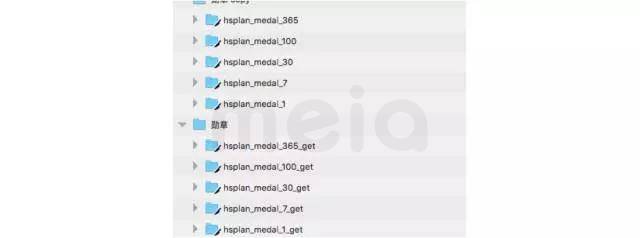
当然,切图要在sketch里命名好,这样上传到zeplin,开发人员就可以直接下载切图,包含所需尺寸。所以平时工作中就要养成规范命名的好习惯,避免重复劳动。(注意,zeplin里ios项目的命名为驼峰式)

对于大出切图范围的图要怎么切呢?比如下面这个光晕,形状大小已经大出画板,我们不需要切那么大的图,光晕用了渐变,切到光晕边就可以了。

同样可以建一个shared style,我们可以利用点击“F”键可以隐藏颜色,把它作为一个mask,可以看到(下图)光晕的范围就在mask范围内,我们只切出这一部分就可以了。

大家掌握了吗?希望可以帮到你哦。
本文转自沪江设计中心,作者肖美玲








