-
 Zhou Bailiang
Google
Senior Designer
Zhou Bailiang
Google
Senior Designer
Deepen the design of Google maps: how to design a complex system
Interactive design takes realizing users' goals as the primary goal and making their life more convenient as the final purpose. Google maps is precisely based on this, and it is a combination of human care and aesthetic height, which makes the highest complexity and diversity smooth, efficient and easy to operate.
Google maps is probably the largest geographic navigation and search product with the richest information so far. How does Google design a product that helps 1 billion users around the world? Do subtraction to highly complex products through design; and create a highly unified language to provide users around the world with user experiences of consistent style of Google maps they are familiar with.
In this workshop, the keynote speaker leads the participants to understand the process of defining design methods and principles of Google maps, and learn to use design rules, and practise making map products by hand through mini project course background.
The contents specifically learned in the workshop include:
1. Deeply understand the design of Google maps, design methods and principles of the maps
1.1 Design details of the maps (the relationship of data, users, geographic information)
1.2 Time and information flow in interactive dimensions
1.3 Design products and manufacturing tools (standard maps, indoor maps, navigation maps, map API, etc.)
2. Summary of design rules of the maps
Through this workshop, participants will master a set of design procedures and concepts to deal with high complexity and of information and diversity products, master design details and design principles of maps, and can enhance the design awareness and practical experiences in solving complex system products in work.
1. Ice-breaking-- the members participating in the workshop introduce themselves and share the challenges in their own design
2. Sort out ideas according to the participants' interests, concerns and pain points
3. Divide members into groups
4. Theory explanation: design methods and principles of Google maps
5. Workshop exercises: each group will do a mini project (it can be map-related or self-defined, and the keynote speaker will also provide several alternative topics)
6. Presentation and discussion
7. Each group shows its own design, evaluates and learns from each other
1. Interactive designers
2. Visual designers
3. Product managers
4. Product designers
5. user experience designers
1. Learn about the design language iteration process of Google maps, as well as design methods and principles
2. Learn to find the breakthrough point of localization design in the framework of internationalization design to ensure a high degree of unity of experience.
3. Understand and master the design process and overall design framework of complex systems, as well as the key points of strength in the implementation process
-
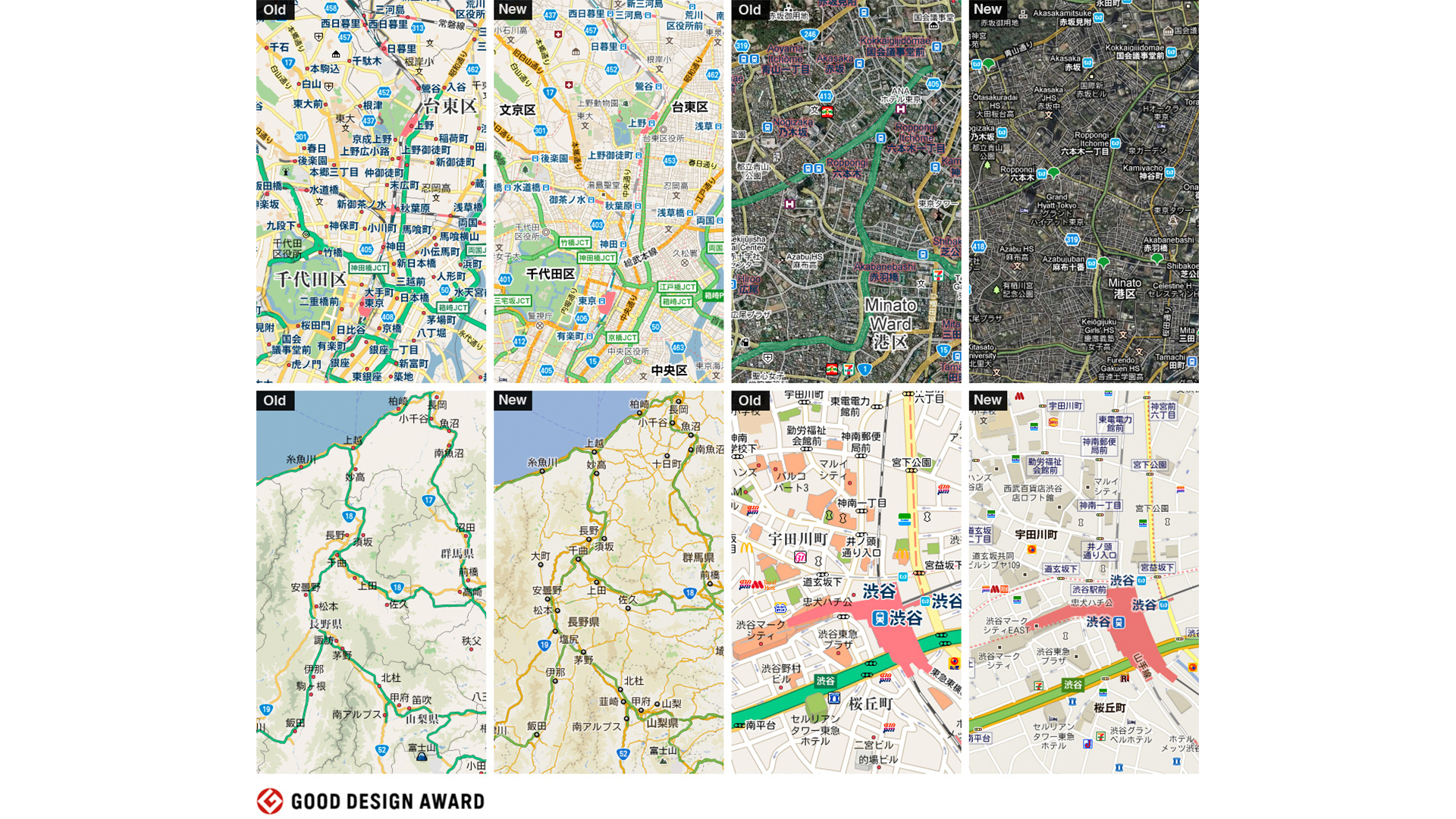
 周百谅 - 谷歌地图日本-日本Good Design获奖
周百谅 - 谷歌地图日本-日本Good Design获奖
-
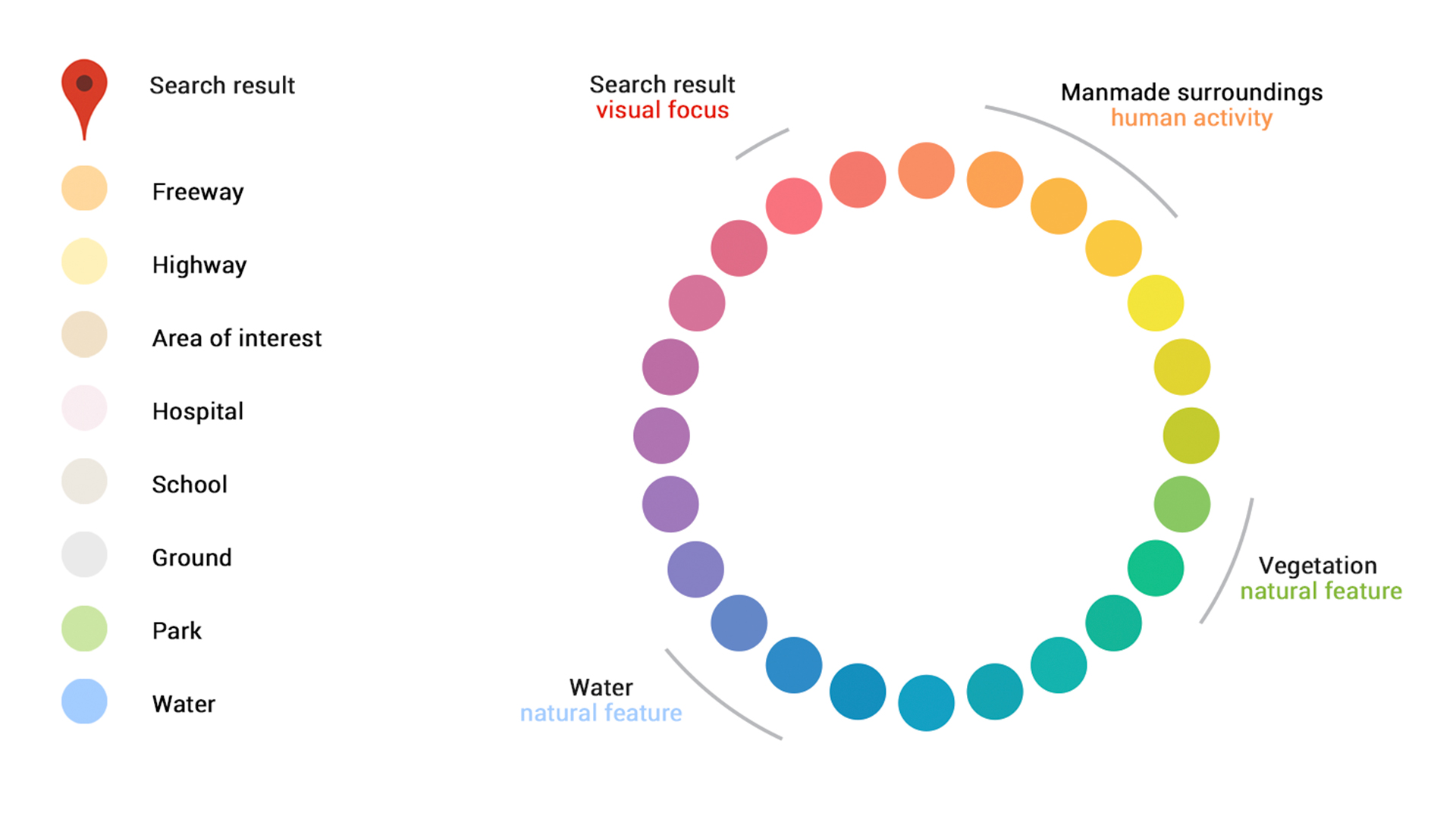
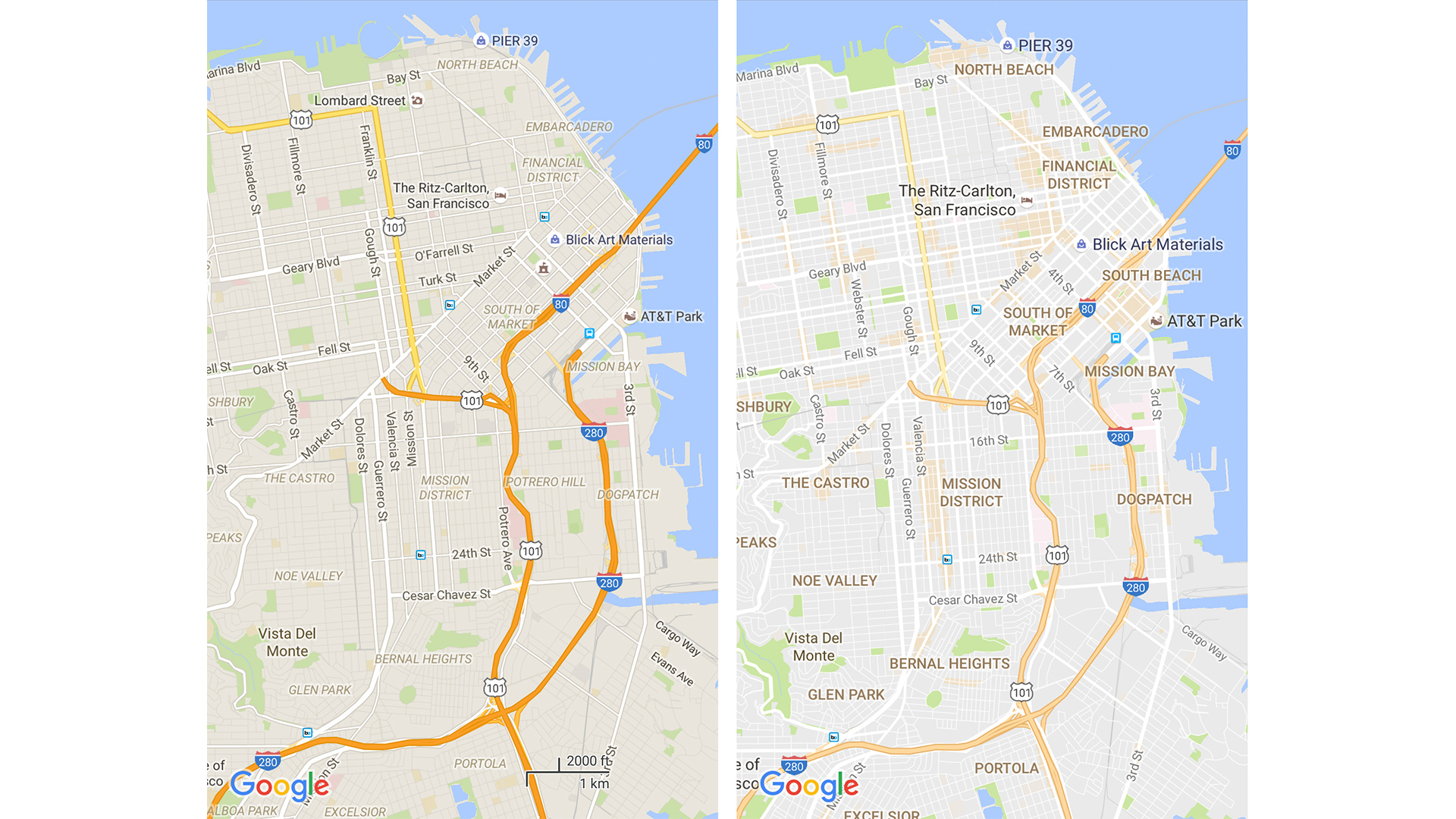
 周百谅 - 谷歌地图色彩系统定义
周百谅 - 谷歌地图色彩系统定义
-
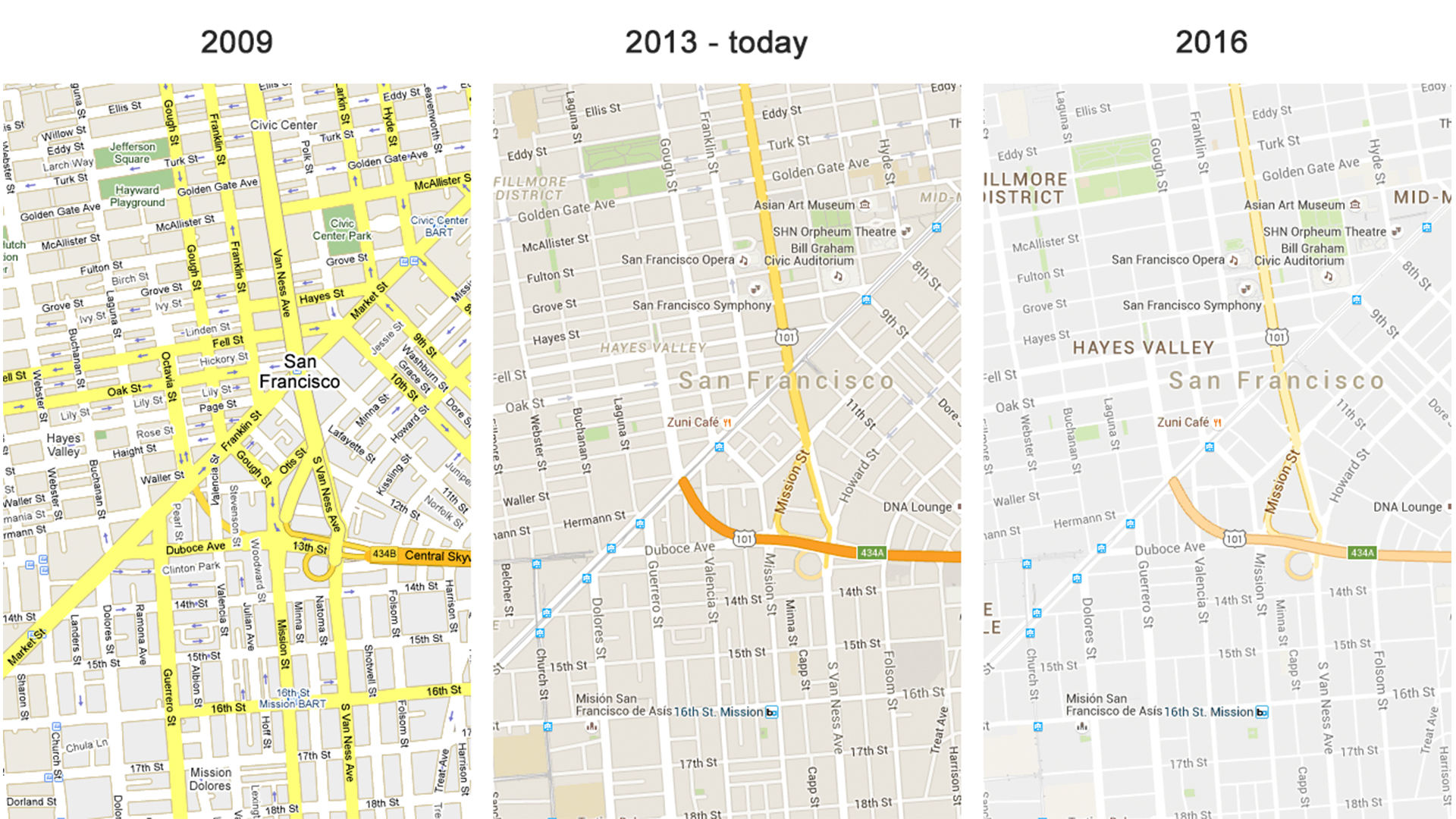
 周百谅 - 谷歌地图设计语言的迭代
周百谅 - 谷歌地图设计语言的迭代
-
 周百谅 - 谷歌地图的风格演化
周百谅 - 谷歌地图的风格演化